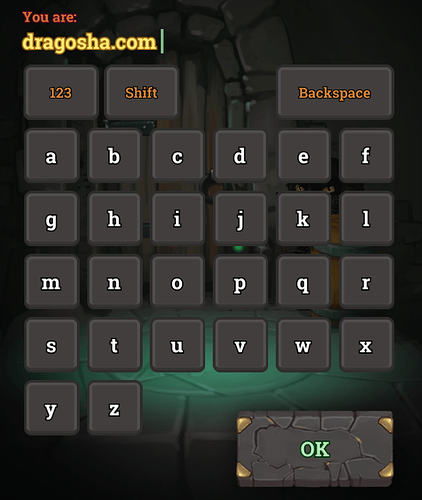
So for the last two days I’ve been trying to get the keyboard to show up but it simply won’t popup…Here’s my pure javascript code. Kindly assist.
If I unhide the input field, I can see the field gets focus but no keyboard pops out. Tested on both Firefox and Chrome Android
EDIT: I got the keyboard to show by putting my html5.run() in on_input, also remove the hidden = true line, you can hide the input_field with inline css.
Now I just have to figure out how to get each key clicked back to my game.
@Pkeod, You said I should poll a listener ? Can you assist me with this part?
You should be able to drop the code in a defold project and have it run.
js_data = [[
var input = document.createElement('input');
input.type = "text";
input.name = "test";
input.setAttribute('id', "foo");
input.addEventListener('click', isClicked);
document.body.appendChild(input);
document.getElementById("foo").hidden = true;
function isClicked(){
this.focus();
};
document.getElementById('foo').click();
-- window.onload = function () {
-- document.getElementById('foo') &&
--document.getElementById('foo').focus(); };
]]
html5.run(js_data)