Hi, my name is Marat and I want to share my first experience with Defold.
I hope it can be helpful for other newbies to avoid some issues I’ve faced or for engine developers to better understand how it looks from our side ![]()
Prehistory
Well, actually it’s my second try with Defold. The first one was 2 years ago, in Autumn 2016 when I dropped Flash development and was thinking where to apply myself next. So I tried Defold, spent about 2 weeks to came up with this $hitty [prototype] - and it was 2 weeks of pain and suffering, it was so hard for me to swich my mind into a new paradigm (Lua, non-OOP, soft typisation, scripts attached to objects, factories, proxies, messages, global scope, etc…) So I became a Unity-developer ![]()
(By the way, this prototype idea was reworked under Unity and successfully released on iOS and Android, but it is another long story)
New history
In the company I’m currently working there was an internal Game Jam, with the goal to create a hypercasual game with the “D.I.Y” theme in a month. So I thought it’s a good chance to give Defold another try.
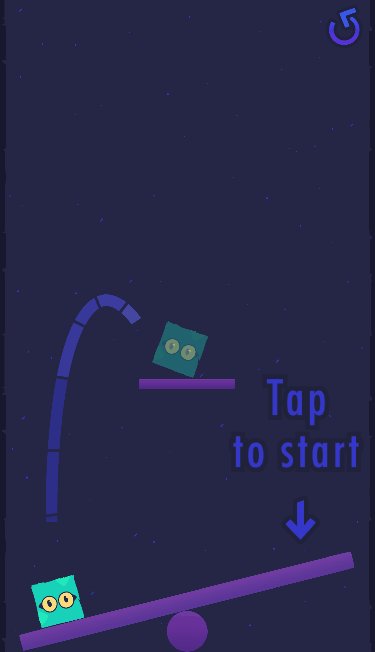
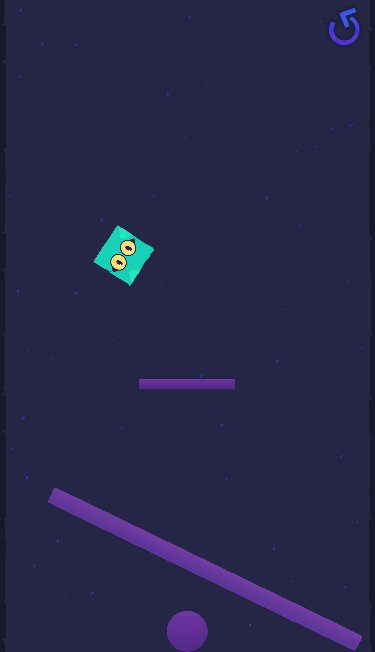
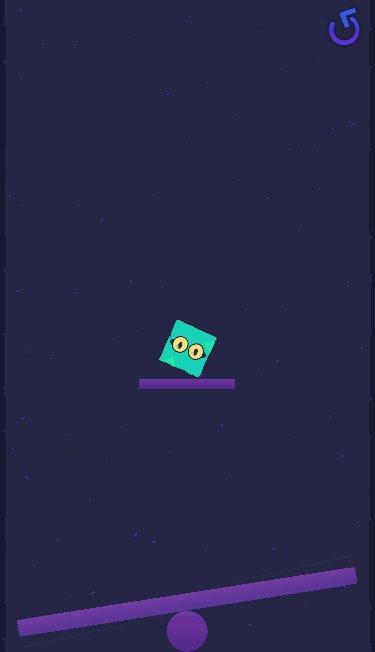
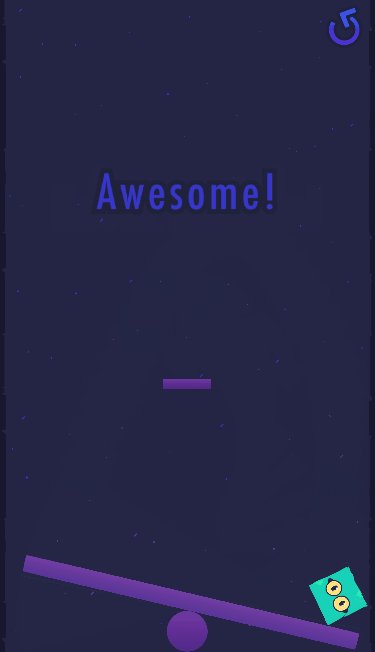
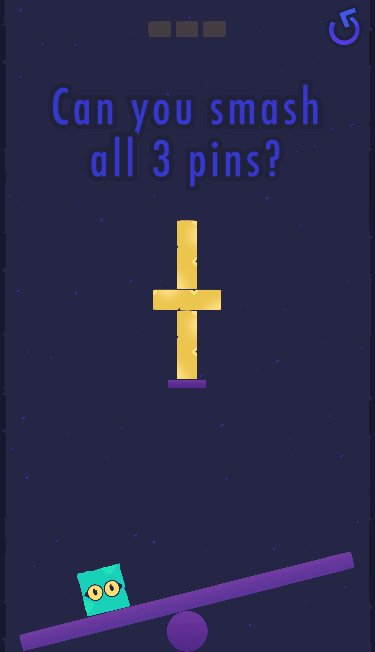
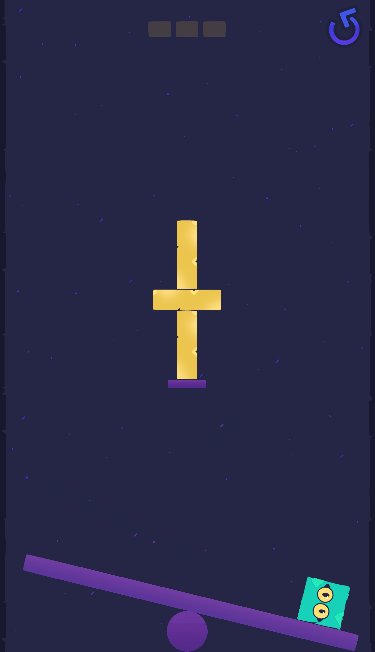
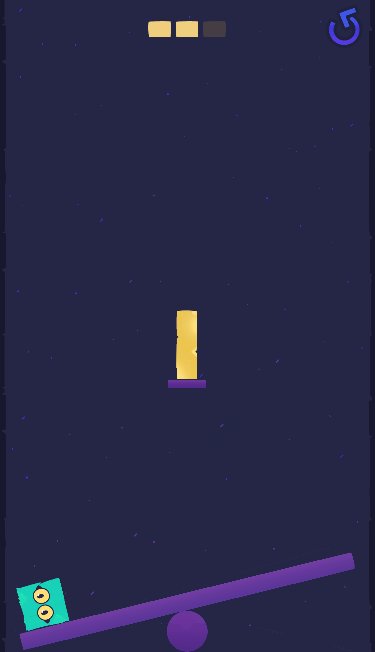
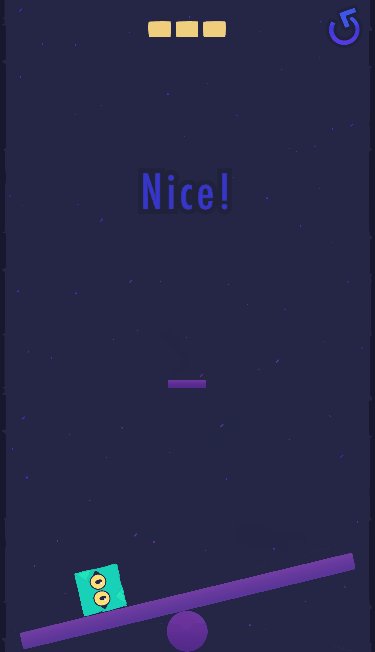
The Game Jam is finished now, here is the actual state of the prototype:
HTML5: Bouncy Catapult King 1.3.10 - don’t hesistate to leave a feedback ![]()



First issue
The first thing I’ve faced when launched the newly installed editor on my laptop - crashes with “The graphics device does not support: glGenBuffers” error. Not the best “first time user experience”, right ![]() ? There was something with support of old GPUs like mine IntelHD3000, solution was found here and some details here. Not a big deal, but I don’t have such issues with other software, so it would be nice to have solution from the box (if it’s possible).
? There was something with support of old GPUs like mine IntelHD3000, solution was found here and some details here. Not a big deal, but I don’t have such issues with other software, so it would be nice to have solution from the box (if it’s possible).
Next issues in more or less chronological order (Editor v1.2.142)
- “Alien” physics by default
From the docs it sounds like physics is kinda Earth-based, with newtons, kilos and meters, gravity set to -10, but when you try to create a 1kg-1-meter-sided box and apply some force to it, the box floats like it’s under water or on an asteroid. After reading forum and playing with settings, you understand, that it’s very far from “Earth-based” from the box and more comfortable settings should be like:
“GravityY: -1000, Scale: 0.02”
I wonder if there is a case, when default physics are good to go? Maybe it would be better to set defaults to something more usable? - BUG: Wrong representation of scaled physical objects
If you scale your physical objects unproportionally, then their representation in the Editor and in the build will be different (for ex. the bar in the game and in the editor). It seems to be a known issue, the workaround is to scale all axis the same. But for level design purposes it would be very useful to be able to scale your objects as you want. - “Edge bleeding”
It’s a thing I believe every user faces when he deals with atlases first time in Defold (ok, and in pretty any other engine…) Solution is to set a margin/borders in your atlas settings. I even voted to set such margin by default here, but now I’m not so sure. - Masks/Groups management of collisions is not handy to edit
To say “I want this group of objects to collide with that group(s)” you need to set the mask names in both collision objects. Ok, soudns reasonable. But when you want to add a new group, which should collide with some old groups, but not with all of them, you are forced to manually go through all your collision objects and set a new grouping/masking settings. In my opinion the collision objects matrix like in Unity is more friendly. - Objects, spawned by proxy, can’t collide with previously spawned ones
When you spawn a new collection with the same objects via collectionproxy (so, they have the same grouping/masking) these new objects will not collide with old ones, because they “live” in a new “world”. This is by design, but was not obvious at first, when I wanted to keep walls static and only respawn inner stuff for new levels, but this did not work. So now I’m spawning the whole new level with walls, even if they stay the same. - Stretch render projection by default
By defaut game contents will be rendered stretched if the actual screen’s ratio differs from sizes set in settings. There is “fit size projection” in the render script so it’s not hard to switch it, but again - I can’t imagine a situation in a “real world” where developer wants his contents to be streched. Why not make it proportionally fitting screen size by defaut? - Clicks appear in logic coordinates
When I’ve switched from strech_projection to fit_size_projection in render script, something strange happened to clicks handling. After some investigation I’ve figured out that clicks still appear in “stretched” coordinates or something like this, when game contents were rendered differently. There are screen_x and screen_y params, but these are still live in some strange coordinates, so I had to write a lua module to grab screen sizes from render script and convert click coordinates to actual screen coordinates. I’ve spent one or two evenings to deal with it, but honestly I’d prefer such thing to work from the box. I understand that it might sound naive, but it feels like some simple things does not work by default and you had to implement them manually. I never faced such issues in Flash or Unity. - There is no clear strategy to support different screen resolutions
Ok, I want to support HTML5, iOS and Android, so the screen sizes can be, say, from 600x400 to whatever_crazy_retina_sizes. How to make my game look good on all devices? I did not find a solid answer, just some threads on forum (one, two, three) with advices like: “draw your sprites in 2k resolution, set logic screen sizes to 1k and set 0.5 scale to all your images in scenes; and enable highDPI”. I tried so and it seems working. But it’s not clear why and how it works, right now it sounds like a cargo-cult for me. Would be nice to have a solid manual covering this question. - Converting global coordinates to local and vice versa
To show a hit-point on a bar (or better say in a bar) I had to convert global coordinates of hit-point to bar’s local coordinates. I did not find any API to do so, and manual convertion looked tricky because local coordinates seem to be dependent on scale and rotation of objects in hierarchy. I’ve solved this by setting object’s parent to global and back to local, but it would be nice to have such API from the box (btw, both Unity and Flash had it) - HTML5 page template with flexible canvas
Currently in HTML5 build the canvas size is set to project’s logic sizes, but in my opinion auto-stretching canvas is more useful solution. I made such template based on Dragosha’s project. But maybe such template should be set by default or added as an option? - You can’t edit built-in stuff
It sounds logic, but at first time when I’ve tried to edit my render script it was very frustrating why my changes worked locally but did not in the build. Then I’ve noticed the star-sign saying “this file is not saved” and copied the script to a custom folder, saved and it worked. But later I faced this 2-3 times again. Would be nice to have some notification on attempt to edit and savethe built-in stuff - BUG: Wrong font’s kerning and align in Editor
“Text tracking” setting is shown wrong (or better say is not showing at all) in the editor, but works in the build. Here is a screenshot - at the left how it looks in the build, at the right - in Editor. - mipmaps are enabled by default
I’ve noticed, that when the game is shown on screens smaller than logic sizes set in settings, the game appears very blurred and with artifacts. After investigation I figured out that in Defold mipmaps are enabled by default, when I’ve disabled them the issue was solved. So the question - how mipmaps suppose to work in 2D and maybe better to disable them by default? - Particles stop spawning after X iterations
I have not investigated this eyt, but at least in HTML5 build particles stop spawning after playing the game for few minutes. Maybe it’s a known thing, have not got time to dig into yet. - Font issues in 1.2.144
Another issue I’ve just faced and have not checked yet - after updating to 1.2.144 there are new issues with font’s outline and tracking
Few other things I’d want to have in the engine:
- Get particle texture randomly from the set
I have not found a way to configure an emitter to choose particle’s texture randomly from a set of textures. Would be nice to have such option. - Trigger “window_resized” message on startup
It might be very helpful, if this event will trigger on the startup, so you can know actual screen sizes from the beginning and then just track changes. In this case you probably don’t need any workarounds to get real screen sizes from render script, like I did by the Lua module. - Custom event in analytics
There is a built-in analytics system in Defold, would be nice to be able to send something custom to it (or more default events)
Hey, It’s not so bad! ![]()
In common working with Defold this time was a pleasure for a 95% of time! It’s a powerful and flexible tool and all the issues I’ve listed above were not very critical.
Further plans
I did not win in the Game Jam, but I’m looking forward to finish the game and release on mobile stores. Maybe even as an Instant game, we’ll see.
Thanks to the engine team and comunity, you’re great! ![]()
P.S. The ability to share HTML5 build in any messenger and expect IMMEDIATE feedback - priceless! Forgotten feeling in the mobile phones era. ![]()