Ok, so could it be that the game object has actually spawned but that it’s outside the range of what’s shown by the camera?
@britzl to the rescue again ![]()
It’s not that it wasn’t rendered, but your post did give me an idea. I am using a shader as a background for a galaxy like effect, but the thing is, that I rotated the shader the same amount as the camera, so it wouldn’t look distorted. And because of that When I spawned the objects if they were far ahead, they were spawned behind so they weren’t visible until they moved down…
Well this forum has been extremely nice and using Defold is getting easier by the day for me, so as a small token of thanks I wanted to post about it on a facebook group that I am part of “Indie Game Developers” The reactions were mostly good, a lot of people seem to only now about Unity and Unreal, but a lot of them are willing to check out new stuff ![]()
Cheers! Thank you for the kind word!
What kind of changes have you made since you had it running last?
Imported FB Instant Game Library, Removed Shader, Added Emitter.
And if you backtrack a bit? My guess is that it has to do with “Removed Shader”
Yes definitely possible, but I think I have to retract my statement. Looks like the last version that worked in a HTML5 Build that I actually published was before the 3D Objects I added.
Meaning also before the new camera Rendercam.
Is it possible I forgot to import some kind of WebGL Libraries or something?
Also, it seems to partly work in Edge (Partly as in it renders and the game is playable, although there is no 3D object, but my 2d objects are rendered in 3D space), but not at all in chrome.
@britzl
I found this in one of your GitHub Repositories
Lines 447 and 590 seem to be where the problem might be… Thought it might help 
No idea if it’s the right place or what the reason could be though…
The error you are getting with getProgramParameter etc might have something to do with your shaders not using some of the uniform/constants that are exposed in the material file.
Iirc, WebGL might be a bit picky when it comes to shader uniforms/constants that are defined in the material and set/updated through scripts, but not actually used in the shader code…
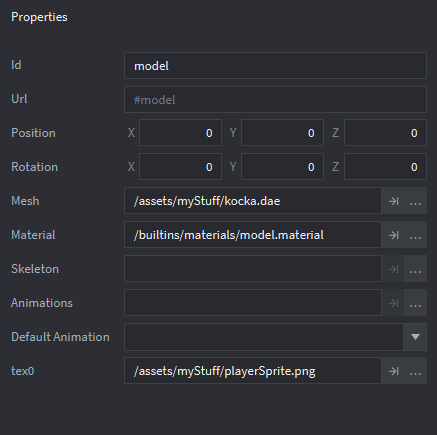
Are you using the built-in material for your 3D model?
Well, this does seem to be the problem, although I don’t understand how or why… I Removed the 3D object and now the game loads fine and works well (but is sorta useless without the main “character”  ) Should I go about making a completely new material or change the shader…
) Should I go about making a completely new material or change the shader…
No idea how to proceed here…
I will try the 3D manual again, perhaps I messed something up and I will also look at the other 3D game that helped me before to see if I can figure anything out 
I might have found an issue.
There seems to be a difference in precision between the vertex and fragment shaders for our built in model material. In the vertex shader (model.vp) the uniforms are specified as mediump while in the fragment shader (model.fp) they are set to lowp…
Could you try to do the following:
- Copy
model.fpandmodel.materialfrom thebuiltins/materials/directory, into somewhere under your project. - Open your newly copied
model.materialfile and change the “Fragment Program” to point to themodel.fpfile you copied. - For every model component you have in your game, change the material to your own copy of
model.material. You probably only need to change your character model if this is the only 3D model you are using in your game. - Open your new
model.fpfile and change the following rows:
uniform lowp sampler2D tex0;
uniform lowp vec4 tint;
uniform lowp vec4 light;
into
uniform mediump sampler2D tex0;
uniform mediump vec4 tint;
uniform mediump vec4 light;
If you were having the same issue as me, this should hopefully make it work on HTML5. Let me know how it goes!
Fixed the problem completely. I will try uploading the game to see what happens, but now the build seems to work nicely.
What I did at first was change from the regular model.material, to the model.material in the render folder that I took from the Tans VS Meteors Project, but it turned out to only partly fix the problems and the lights didn’t work as well as they should…
But doing what @sven wrote here worked perfectly, model rendered well and with correct lighting.
Thank you 
@sicher Hey I saw your post about tutorials and how 3D is definitely planned, just wanted to mention this what sven posted here could be added to it 
Cheers!
I did some improvements on my little Defold test game I am working on ![]()
Works nicely now, changed the camera to follow the player and some other improvements to make it look slightly better and smooth.
And now the big one comes: How to make it playable on my facebook messenger with Instant games?
I saw the manual Facebook Instant Games
But I am stuck at this:
I have the Facebook app configured, have my FB ID but don’t know how to add this part to the Bundle that I build.
Also, do I need to fbinstant.initialize if I don’t want to use any of the FB API Functions yet?
I just want to be able to play the game in the messenger for now.
Cheers!
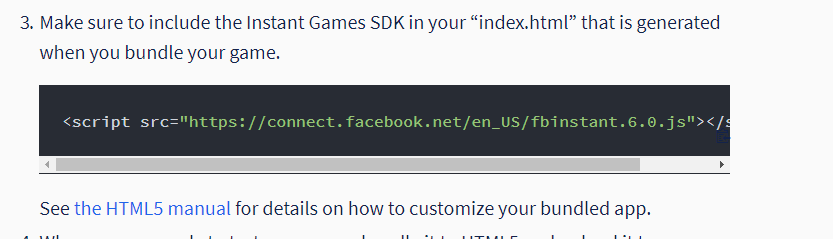
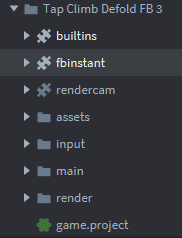
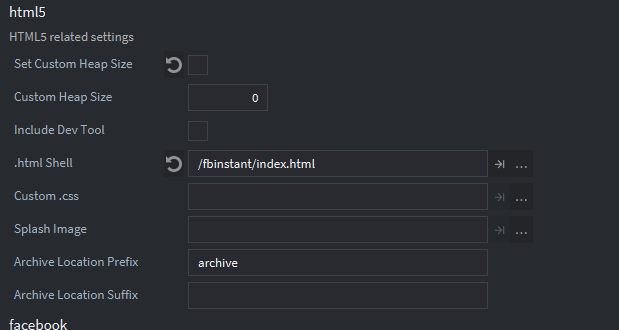
Have you added the extension-fbinstant as a dependency according to the instructions? Next do a Fetch Libraries. You should now see a read only folder in your Assets named fbinstant. In this folder there’s a sample index.html file that you can use that already includes the Instant Games SDK. Open game.project and scroll down to the HTML5. Browse and select the index.html file.
It’s fine for testing purposes to not call any of the FB IG API functions.
Yes, I did have the libraries added, I also did fetch them again and there is this folder in my Assets:
In there is the Index HTML, that I added in the game.project file here:
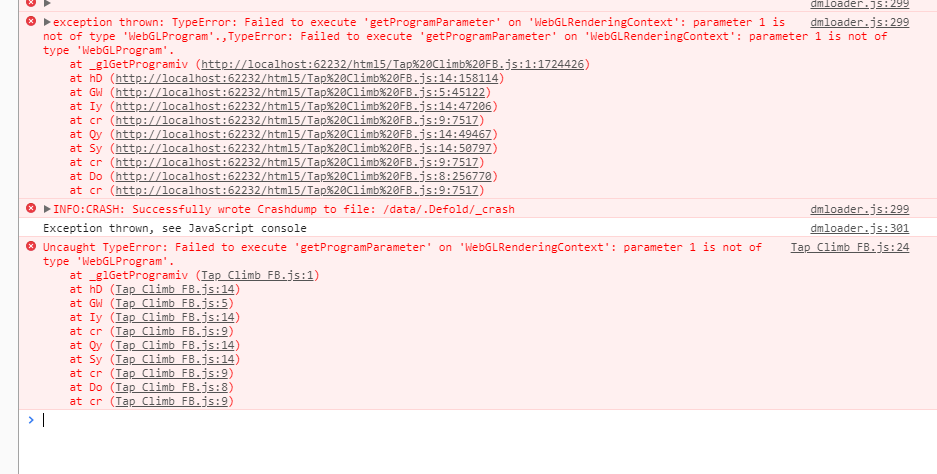
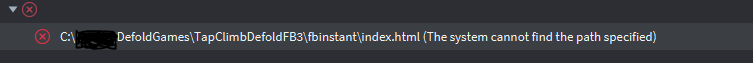
But now I get this build Error…
![]()
My guess is that it’s the spaces in the folder name. Move your project to a folder without spaces.
Nope, looks like that didn’t fix it…

This is odd… no special characters anywhere in the Path and still I get this error…
Hmm, @Mathias_Westerdahl and @Erik_Angelin, it looks like it is searching the local file system and not inside the dependency. Any idea why?