Druid - powerful Defold component UI library. Use Druid components or make your own game-specific components to make amazing GUI in your games.
Overview
Druid is a UI component library, started by AGulev around ~2 years ago. I’ve use it and develop sometimes. For all this years it’s slowly improving and now I want to share it with community.
Druid GitHub: https://github.com/Insality/druid
Druid API: https://insality.github.io/druid/
Live example (HTML5): Druid 1.1.0

Basic components
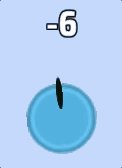
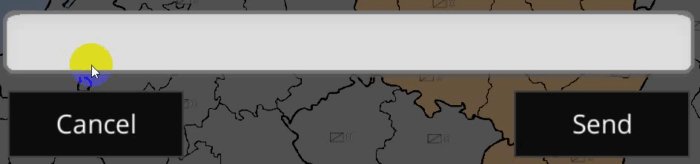
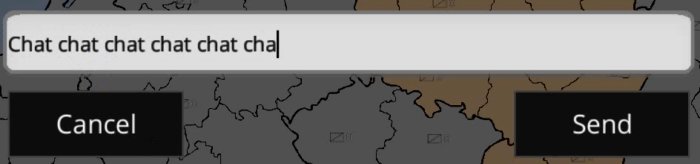
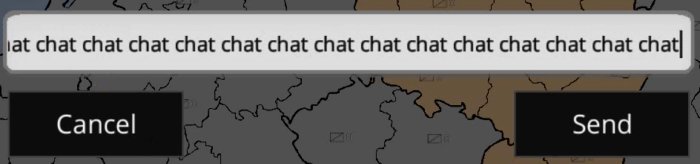
Druid provides next basic components: Button, Text, Lang text, Scroll, Input, Progress, Slider, Checkbox, Checkbox group, Radio group, Blocker, Back Handler, Timer, StaticGrid, DynamicGrid, Hover and Swipe
All of this components - simple GUI nodes or text nodes. Druid just add logic on your nodes.
Basic usage
local druid = require("druid.druid")
local function button_callback(self)
print("Button was clicked!")
end
function init(self)
self.druid = druid.new(self)
self.druid:new_button("button_node_name", button_callback)
end
function final(self)
self.druid:final()
end
function on_input(self, action_id, action)
return self.druid:on_input(action_id, action)
end
Custom components
Druid allows you to create custom components.
Custom components usually - the GUI template and component logics, what applies upon this GUI template.
Styles
Druid have styles - set of functions and parameters for components to customize their behaviour. Styles used to custom visuals of basic Druid components.
Notes
Druid is still developing and now version is 0.6.0. It is possible, what will be breaking changes until 1.0.0. I need your feedback to improve Druid.
All documentation is placed on github. Learn it!
Also there is Druid API, generated by LDoc.
You can help with:
- Share your experience with Druid - it’s important!
- Add your suggestions, improvements and pull requests in github
- Create your own custom components and share it with community!
- Help with documentation, it in progress now. It is pretty hard