Hey guys! Once again I’m stuck and feel stupid trying to modify the runner tutorial sorry for bordering (once again) ![]()
I’m trying to get a simple score counting for the coins to work but am getting the ERROR message:
ERROR:GAMEOBJECT: Instance ‘<unknown>’ could not be found when dispatching message ‘add_score’ sent from main:/instance0#coin
The scripts working in this case are the coin.script and the gui.gui_script.
My coin.script currently looks like this:
local score = 1000 --punkte pro gesammelter Einheit
local speed = -240 --Geschwindigkeit des Sterns
function update(self, dt) -- funktion bestimmt x.pos der Instanz,
local p = go.get_position()
p.x = p.x + speed * dt
if p.x < -32 then --wenn sie kleiner als -32 ist (vermutlich breite des Obj.)
go.delete() --wird Instanz gelöscht
end
go.set_position(p) -- ansonsten wird pos.x gesetzt
end
function on_message(self, message_id, message, sender)
if message_id == hash("collision_response") then -- wenn es eine collision gibt
msg.post("blubb#main", "add_score", {amount = score}) -- wird an blubb.go#gui script gesendet, es soll function add_score ausführen (amount ist der oben definierte score)
go.delete() -- coin/instanz wird gelöscht
end
end
My gui.gui_script like this
function init(self)
self.score = 0
self.score_node = gui.get_node("score")
end
--function add_score(self, score, message)
function on_message(self, message_id, message, sender)
if message_id == hash("add_score") then
self.score = self.score + message.amount
gui.set_text(self.score_node, tostring(self.score))
end
end
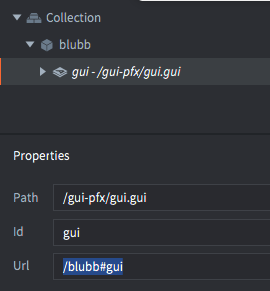
The main.gui is attached to the game object blubb.go and only has the gui.gui_script attached to it, a text node for the score (with the Id score) and a font.
Since the coins disappear once they collide with the hero I figure the collision response works fine. As for the instance I have no idea what it could be that’s missing. ![]()
Thanks a lot in advance! ![]()





 Okay that makes sense… the / is used wenn following a path an the # to the final object. An I don’t Need the : unless I’m having another game world from wich I want to load something
Okay that makes sense… the / is used wenn following a path an the # to the final object. An I don’t Need the : unless I’m having another game world from wich I want to load something
 Thank you!
Thank you! 
