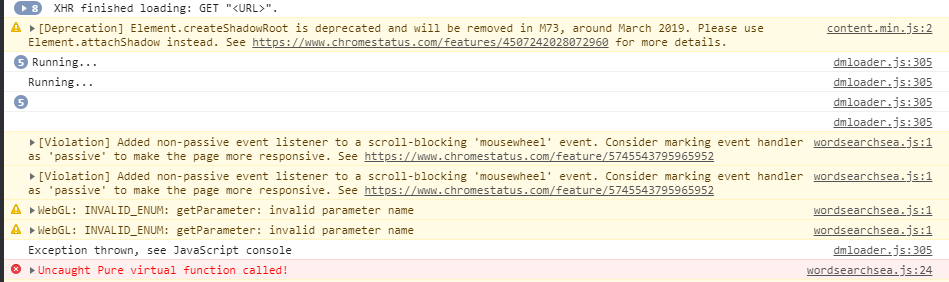
App don`t run on HTML build. Console show this error. That problem appeared after updating defold (for 1.2.142 i think). On 1.2.141 version all good.
Ok. What is the name of the function?
Tell us a bit more about your project. Are you using any native extensions? Does this happen on startup or in a specific state?
I just make Bundle>HTML5 Application. Move Application to my server. And see black screen. All i see in console here
Uncaught ReferenceError: MemoryStats is not defined
at HTMLScriptElement.onload ((index):61)
In that onload i call function MemoryStats.Initialise() without arguments.
List of my extensions:
Not sure it is related, but have you perhaps checked the include_dev_tool option under HTML5 in your game.project file? If so, could you try unchecking it, does it make a difference?
But it does look like it actually “fixed” the first issue regarding;
Uncaught ReferenceError: MemoryStats is not defined
at HTMLScriptElement.onload ((index):61)
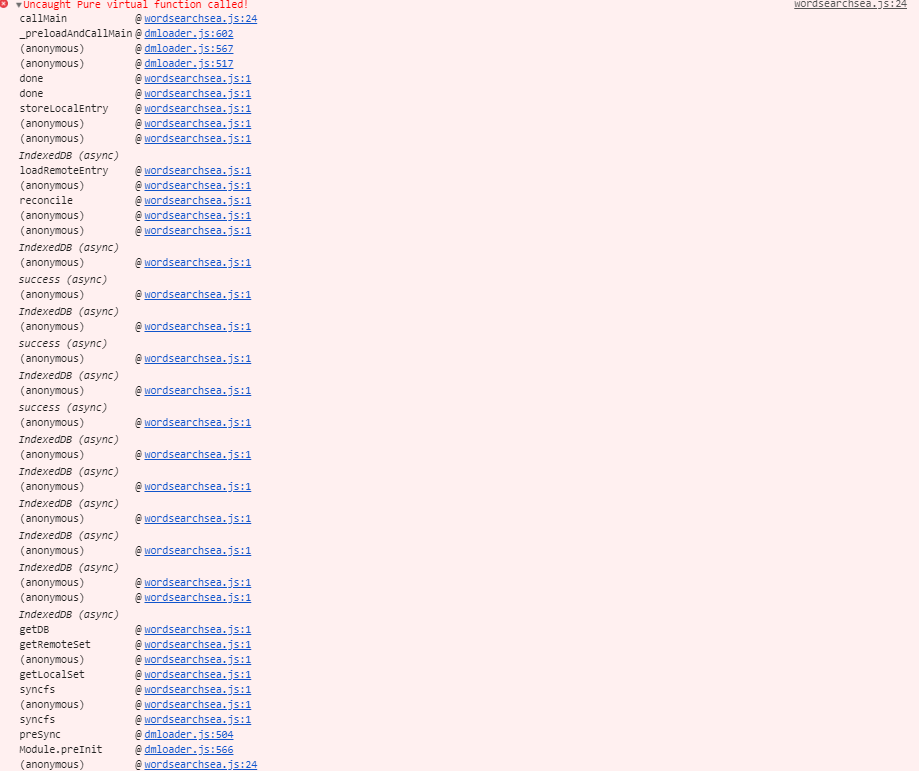
Now “Uncaught Pure virtual function called” is another issue, let’s investigate that one. As @britzl pointed out, you seem to be using a couple of libraries, some (all?) being native extensions…
Could you try removing them from dependencies in your game.project file, running “Project->Fetch libraries” and then bundling for HTML5 again. Do you still get the same error? If not, try adding them back, one at a time to figure our which one that is causing the error.
Also, doesn’t it print which function is failing? What if you expand the little arrow to the left of the error message, do you get any more valuable info then?
I removed all native extensions. Problem still here
Quick question, are you using a custom HTML template? I’m asking because after 1.2.141 the name of the HTML binaries were suffixed with “_asmjs.js” and “_wasm.js”, but according to the screenshot they aren’t?
Yes. I use custom template.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no,width=device-width,minimal-ui" />
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>{{DEFOLD_APP_TITLE}}</title>
<style>
canvas {
vertical-align: middle;
}
.canvas-app-container {
/* A positioned parent for loading visuals */
width: 100%;
height: 100%;
position: absolute;
align-items: center;
justify-content: center;
overflow: hidden;
background: #0e1618;
}
.canvas-app-progress {
visibility: hidden;
}
.canvas-app-progress-bar {
visibility: hidden;
}
* { margin:0; padding:0; }
#canvas {
outline: none;
border: 0;
width: 100%;
}
canvas:focus, canvas:active {
outline: none;
border: 0;
ie-dummy: expression(this.hideFocus=true);
-moz-outline-style: none;
}
div {
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
body {
position: fixed; /* Prevent overscroll */
background-color: rgb(0, 0, 0);
}
</style>
</head>
<body oncontextmenu="return false;">
<script src="https://connect.facebook.net/en_US/fbinstant.6.2.js"></script>
<div id="fb-root"></div>
<div id="app-container" class="canvas-app-container">
<canvas id="canvas" class="canvas-app-canvas" tabindex="1" width="{{DEFOLD_DISPLAY_WIDTH}}" height="{{DEFOLD_DISPLAY_HEIGHT}}"></canvas>
</div>
<!-- -->
<script type='text/javascript' src="dmloader.js"></script>
<script type='text/javascript' src="{{DEFOLD_ENGINE}}" async onload="{{DEFOLD_DEV_INIT}}"></script>
<script type='text/javascript'>
// Set up a progress listener and feed progress to FBInstant
Progress.updateProgress = function (percentage, text) {
FBInstant.setLoadingProgress(percentage);
}
// Do early initialization of FBInstant
// This is required to be able to properly update the loading
// progress above.
FBInstant.initializeAsync().then(function() {
// This will be checked by the FBInstant Defold extension
Module._fbinstant_inited = true;
});
// Start the instant game
var extra_params = {
archive_location_filter: function( path ) {
return ("{{DEFOLD_ARCHIVE_LOCATION_PREFIX}}" + path + "{{DEFOLD_ARCHIVE_LOCATION_SUFFIX}}");
},
engine_arguments: ["--verify-graphics-calls=false"],
splash_image: "{{DEFOLD_SPLASH_IMAGE}}",
custom_heap_size: {{DEFOLD_HEAP_SIZE}}
}
Module.runApp("canvas", extra_params);
// Make sure to resize the canvas to cover entire available area
// Resize on init, screen resize and orientation change
function resize_game_canvas() {
var app_container = document.getElementById('app-container');
var game_canvas = document.getElementById('canvas');
var dpi=window.devicePixelRatio || 1
var width=window.innerWidth;
var height=window.innerHeight;
//var targetRatio = {{DEFOLD_DISPLAY_WIDTH}}/{{DEFOLD_DISPLAY_HEIGHT}};
var targetRatio = width/height;
var actualRatio = width/height;
if (actualRatio > targetRatio) {
width = height * targetRatio;
app_container.style.marginLeft = ((window.innerWidth - width) / 2) + "px"
app_container.style.marginTop = "0px"
}
else {
height = width / targetRatio;
app_container.style.marginLeft = "0px"
app_container.style.marginTop = ((window.innerHeight - height) / 2) + "px"
}
app_container.style.width = width+"px";
app_container.style.height = height+"px";
game_canvas.width = width*dpi;
game_canvas.height = height*dpi;
window.console.log("width: " + game_canvas.width + " > "+ game_canvas.style.width)
window.console.log("height:" + game_canvas.height + " > "+ game_canvas.style.height)
}
resize_game_canvas();
window.addEventListener('resize', resize_game_canvas, false);
window.addEventListener('orientationchange', resize_game_canvas, false);
</script>
</body>
</html>
I move bundle files over older version. That why browser still can find file wordsearchsea.js
I would recommend that you update your index.html to work with both wasm and asmjs. The most recent version of the template for Instant Games can be found here:
Thanks! I used this template and it works perfectly.
Why not make this as buildin template?
It’s a template that comes bundled with the Facebook Instant Games template (extension-fbinstant). It doesn’t make sense to bundle it with builtins. It should be bundled with the extension just like it is today.
But this one still errors.
Which one? Using go.property()?
No, but there shouldn’t be any red information in the console should it?