Reposting some comments from Discord and I expanded them as requested on Discord.
one thing that matters in your situation is mipmaps / if you have them enabled / if you adjust their bias within the fragment shader when drawing
you can reduce the size of your assets via texture profiles by selecting some folders / specific atlases (texture profiles are most specific first most broad last) and setting their max atlas size, so typically on mobile I might set a max atlas size of 1024 or 2048 and that will resize your 4k assets for you when you make those target builds - you can select per target settings in a single texture profile file
Something you must remember about Defold is that it is a 3D hardware accelerated engine and not a raster engine all done on the CPU. This in part means that the default window size doesn’t matter as much. You can have a game that is 800x600 and if it’s maximized on a large screen if you have very high resolution assets they will show up as high resolution assets.
In our premium games we target a resolution of 2732x1536, but in our game.project we have it set to half at 1366x1366. Then when we import assets we generally have them as a child of parent objects which are scaled by half 0.5,0.5,0.5 (always keep your scale uniform unless you have a reason not to) - this can be annoying to some people but it’s the best solution for us and it’s just part of the setup process for our big games. Though we use these resolution targets / game.project display values, it’s only for the sake of simplicity. Like you mention it makes it easier to manage the initial window size, and it also gives us a consistent workflow for designing layouts for our actual target resolution.
Though we target the high resolution, and we have atlases which go up to 4k, we still are careful to not use those sizes when publishing in various places. On Steam and iOS we’re comfortable shipping the full sizes. On Android we set the max to 2048. And on casual portals where we know lots of people use older computers we set the max to 1024. We may set web to only 1024 max as well. This is done through texture profiles, and saves you a lot of time trying to resize assets for various releases. https://defold.com/manuals/texture-profiles/
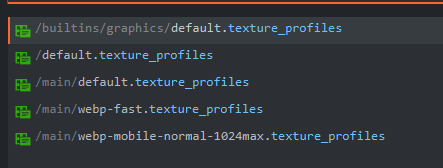
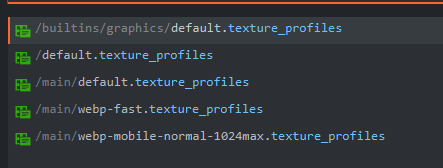
If I open a released project this is what I have for texture profiles since though you can select target we sometimes have multiple settings for the same target. We’ll eventually update the names for these when we ship this product again.

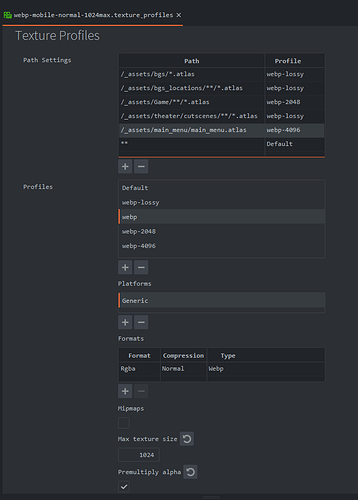
Here is one of them open. You want the most specific selections early in the list, and the most general (**) last. If you need to fix order it’s easier to edit the file directly with a text editor. In the case of this file, it’s a generic platform profile where we allow the main menu to be 4096 because we want those assets to have a good first impression, while the rest of the game is more shrunk down. This file has not been updated for basis so it will be a little different when it’s updated but the important thing is it’s what you want to use for multiple assets sizes when shipping.
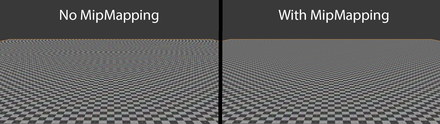
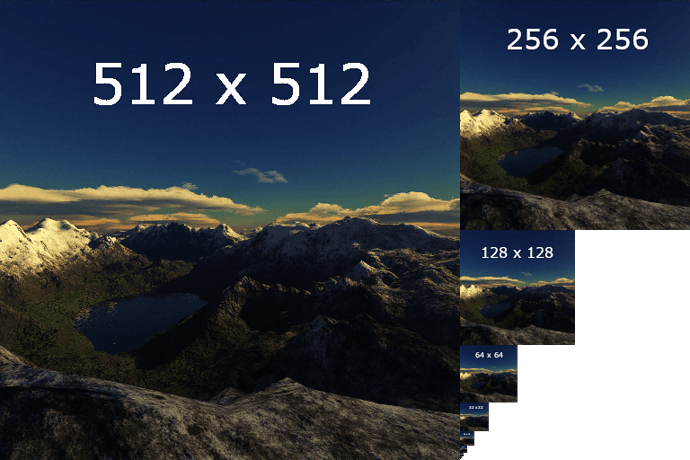
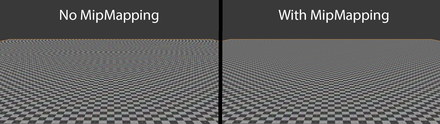
Mipmaps are a set of extra textures automatically generated from your atlas textures which are displayed by the engine as your assets are scaled in your game relative to their initial scale. They are generally much more useful for 3D games (reduce artifacts in distant textures, improve render performance) than 2D projects. For that reason, we generally disable them completely. But they still have some use if you do want them enabled. Some game designs you for sure don’t want to use them.

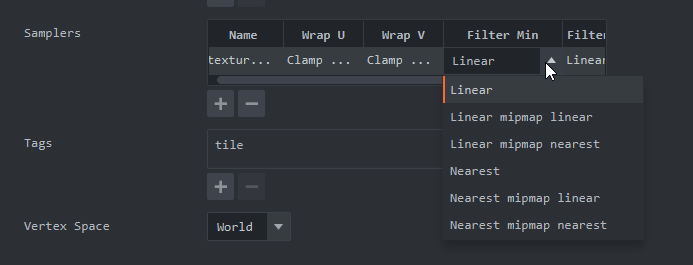
You can use texture profiles to skip generating mipmaps on specific atlases. You can also disable mipmaps on certain materials by setting a sampler and not selecting mipmaps for it.
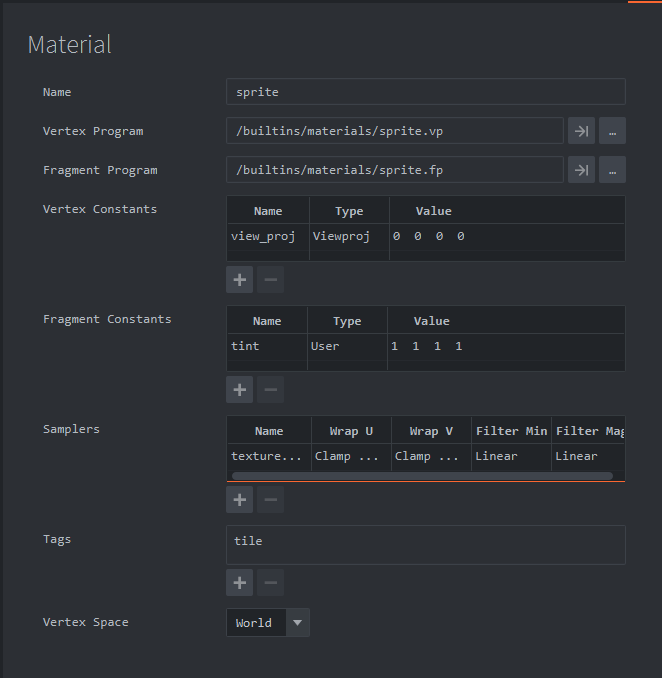
So the sprite has a sample defined like
uniform lowp sampler2D texture_sampler;
You use the texture_sampler in your material and set it to not have a mipmap value set in its filter min.
Something useful to be aware about related to mipmaps is Sharp Sprite - RGSS for Defold it can be very useful for 2D projects in making the sprites look good.
Something else important to realize is that your sprites need enough inner padding, empty pixel space around them, to be able to rotate smoothly at the edges. So consider a card game like we make. If we give no inner padding to our games, when we rotate them they will have much more visible artifacts at the sides than if we had some inner empty padding, because without the padding there is no room for smoothing.
If you do want to use mipmaps it’s useful to know about the bias. This is set in for example in the sprite.fp
Instead of
gl_FragColor = texture2D(texture_sampler, var_texcoord0.xy) * tint_pm;
You would have
gl_FragColor = texture2D(texture_sampler, var_texcoord0.xy, bias) * tint_pm;
The bias adjusts which mipmap is used. -1.0 means lower, 0.0 means no change, 1.0 means upper. You can experiment to see if it has a use in your project. It’s faster to omit the bias completely than to set it to 0.0 so leave it off if you don’t have a use for it.
My question as above is what the correct workflow should be and is the resize issue a bug or just me not understanding the intricacies of window sizing and rendering?
Hopefully someone else who knows the technical fact of the window size thing can help answer that.