Hey, I’ve got a batch of problems here that I’d like to solve.
Problem 1 of 3: Resizing window and GUI text
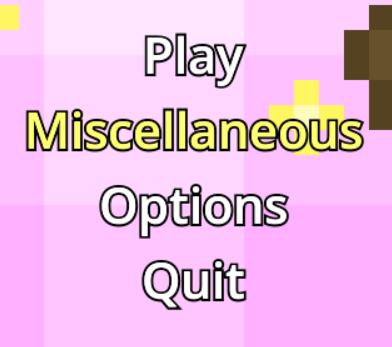
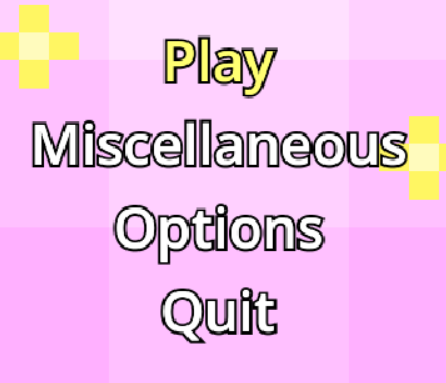
The above screenshot shows a main menu screen with four GUI options. Each node is set to the “Fit” adjust method. When I resize the window, the font (mainly the black outline) is distorted as shown below:
How do I resize the window without distorting the GUI text? From what I understand, it should be possible to simply leave the GUI alone if the window is resized.
Problem 2 of 3: Rendercam’s screen_to_world_2d function error
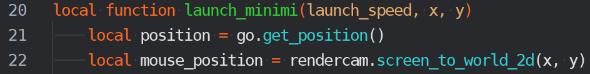
I’m launching a projectile (called a “minimi” here). The first step to figuring out its spawn position is to get the mouse position and translate it into world position using Rendercam. The x and y arguments I passed in come from on_input’s action.screen_x and action.screen_y fields:

Running this line outputs the following error:
Here is the exact code from the rendercam library that’s causing the issue:
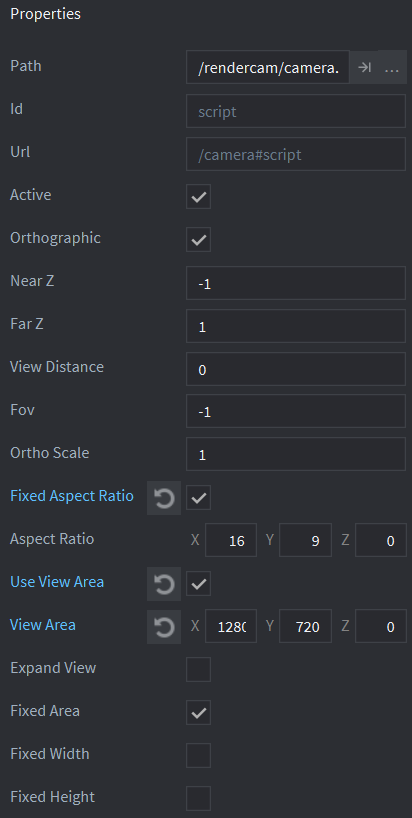
Line 368 argument 2 (np) causes the problem. Rendercam is imported correctly, its properties are set correctly, and there is no ID collision with other collection proxies. Here’s how my rendercam is set up:
I’m at a loss with this one. @ross.grams might be able to help?
Problem 3 of 3: Monarch’s screen loading / preloading
This one is a continuation of @britzl’s responses in this thread: Revert to older Defold version? (SOLVED) - #12 by britzl (Thanks for writing this out by the way, helping me understand how everything works.)
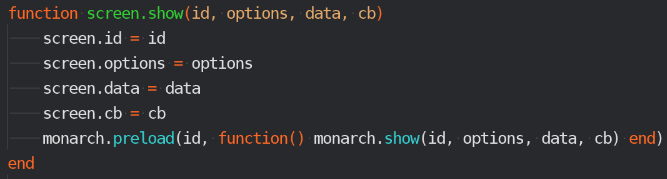
One solution for the screen flicker is to use Monarch’s transitions, however I’m using my own transitions just by animating GUI nodes and the screen background before switching screens, so this is not an option for me. The solution I’m using is to monarch.preload() the next screen before monarch.show()ing it:
(The “screen” module is simply a wrapper around Monarch functions.) As you can see, when I call screen.show(), it first preloads the next screen then shows it when preloading is finished. This should allow screens to switch without any delay time, however I’m still getting a 1-frame black flicker… most of the time. Like 10% of the time the screens transition with no problem, but the other 90% a black flicker appears for a frame. It’s very strange. I thought maybe it could be some kind of issue with Rendercam, so I deleted the camera from both screens I was testing, however the same result occurred.
Part of me wants to think it’s not actually Monarch that causing the issue, since like I said there’s about a 10% chance that I don’t get the black flicker. I really don’t know how to solve this. I mentioned in the linked thread that reverting Defold engine to the version before Defold 1.2.169 has been released solves the flicker problem (so using version 1.2.168). I also tried reverting Monarch versions, but that did not change anything. I also tried unchecking V-Sync and using FPS cap instead (just for the sake of trying), but that didn’t work either.
Those are my three problems I’m struggling with right now. Let me know if you have any ideas on how to fix them. Thanks a lot for your support on here, it has been invaluable! I will continue trying out solutions in the meantime.