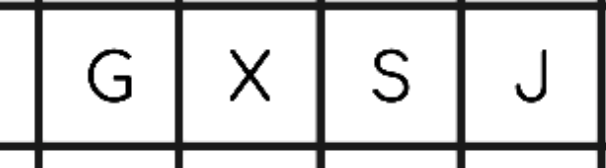
I’m getting an extremely jagged font render in HTML5 compared to a normal desktop build. Any suggestion?

For reference, in the font properties antialias is on and I’m using the label material.

I’m getting an extremely jagged font render in HTML5 compared to a normal desktop build. Any suggestion?

For reference, in the font properties antialias is on and I’m using the label material.
Could you please upload a project with minimal repo case?
Thanks for the repo case (in PM).
This is DEF-2396 issue:
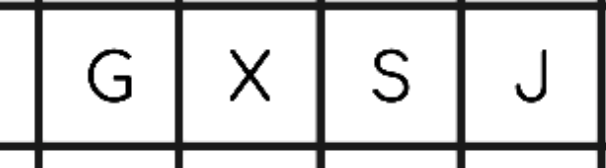
I fixed this bug in your repository by adding logic that takes into account devicePixelRatio (method resize_game_canvas):
function resize_game_canvas() {
var app_container = document.getElementById('app-container');
var game_canvas = document.getElementById('canvas');
var dpi = window.devicePixelRatio || 1;
var width = {{display.width}};
var height = {{display.height}};
app_container.style.width = width+"px";
app_container.style.height = height+"px";
game_canvas.width = width*dpi;
game_canvas.height = height*dpi;
}
function load_engine() {
resize_game_canvas();
...
Also, this issue solved in FBInstant games template:
Thanks a lot! This is why this community is awesome.
Any chance of also adding this to the main HTML5 template? When I do a copy paste botch, there is a border and you don’t see all of the game area for some reason.
We will update the default template soon and this will be included.