Hello,
I’m having an issue trying to build a gameobject with some kind of perspective.
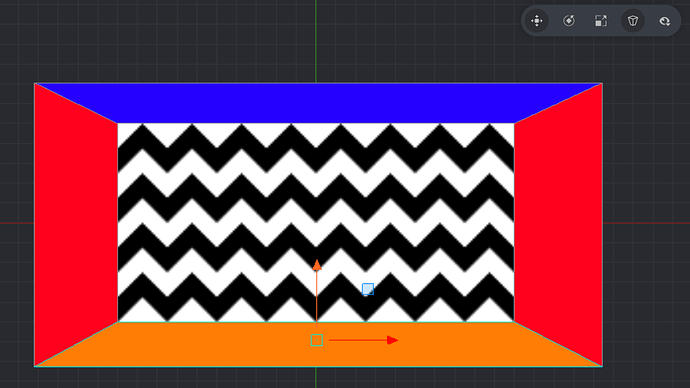
From the front it looks like this (it’s a kind of room):
The background is at z=0, the walls are rotated around the y axis, the floor and ceiling around the x axis.
Theses 4 sprites are closer on the z axis (z=50).
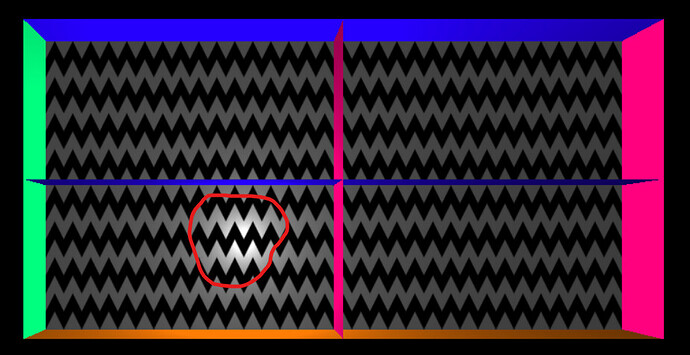
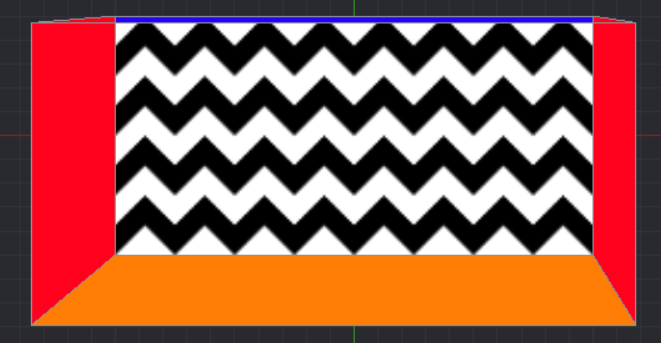
If I move the view the walls start to overlap:

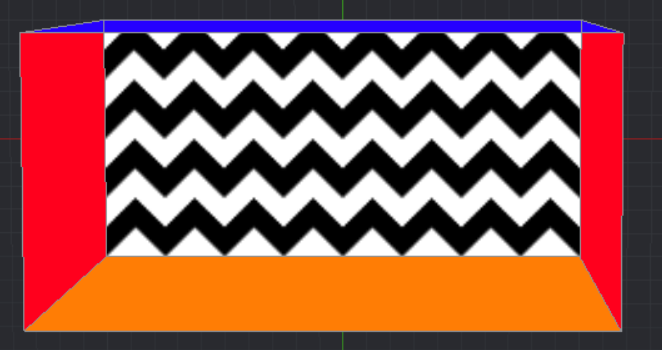
But if I start to rotate the viewport (ctrl+lclick) the perspective gets fine instantly:

The issue is that in-game I get the overlapping sprites, when using default camera with perspective or rendercam.
Have I done something wrong ?
Thanks in advance