Hello there,
I have a game collection that houses all my models.
This collection also contains a gui slideshow that is enabled/disabled as needed.
I dynamically load the textures for the models with the imageloader extension by @sergey.lerg.
The slideshow uses the built-in sys.load_resource method since I don’t know how to implement imageloader for gui nodes.
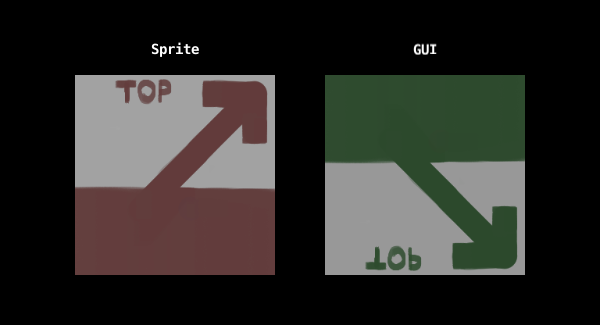
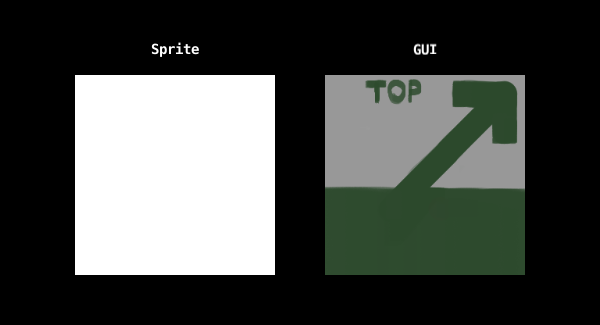
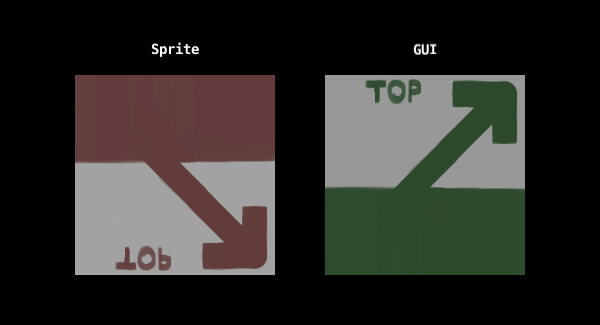
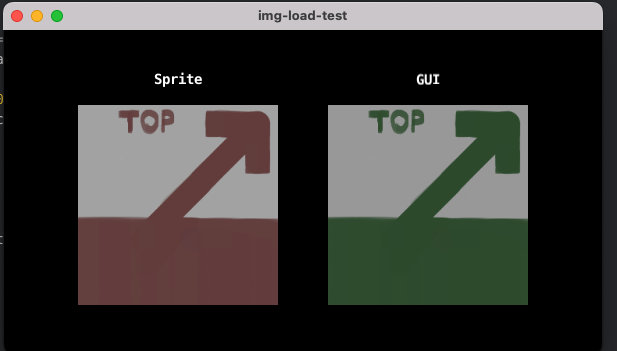
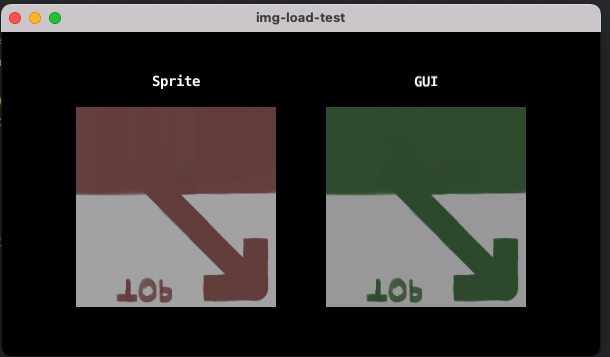
When I use the two methods together, the images in my gui slideshow are mirrored along the x-axis unless I disable the function that loads the model textures with imageloader.
I could of course rotate the gui node but I am curious if I might be doing sth wrong here.
This is the code I use:
loading the models with imageloader in the game.script:
local function set_model_textures()
local paintings_count = 86
for i = 1, paintings_count do
local data = sys.load_resource("/assets/uvs/"..i..".jpg")
local image_resource = imageloader.load({ data = data })
local texture_address = go.get("/models_paintings#painting"..i, "texture0")
resource.set_texture(texture_address, image_resource.header, image_resource.buffer)
end
end
And loading the images for the gui slideshow with the built-in method:
local function set_slideshow_textures()
-- load the image
local loadimage = sys.load_resource("/assets/uvs/"..imagenumber..".jpg")
local img = image.load(loadimage)
gui.new_texture("image"..imagenumber, img.width, img.height, img.type, img.buffer, false)
gui.set_texture(imagebox, "image"..imagenumber)
end
Example:

 It’s no big deal, I’ll just rotate the node, but I am really curious to understand what is happening here.
It’s no big deal, I’ll just rotate the node, but I am really curious to understand what is happening here.