My template for resizable HTML5 canvas for mobile and PC:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no,width=device-width,minimal-ui" />
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Hamster 0.2 beta</title>
<style>
.canvas-app-container {
/* A positioned parent for loading visuals */
width: 100%;
height: 100%;
position: absolute;
align-items: center;
justify-content: center;
overflow: hidden;
background: #0e1618;
}
.canvas-app-progress {
position: absolute;
background-color: rgb(245, 245, 245);
height: 20px;
/* Progress same width as canvas. */
width: 100%;
bottom: 0px;
}
.canvas-app-progress-bar {
font-size: 12px;
height: 20px;
color: rgb(255, 255, 255);
background-color: rgb(30, 100, 234);
text-align: center;
line-height: 20px;
}
* { margin:0; padding:0; }
#canvas {
outline: none;
border: 0;
width: 100%;
}
canvas:focus, canvas:active {
outline: none;
border: 0;
ie-dummy: expression(this.hideFocus=true);
-moz-outline-style: none;
}
div {
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
</style>
</head>
<body oncontextmenu="return false;">
<div id="fb-root"></div>
<div id="app-container" class="canvas-app-container">
<canvas id="canvas" class="canvas-app-canvas" tabindex="1" width="720" height="720"></canvas>
</div>
<!-- -->
<script type='text/javascript' src="dmloader.js"></script>
<script type='text/javascript' src="Hamster.js" async onload=""></script>
<!-- -->
<script type='text/javascript'>
var extra_params = {
archive_location_filter: function( path ) {
return ("archive" + path + "");
},
engine_arguments: ["--verify-graphics-calls=false"],
splash_image: "splash_image.png",
custom_heap_size: 268435456
}
Module.runApp("canvas", extra_params);
function resize_game_canvas() {
var dpi=window.devicePixelRatio || 1
//var dpi =1
var width=window.innerWidth;
var height=window.innerHeight;
var aspect=width/height
var app_container = document.getElementById('app-container');
app_container.style.width = width+"px";
app_container.style.height = height+"px";
var game_canvas = document.getElementById('canvas');
game_canvas.width = width*dpi;
game_canvas.height = height*dpi;
window.console.log("width: " + game_canvas.width + " > "+ game_canvas.style.width)
window.console.log("height:" + game_canvas.height + " > "+ game_canvas.style.height)
}
resize_game_canvas();
window.addEventListener('resize', resize_game_canvas, false);
window.addEventListener('orientationchange', resize_game_canvas, false);
</script>
</body>
</html>
Because on mobile devices browser logical width == 320…480px we need write some trick.
And this trick is set canvas.style.width to 100% but canvas.width to window.innerWidth*devicePixelRatio;
I set Canvas style.width in css (see header).
If you can’t set canvas style properly then mobile browser setup wrong size of page.
Also your defold render script should react to changing app resolution: render.get_window_width() and render.get_window_height()
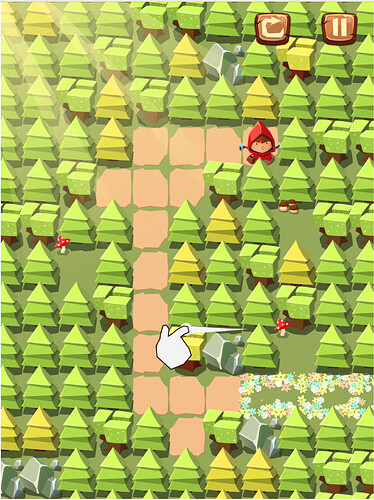
Example with this html template: http://dragosha.com/hamster/
Another good solution is using maximize-canvas script: https://github.com/sergebat/maximize-canvas (for properly working this script required to creating canvas in code, not preset in html)