Hey there!
Looks like Im in trouble trying to adapt that shader:
https://www.shadertoy.com/view/3t2fWK
To defold:
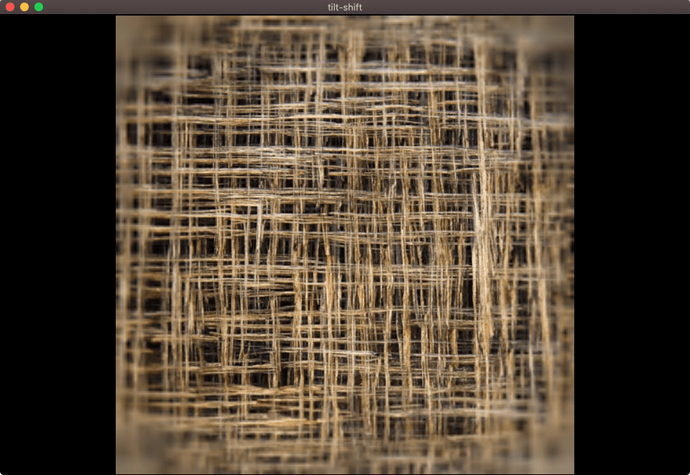
varying mediump vec2 var_texcoord0; uniform lowp sampler2D sbuffer; uniform lowp vec4 tint; float normalize(float min1, float max1, float value) { return (value - min1) / (max1 - min1); } float map(float min1, float max1, float min2, float max2, float value) { return mix(min2, max2, normalize(min1, max1, value)); } const float blurAmount = 2.0; const float maxPos = 0.5; const float bottom = 0.25; const float top = 0.75; const float left = 0.25; const float right = 0.75; void main() { vec2 res = vec2(1.0, 1.0); vec2 uv = var_texcoord0.xy * res.xy; float position = 0.0; // TOP / BOTTOM if(uv.y <= bottom) { position = map(0.0, bottom, maxPos, 0.0, uv.y); } else if(uv.y >= top) { position = map(top, 1.0, 0.0, maxPos, uv.y); } // LEFT / RIGHT if(uv.x <= left) { position += map(0.0, left, maxPos, 0.0, uv.x); } else if(uv.x >= top) { position += map(right, 1.0, 0.0, maxPos, uv.x); } float bias = position * blurAmount; gl_FragColor = texture2D(sbuffer, uv, bias); }
It seems like that bias in the end is useless and out of syntax. Need help!