Should be fixed now, I added it in the newest commit (it was in gitignore)
It render.
DO not create new render target every frame:)
Also you need delete render target
render.delete_render_target()
function update(self)
--light_and_shadows.update(self)
--update window dimensions
local window_width = render.get_window_width()
local window_height = render.get_window_height()
-- recreate render targets (in case of window change)
self.all_rt = helper.create_render_target("all")
--self.light_rt = helper.create_depth_buffer(2048,2048)
You can use window_resized message in render
That’s it indeed!
That’s when you write quickly the code without thinking  I even wrote the comment and I didn’t not fixed it. Thank you @d954mas. Memory leak fixed and I’m building it once again, will deliver the fix to the jam page anyway, because it was a game crasher
I even wrote the comment and I didn’t not fixed it. Thank you @d954mas. Memory leak fixed and I’m building it once again, will deliver the fix to the jam page anyway, because it was a game crasher 
EDIT: Thank you once again, the issue fixed and it looks like there are no crashes anymore. New version uploaded on itch.
Well, the game jam is finished, and now the most interesting thing is happening after the last few days — playing the games and rating  .
.
Honestly, jams always give me a hard time and sleepless nights on the final days to finish what I started in some shape. But it’s also amazing what a result can be done in such a short period, when in the normal pace it can take an infinitely longer time. What’s more, some participants used Defold for the first time, which is definitely good news! 
I wish I had found a pinball by @MasterMind among the submissions, it looked so promising. Also would like to rate the documentation by @Insality, it’s a huge contribution, but can’t find it at Itch 
@Pawel Thank you very much for organizing the jam! This is very valuable to the community. As a bonus, according to the discussion in this thread, we saw a stress test of the engine in 3D  .
.
I’m eager to make another 3D game in Defold, this time my dreamed racing game ( I always wanted to make a Split/Second clone), but I will start less ambitiously, with a simple racing game for kids, so my sons could play (without ads!  )
)
After noticing that players found my game utterly confusing, I wrote a lengthy response to @Pawel’s comment on my page to make some clarifications. A valuable lesson learned with regards to clarity, especially when there’s novelty.
I knew it! I will play once again, thank you for describing it 
Ok, here are the results and winners!
https://itch.io/jam/madewithdefold-jam-2023/results
- Polyroids by farismmk @fae - €100 Steam Gift Card + game + credits in video
- Space Dawg by polumrak - €50 Steam Gift Card + game + credits in video
- Castle Warrior by Hamid Reza Khaki - €25 Steam Gift Card + game + credits in video
- Landscape Tiler by astrochili @astrochili - €10 Steam Gift Card + game + credits in video
- WIP Block Sliding by DrunkChipRobotics - €10 Steam Gift Card + game + credits in video
- [Alpha] Rogue Royale Reloaded by IanGoGo @gameoffate2018 - €10 Steam Gift Card + game + credits in video
- Hole Descend by mozokevgen @mozokevgen - €10 Steam Gift Card + game + credits in video
- Infinity Stairs by d954mas @d954mas - €10 Steam Gift Card + game + credits in video
- Pachinko Builder by ToastedThomas - €10 Steam Gift Card + game + credits in video
-
In Nightmare Forest I Need Inscriptions To Escape by me

- Future City by raptor9999 - €10 Steam Gift Card + game + credits in video
Special thanks to @Insality for his extensive documentations and write ups!
- Shadow Fight! by GKZR.me - special bonus gift from me
- Assault Operation Aeternus by chucks_games - special bonus gift from me
- Worms on Board by maroun-baydoun @maroun-baydoun - special bonus gift from me
- Infinite Race by Aleh Zakharau @AlehZakharau - special bonus gift from me
- Motamo by daybymyself @DayByMyself - special bonus gift from me
Congratulations to the winners! 
Games are all fantastic and worth polishing up (I will be polishing up my game as well, take as a lead example @d954mas who released his latest jam game as a full mobile and web game! (read the devlog here!)
If some of you are on Defold forum, but I couldn’t find you because you have different nicknames on itch, reveal yourselves!  I will start sending gifts, I hope @britzl will be guiding me here, but bear in mind this is usually a long process, because the pool of games to choose from is shrinking and I have to wait for your decisions each time, so please check out your DMs here or I will write to you on itch in comments
I will start sending gifts, I hope @britzl will be guiding me here, but bear in mind this is usually a long process, because the pool of games to choose from is shrinking and I have to wait for your decisions each time, so please check out your DMs here or I will write to you on itch in comments 
Thank you all for playing and enjoying my game, it made my day to wake up to the results today!
Thank you to @Pawel for hosting. Thanks to Defold foundation for the support. And thanks to the community for being helpful in Discord.
This was my first game in Defold. I really enjoy using it and am already working on my next prototype!
I’m glad that you all enjoyed Rogue Royale Reloaded so much! Taking sixth was not at all what I expected, especially given how much I wasn’t able to finish with it.
I’m still planning on adding random map generation, more weapons, more cards, sound FX, upgrades, etc to the game. Should be able to knock out a good chunk of that this weekend!
It was great being able to participate in this jam! Thank you @Pawel for hosting!
It was??? And you won??? Damn, you’re amazingly talented then! ![]() Congratulations!
Congratulations! ![]()
I’m eager to check this out as well! There was a lot of the game in your game already taking into account limited time - and it was a good game! ![]()
Congrats! Hope you keep making more games with defold ![]()
Wow, I can’t believe I placed that high! It is my first Defold game too, although I wanted to try Defold for a long time, and this jam was a perfect opportunity to do it.
Big thanks to Pawel for hosting the jam and to everyone who participated, it was a good variety of genres and approaches, I had fun playing all the games! Was going to comment all, but kinda failed on this, maybe will do it next week.
Several games/ideas here are very interesting!
I know that magicians don’t like to reveal their secrets, but I wonder if it would be possible to have some sort of “post-mortem” of the games, by the participants who are willing to share… The time they spent in developing the game, whether they started from scratch or reused an existing concept/prototype, how they organized themselves, whether they plan to turn it into a bigger project or not, etc. It could be interesting.
Perhaps after each game jam, there could be some sort of (optional) questionnaire (or something) for participants who are interested in sharing more about their experience.
I have one “post-mortem” for you ![]() . Originally posted in my blog but doubled here.
. Originally posted in my blog but doubled here.
In this post, I want to talk about Landscape Tiler and how the auto-tiling is implemented there.
Landscape Tiler
When the theme “Infinite Gameplay” was decided by voting, at first I thought that any endless runner would be perfect. But it’s possible to lose in a runner, which contradicts infinity. I remembered about idle games, where you can’t lose, but there is no infinity - the game goes on a pre-defined progression. So where is there no progression and you can’t lose? Maybe in meditative-creative builders?
I started going through my idea chest and found the mechanics of connecting land chunks, similar to what happens in board games like Carcassonne or Civilization. I immediately had a picture in my head of an endless builder in the manner of Townscaper or Dorfromantik. Plans were big, of course. Roads, villages, little people going about their business, economic processes, ships crossing the sea, the change of day and night…
Of course, as the jam progressed, the scope began to shrink rapidly. I decided to do as little as was still possible to do with a high enough quality. So I got a simple auto-tiling mechanics with nice visual and sound accompaniment.
First of all, if you haven’t seen my submission, I invite you to play it.
Graphics
There are only three graphic styles in which my drawing skills are a little above the floor - the ink pen, the custom interfaces in Figma and the micro pixel art. It’s to long to draw with an ink pen, user interfaces are not relevant here, so I opened Aseprite and started experimenting with its beta feature Tilemap Layers. Awesome tool, highly recommend to try it.
I chose a ready-made palette Fantasy 24, which I intuitively liked. A little magic and 24 burned colors, of which only 16 have been used so far.
And so, step by step, drawing with my finger on the macbook’s touchpad, the second day of the jam resulted in a tile set. The tiles used in the jam version are the same as they were originally painted, there is no such neatness here. But I think a little bit of nice pixel art magic is going on here.
To avoid wasting time on transitions between biomes, I tried to draw the tiles in such a way that I can layer them on top of each other. As a basis - water, on top of water - ground, on the ground — grass, on the grass - forest or mountains. I also made a sketch of roads and rivers to place them on the ground and grass, but I didn’t have time to include them in the game.
Model
What is the game world in Landscape Tiler in terms of model? It’s a grid of integer coordinates on which you can place chunks, connecting them to each other without any special rules. Each chunk consists of layers of biomes. Each layer is a grid of 4x4 binary values which answer the question if a biome is present in a given node or not.
The player places the first chunk on the map, after which a new chunk is generated in the hand. Chunk generation is very simple so far. Three biomes are randomly determined, and then, just as randomly, binary node values are placed in those biomes. The only nuance is that the biomes have dependencies, for example, a node in the forest biome automatically sets nodes in the grass and earth biomes.
I gave up on any rules for joining chunks to each other, as implemented in the Carcassonne board game, because I didn’t have enough time to balance them. Representing chunks as nodes, rather than tiles, automatically allows to visualize the joining of any side of the chunks using auto-tiling.
Auto-tiling
Many articles have been written about auto-tiling (example 1, example 2). They explain the method of using bitmasks, which allows you to determine the tile index quite cheaply based on corner values.
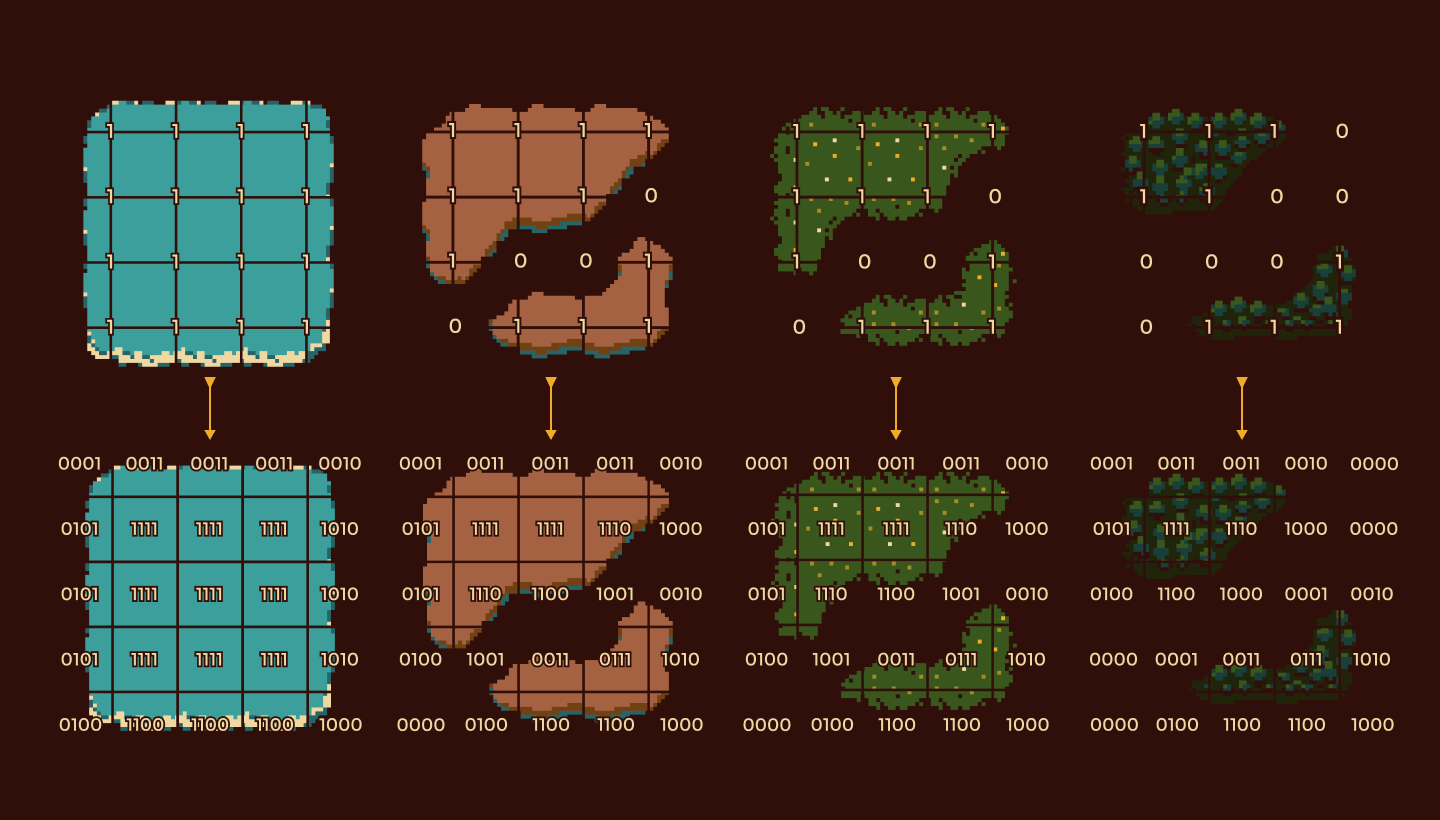
The auto-tiling algorithm is simple. The four corners of the tile is represented as binary values, which, when converted to a decimal number, form the index of the tile from 1 to 16. And because I use biomes as layers, the 0 and 1 values in my case is the absence and presence of the biome.
With one or two biomes this technique works great. How to use bitmasks if there are more than two biomes in a tile, I still imagine poorly. Perhaps to use numbers that have a different number notation.
The first tile in my tile set is missing, because according to the logic of the layers, the first tile is the absence of biome (0000). But why waste an empty place, if it can be occupied by an additional variation of the filled tile (1111)? And when accessing the tile with the index 16 randomly choose between the tile 1 and 16? But honestly, as you can see, I didn’t even draw it, so it’s more like an idea.
All the tiles are presented in one file landscape.tilesource. For the convenience of finding a tile by index, I combined each biome into an animation of 16 frames with playback turned off. Defold allows you to set the animation cursor programmatically, which is what I use to set the tile in the sprite component.
go.set(sprite_url, 'cursor', (tile_index - 1) / 15)
Following the auto-tiling algorithm, each grid of 4x4 biome nodes turns into a grid of 5x5 tiles, where the edge tiles are docking tiles to the nodes of neighboring chunks.
In the following code example I removed all unnecessary things about the docking of the chunks and the logic of choosing between the 1 and 16 tiles to draw your attention to how simple this algorithm really is in its pure form.
local table_concat = table.concat
local table_empty = {}
---Create an empty grid with the same values
---@param size number Width and height of the grid
---@param value any A value to set
---@return table 2-dimensional array with the same values
local function init_grid(size, value)
local grid = {}
for x = 1, size do
local col = {}
for y = 1, size do
col[y] = value
end
grid[x] = col
end
return grid
end
---Create a tile grid based on the node grid
---@param node_grid table 2-dimensional array with node values 0 and 1
---@return table 2-dimensional array with tile indexes from 1 to 16
local function autotile_grid(node_grid)
-- The tile grid is larger than the node grid by one value
-- For example, 4x4 -> 5x5
local tile_grid = init_grid(#node_grid + 1, 0)
for x = 1, #tile_grid do
for y = 1, #tile_grid do
-- Get the tile corners based on the grid nodes values
local corners = {
(node_grid[x - 1] or table_empty)[y - 1] or 0,
(node_grid[x] or table_empty)[y - 1] or 0,
(node_grid[x - 1] or table_empty)[y] or 0,
(node_grid[x] or table_empty)[y] or 0
}
-- Convert a bitmask to the tile index from 1 to 16
tile_grid[x][y] = 1 + tonumber(table_concat(corners), 2)
end
end
return tile_grid
end
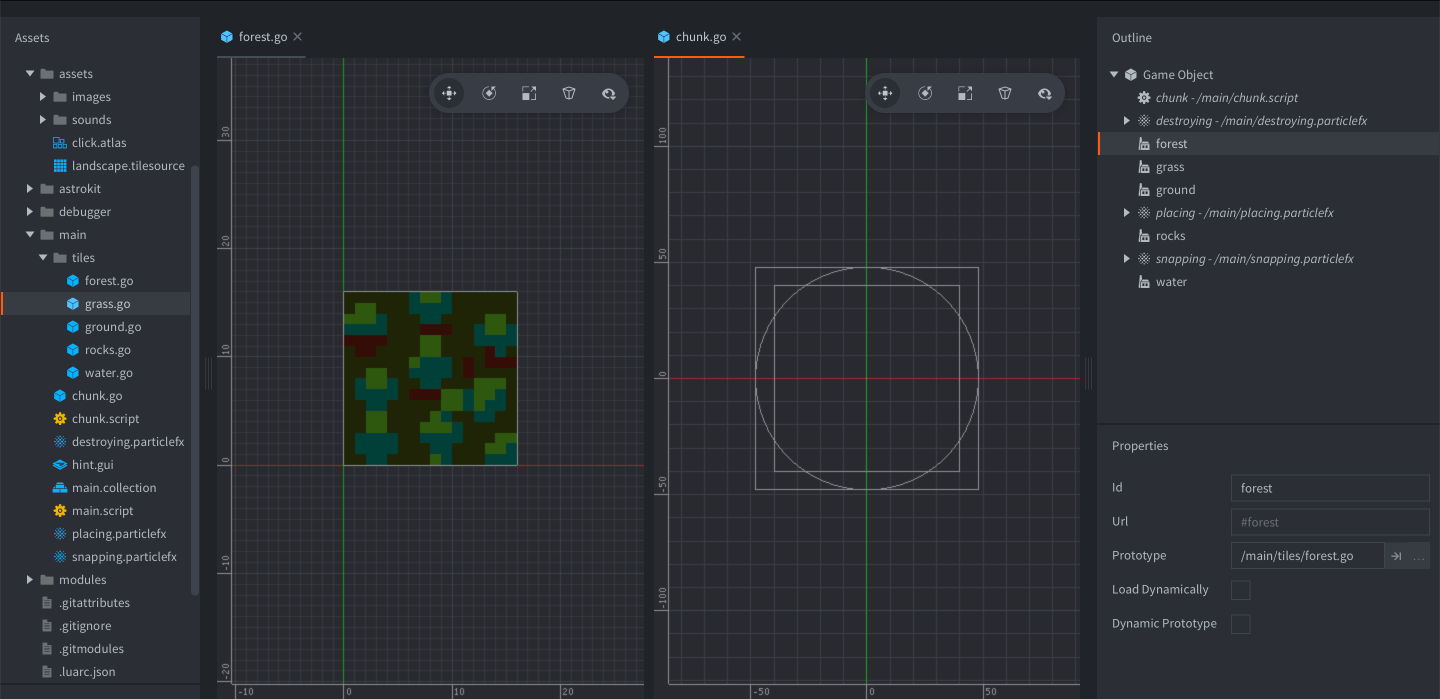
Scene
Each tile in the game scene is a gameobject with a sprite component. Not very optimal for layering tiles on top of each other, because I get about 80-100 objects per chunk.
So it’s better to optimize this by using a tilemap component for each biome instead of sprites. Additionaly you can have one tilemap component for each biome for the entire map. And for even greater optimization, multilayer tiles should be baked into the tilesource in advance and end up working with only two tilemap components on the scene - the game map and the chunk in the hand.
Each chunk contains biome factories, with which it creates instances of tiles. I wanted to use one factory for all biomes, in the runtime to set the biome type and tile. But ran into the fact that after changing the animation of a sprite component, setting the animation cursor stops working if that animation has playback turned off.
When the chunks are docking, redrawing and a new generation of tiles takes place. When creating tiles, the chunk script takes into account the edge nodes of 8 neighboring chunks in order to perform a correct auto-tiling.
Right now it re-creates all the tiles, which leads to lags when there are a large number of chunks in the scene. This is easily fixed by redrawing only the chunks affected by docking.
Nice Trivia
The small pollen flying over the chunk is a particle system using a simple white pixel. Different directionality and emitter speed when docking the chunk, placing it, and destroying it. Minimalist, cheap, beautiful.
On the last day of the jam, I seriously considered writing game music and sounds. I had Model Samples waiting for me, stuffed with select samples, and a creative evening on the balcony.
But before that, for a test, I plugged in the ready-made sounds from my previous work, Cat’s Day. And they fit so well that in a couple of minutes they completely closed the sound issue for the jam.
Further recording of the gifs, screenshots, submitting an entry, writing posts on social networks - all that took quite a lot of time to still have time to create a quality sound from scratch. Some would say to use assets, but no, I always prefer to make sound myself, since sound design is one of my hobbies.
Dependencies
I used the defold-orthographic library to work with the camera and convert the screen coordinates to the game world.
Also, I found that the way of generating random numbers, which I used before
-- Don't do it on HTML5!
math.randomseed(os.clock() * 10000000)
_ = math.random()
_ = math.random()
_ = math.random()
was practically useless in HTML5, so I used the defold-random library.
Zed Editor
In the middle of a jam I found a new code editor Zed, which has almost everything I need to develop in Lua, except a debugger. It includes out of the box Lua Language Server and all the associated benefits. I’m waiting they add support for language settings for custom file extensions, so it will be possible to work with *.script files and other variations by Defold, containing Lua code.
But during the last days of the jam, my speedy development got me into a tangle of code that I was no longer able to debug with just the print() command, so I had to go back to VSCode to debug with breakpoints.
Time
The jam lasted eight days. I promised to count game development time, but that rule broke during the gamejam.
- May 8. Looking for ideas, collecting references.
- May 9. Creating a tile set in Aseprite.
- May 10. Nothing (editor Zed has my full attention).
- May 11. Nothing (realized it’s time to cut the scopes).
- May 12. First chunk and auto-tiling, chunk rotation.
- May 13. Docking the chunks with each other.
- May 14. Auto-tiling between the chunks, map cleaning.
- May 15. Particle systems, sound, submitting, social media.
After jam:
- May 16. Playing games by other participants and rating.
- May 21. Writing this post.
- May 22. Writing this post.
During the jam I usually spent 4 to 6 hours in the evenings, from dusk to late afternoon. With an abstract estimate it turns out to be about 30 hours for the jam, 6 hours for playing and about 12 hours for this post.
Results
Landscape Tiler didn’t take first places in the overall category, which is fair, because it’s not even a game. The winners made real games, which I think are rightly worthy of these places. The most striking thing is that the first two places made by developers who have never made a game on Defold before!
Nevertheless, I managed to take #1 in the Presentation category ![]() .
.
Congrats to all the participants! Looks like some really interesting concepts , can’t wait to try all the games out. Unfortunately wasn’t able to complete my entry , life threw me a little curve ball and ended up in the hospital for 11 days. Definitely not going to let that stop me from creating the pinball game I started for this jam , expect some updates as I get rock’n and roll’n again! cheers~
Hope you’re doing okay now @MasterMind!
Thanks man, All is good. Back on the saddle again. 
Great to see so much inovation this time around and more entries than ever!