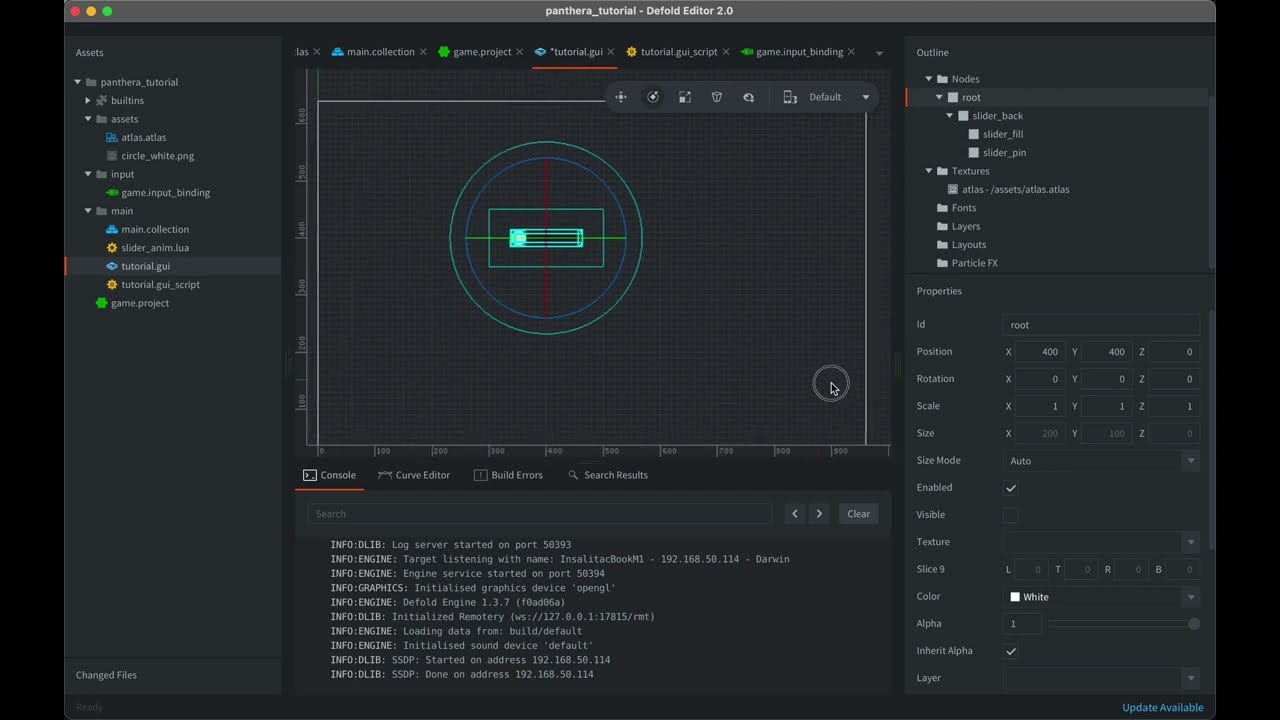
Panthera - the online tool for visual creation animation for Defold
Panthera main purpose - give your the huge speed up at Defold animation flow even with more accuracy. You not required to do animations via code and run the game every change to see the changes. Make animations in the Panthera and export it via code right into the game!
Panthera Online Editor Link
Panthera Editor GitHub
Overview
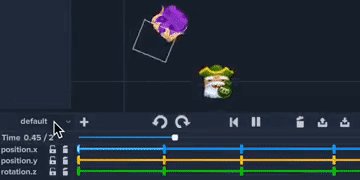
Panthera is the online editor for animation, made for Defold on Druid. I’ve start this project for myself to make easier animation creation for a lot of stuff (I’ve used it almost for GUI simple animations)
Since the workflow: “write animate code → build → test → repeat” is a quite time consuming, it’s should help you ![]()
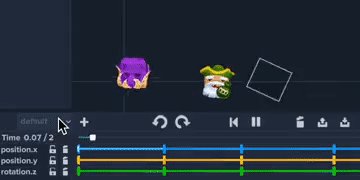
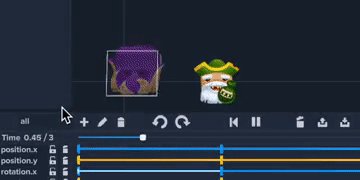
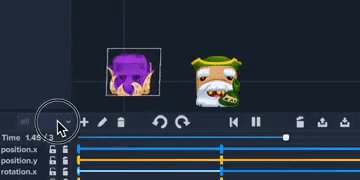
You can see twitter thread with some gifs of this editor: x.com
You can see the Panthera GUI export example here: -- The animation file is generated with Panthera Animation Software-- https:// - Pastebin.com
Also there is a small tutorial video to get primary ideas of Panthera: in 7 minutes
Online editor features
- Custom online editor, full Druid powered Defold project
- Several animations per project are supported!
- Export animation as code for GO and GUI nodes to Defold via animate functions.
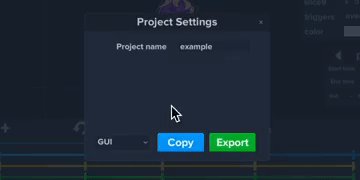
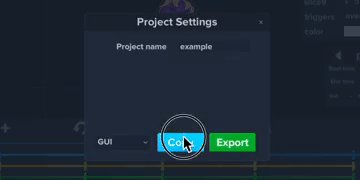
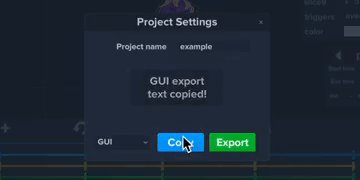
- Ability to copy export code directly without download file flow
- Properties supported: position, scale, size, rotation, color, slice9
- Add different triggers at specific time (events, set node state, set images and set pivot)
- Use stub node or upload image for every node
- Create you nodes layout as in your game scene or export *.gui or *.collection files right into the editor!
- Save, load, copy, import or export your projects
Manual
See the Manual here to learn Panthera Editor
Issues and Suggestions
If you have any issues, questions or suggestions please create an issue or write right here!
Note
It’s first Panthera Demo release. Probably a lot of stuff will work bad, also undo/redo is currently disabled (and autosave works not pretty well without it, so use save button now)
I need your comments and experience with this.
There are a lot of things to do, like animation list, more export variants, more control etc. But it will be in the future ![]()