Hi!
I’ve been recently working on a world map system and tested it on mobile for the 1st time 1 hour ago… and looks like there are some things that can be improved.
A few info, just in case:
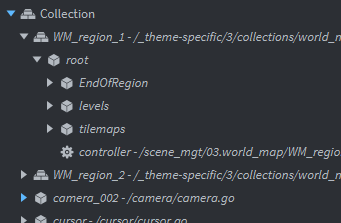
My World Map is a collection (displayed in a full-screen popup) composed of
- X regions => 1 region = 1 collection
- 1 camera (different from the main scene)
Each region collection is composed of:
- 1 tilemap
- Y level buttons (game objects)
=> When the WM is displayed, a cloned gui node is positioned over each corresponding level object (after the world>screen pos conversion) / and will follow the game object when the camera moves. - Various little things that we won’t care about here. *
In Defold, everything works as it should (like in a dream):
… until I resize the popup (back to reality):
But I usually don’t do it, which is probably why I didn’t suspect earlier what happened on mobile.
On desktop (html5), there already are 2 issues:
1/ For each level, a slight shift between the game object and the GUI node
2/ The camera doesn’t focus on the current level as it’s supposed to (not sure this is the same issue though… let’s see I’ll keep it for later)
I’ve always thought that the ratio to be slightly different in the html5 version… but it was not a real problem until now. So I didn’t care that much.
On mobile (html5), grosse katastrophe!
It looks like this:
1/ The camera seems to zoom out (why? ![]() the main scene is ok) so the tilemap is super small
the main scene is ok) so the tilemap is super small
2/ The gui button are not synchronized at all with the level game objects.
On mobile html5 again, but after forcing the landscape mode.
It looks like this:
1/ The camera is still zoomed out.
2/ But the gui button are properly positioned.
I could have described the issue with a much shorter message, but I’m not sure where the issue comes from ![]() … so perhaps screenshots would explain better than I can.
… so perhaps screenshots would explain better than I can.
Anyway, I’ve never been super comfortable with the ratio thing, but maybe it’s time to face my destiny… Well… well well…
@ross.grams please help ![]() or anyone who has already defeated (and tamed?) this epic monster called Ratio.
or anyone who has already defeated (and tamed?) this epic monster called Ratio.