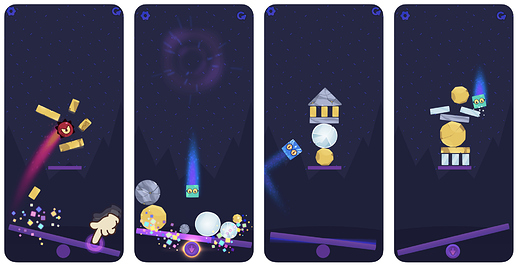
A small update:
- localization to 14 languages
- separate sounds for glass and marble bricks + sound for “dive down” effect!
Play here: http://anvil-games.com/defold/catapult/index.html
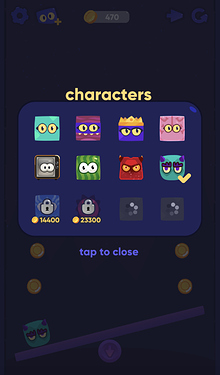
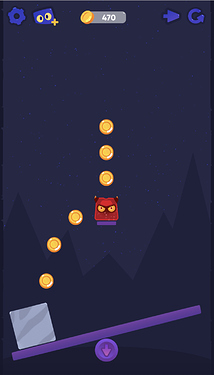
Currently working on new characters and some coins you’ll need to collect on the level and use to unlock such characters:





 So it’s not exactly what it looks (there are no 237*X purchases of the paid version), but I hope others will have the same positive reaction while viewing the store page
So it’s not exactly what it looks (there are no 237*X purchases of the paid version), but I hope others will have the same positive reaction while viewing the store page