Hi guys
I’d like to use Aseprite exporte option which gives a png spritesheet and a json file which contains animations data. it allows me to have different duration for each frame and make export/import process easier, I’m looking for something like This feature in phaser 3.5. Any ready to use extension or API to go this way?
Thanks in advanced
I’m not sure if anyone has created a format converter from the Aseprite json format to Defold, but it should be relatively easy to create in a python or similar.
does changing the format gives the ability to have different frame duration too?I opened Defold atlas using text editor but I didn’t see anything about frame duration on it.
Did the atlas have animation data? In the defold atlas should look like this:
animations {
id: "torch"
images {
image: "/assets/sprites/torch1.png"
sprite_trim_mode: SPRITE_TRIM_MODE_OFF
}
images {
image: "/assets/sprites/torch2.png"
sprite_trim_mode: SPRITE_TRIM_MODE_OFF
}
images {
image: "/assets/sprites/torch3.png"
sprite_trim_mode: SPRITE_TRIM_MODE_OFF
}
playback: PLAYBACK_LOOP_FORWARD
fps: 5
flip_horizontal: 0
flip_vertical: 0
}
after playback there is fps.
Yes but I mean different animation duration data for each frame, that’s what Aseprite json gives on exported json file.
{ "frames": {
"ken 0.png": {
"frame": { "x": 0, "y": 0, "w": 70, "h": 80 },
"rotated": false,
"trimmed": false,
"spriteSourceSize": { "x": 0, "y": 0, "w": 70, "h": 80 },
"sourceSize": { "w": 70, "h": 80 },
"duration": 100
},
"ken 1.png": {
"frame": { "x": 70, "y": 0, "w": 70, "h": 80 },
"rotated": false,
"trimmed": false,
"spriteSourceSize": { "x": 0, "y": 0, "w": 70, "h": 80 },
"sourceSize": { "w": 70, "h": 80 },
"duration": 100
},
"ken 2.png": {
"frame": { "x": 140, "y": 0, "w": 70, "h": 80 },
"rotated": false,
"trimmed": false,
"spriteSourceSize": { "x": 0, "y": 0, "w": 70, "h": 80 },
"sourceSize": { "w": 70, "h": 80 },
"duration": 200
},
Ah gotcha , I’m not 100% sure. I don’t think defold has per-frame duration and instead uses fps for total animation. I could be wrong and maybe someone else can answer.
Yes I think you are right, that’s why I was looking for an Aseprite extension, I’m messing with flipbooks right now and I completely get confused using cursor and sprite APIs to do something very simple ( changing frame number and stop and play the animation from and to certain frame number ) in most game engines we just need one line of code to do something like that 
I’ve been there before , cursor animation can be a little confusing because it has a normalized value and frames can be in ranges. I created a little snippet to get frame ranges so you know what values belong to what frame. Maybe you can find it useful for that.
Thanks MasterMind
Finally it worked for me too, I’m not used to do things the way Defolders do yet, but sometimes I feel doing simple things in Defold is more complicated than doing complicated things on it! ![]()
You can duplicate a frame in a flipbook animation to simulate variable frame duration. You just need to find the shortest common denominator for frame length.
Thanks @britzl , what kind of duplicating do you mean? duplicating frames in source file we import to project? or doing something in code to play one frame several times? the first one makes bigger file size and is not a good idea in some cases
edit: I made virtual frame duration controller using “cursor” now but I still prefer to find/make something to use Aseprite exported files directly in Defold project because it’ll be faster and easier to edit animation timings later.
What I mean is to duplicate images in the animation group, not in the atlas. Like this:
In the above example there’s 6 images used for a run animation in the atlas. In the animation group some of these images are duplicated to give a total of 10 frames in the animation.
Although a valid workaround it really adds a lot of friction when having to create those frames and fine tune it.
I’ve done it other times by creating my own custom anim playback in lua, including frame tags to emit events, but it’s really something that should be in the core engine imo.
Yeah, maybe you are right. But I wonder about the “fine tune it” part of your comment? With my suggestion you visually add or remove frames from the animation group to give some frames a longer duration than others. This makes it very easy to see how many frames the animation consist of and how long the animation takes in total.
It is my understanding that in the Aseprite case you set a duration on the frames themselves, which to me seems like it would be harder to immediately see the total duration of an animation?
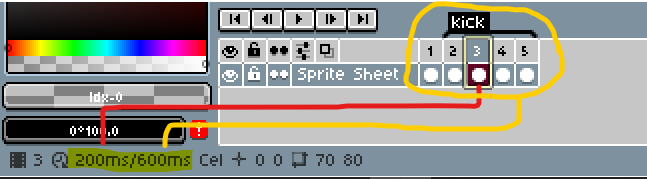
You are right in general, but if you are talking about Aseprite itself, it shows current time and full animation time on status bar. In this picture third frame is 200 ms and others are 100 ms.
writing lua scripts on Aseprite is easy and fun as well, we can write simple scripts in a few minutes to do this kind of works.
edit:
when several frames are selected it shows duration of selected frames as well.
I believe you would need both. A master speed attribute to control the playback of the whole animation, and more granular control over the duration of each frame.
With sprites especially, poses and timing are essential and it feels somehow limited to not be able to act on the timing in detail. Fractions from the global speed don’t always play nice.
There are workflows if you’re worried it could get tedious setting duration for each frame, like a default that you can decide to override if needed.
You can tweak your animation in an external tool and then export it with needed frame rate without worrying about frame duplicates.
When it’s done just replace all the duplicates using the following script:
I don’t think it’s a suitable workflow. If I have an animation playing at a speed of 100 but I need one frame to be held for 130, how would you make it work?
Frame holds, especially in low number of frames animations are an essential part .
The problem with flipbook animation is that you always depend on its frame rate.
In your case, If you have 30fps animation, you just change it from 3 to 4 frames for the state.
You always have a frame step because you can’t interpolate this animation as you can with procedural animations
I don’t say we don’t need a bit more flexible way of doing things. Sure we need.
I just say that in the case with flipbook animation it will be just an alternative way (another format) of doing the same thing just because of the nature of flipbook animation. Yes, in many cases it’s more convenient, sure. But it’s not impossible to do the same now.
Agree but that’s also the beauty of flipbook anims.
With carefully controlled posing and timing you can sell the illusion of life without having hundreds of frames and at the moment I have to move that timing control over to the pose, which means redrawing a frame instead of changing a number