No more of “hängslen och livrem”
There should be a Ragnar factor you can multiply the estimate with to get a more accurate release date. I’d ask you to estimate the Ragnar factor, but yeah…
Love the idea of a teaser Friday 
RAAAAAA i love it seriously can’t wait to make some test with the new editor.
Don’t remember something like that (projet, lib, sdk, engine,…) that i’m waiting sooo much 
#teaserfriday

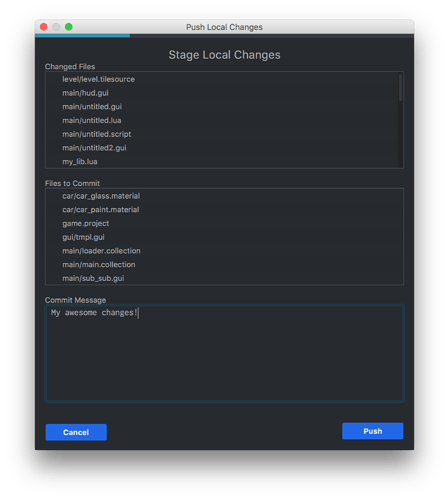
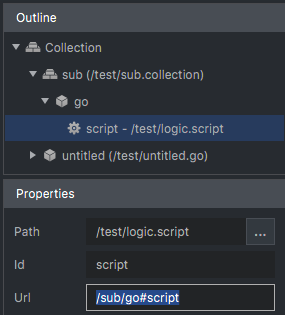
If you found message passing and the Defold URLs confusing, hopefully this will help a bit. The field is read-only.
Lovely.
The message passing system is the core system of defold and it’s true that you need some practice in code to feel it more naturally (after a time it’s clear and very usefull).
Little Read Only Field like that could be very very interesting to help people to be more quickly “in” with defold engine 
Nice Share 
PS: Could we have some more teasing, date, release, beta, … ect… for let us dream during the summer time 
#teaserfriday
Gif this time!! More code completion… enjoy!
(By the way, I’m seeing a squared checker background on my machine from some gif compression I guess, it doesn’t look like that in the app)
Niiiiiice 

It will be like in Atom with fori, forp ?
And maybe “self” can be like a default parameter?
More info… the current status is that the text editor has come really far now, with a few annoyances still that need to be solved for a nice coding experience. Particle systems are close to being finished. I have spent a lot of time this week to optimise the traversal of the massive graph behind the curtains, the data model of the application. Good news is that all the “hard parts” are fixed, and we just need to make it a bit more complete before it makes sense to start alpha testing. I would expect that to happen within a month.
Ask and you shall receive!  Just because it’s #teaserfriday we will try to fix all of your suggestions today.
Just because it’s #teaserfriday we will try to fix all of your suggestions today.
Really nice. Love fridays
Really great (l)
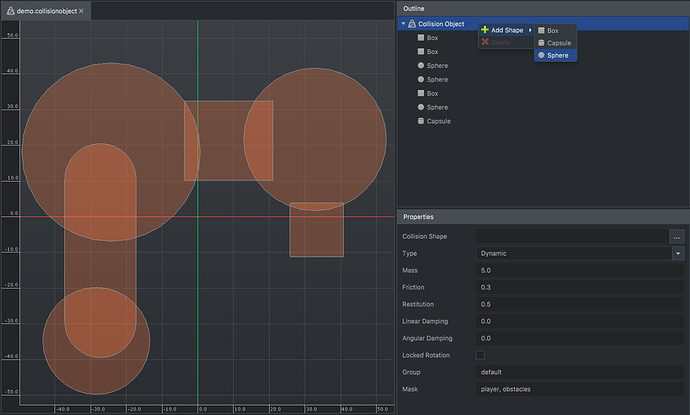
An other rgeat idea is that we could have trigger/gizmo ect… in the editor.
This is very very usefull for making good level design (ex: a plateforme move between 2 points you have this point with go.property and show them in the level in gyzmo mode so we can edit it directly or see where they are and draw a line beetween then)
Actually some can be done with the render script  but it could very cool to see that directly in the editor
but it could very cool to see that directly in the editor 
And yes a custom time line editor to make some basic animation directly in.
ex:
2 sprites for the title come from left and right, reach the middle and after that move togheter with little rotation.
All can be donne true code and go.animate calling an other function at the end but this isn’t the easiest/visual way 
#teaserfriday
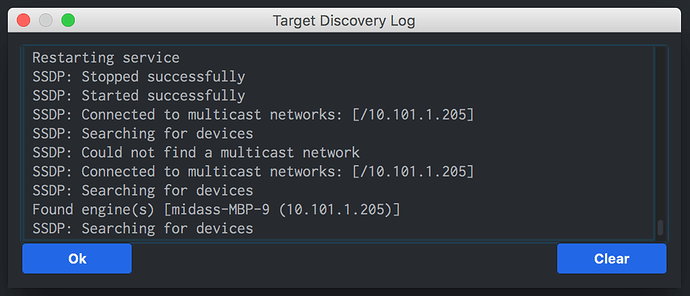
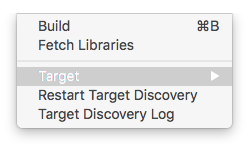
More in the Project menu! If you ever had problems understanding why your mobile devices would not appear as targets, this should help you a great deal.

This is what the Target Discovery Log currently looks like:
To explain the log:
- First I selected Project > Restart Target Discovery (this should never be necessary in practice, target discovery should of course always work)
Restarting service - Then I killed my wifi
SSDP: Could not find a multicast network - Then I enabled it again
SSDP: Connected to multicast network ... - Then I launched the game on my local machine (which also responds to SSDP calls, just like on the mobile devices, x-platform ftw!)
Found engine(s) ...
In the current editor, you need to reboot the whole thing in case you fiddle with network like killing/enabling wifi.
Fun side note, the forum told me this as I wrote this post:
“Let others join the conversation
This topic is clearly important to you – you’ve posted more than 25% of the replies here.
Are you sure you’re providing adequate time for other people to share their points of view, too?”

Nice new, if we can get always connect the phone to test 
Yes this topic is very important because we all thing that Defold will really start with the 2.0 editor.
Not only the look but the flexibility 
Can any of the editor 2.0 devs confirm that it works fine on windows, HiDPI screens? It’s really critical for some people, as a UHD screen with a HiDPI incompatible app looks worse than a standard FHD screen due to the sampling.
Unfortunately I can confirm that it will probably not look great on Windows HiDPI, after reading up on how JavaFX handles that. We intend to fix that too of course, but you should expect the initial early-alpha release to not handle this in a good way. Sorry about that!
Out of curiosity, does Editor1 handle it fine? I have actually never seen it running on a non-mac HiDPI.