what about 2d light? Are some implemetations exist? I work on my own impl but i have some problem. I need to get collision shape. How can i achieve it?
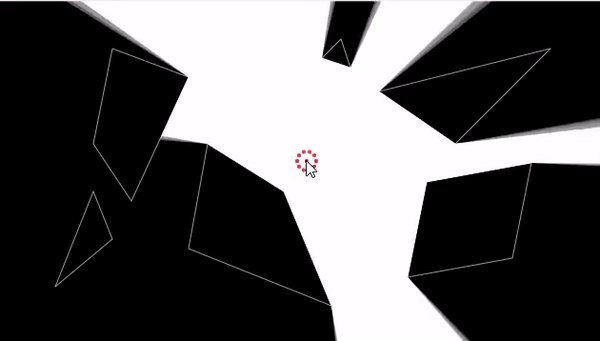
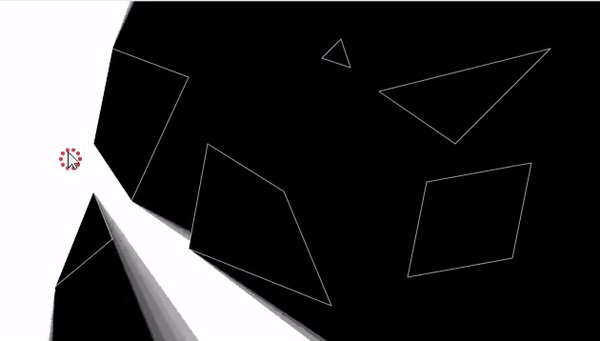
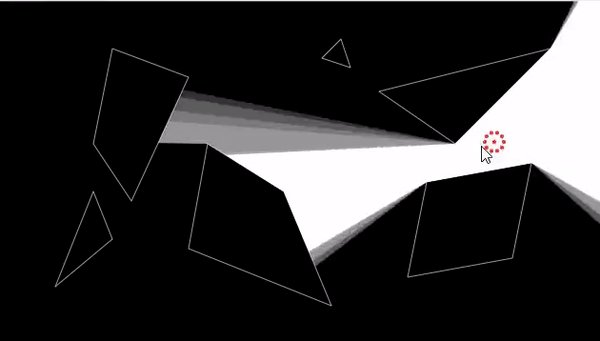
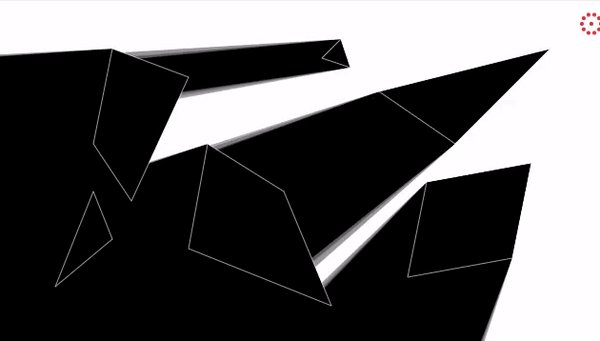
I need 2d light and shadow like this:http://ncase.me/sight-and-light/
I work on my impl.
I do raycast around light source. But i need to get collision shape. How can i achieve it?
go.property("rays", 30)
function init(self)
self.my_interesting_groups = {hash("block")}
end
function update(self, dt)
update_ray_cast_table(self)
local degree=2*3.141592563/self.rays
local vec = vmath.vector3(0, 1000, 0)
for i=1,30 do
local rotation=vmath.rotate(vmath.quat_rotation_z(degree*i), vec)
ray_cast(self,rotation,i)
end
end
function update_ray_cast_table(self)
if(self.ray_cast ~= nil) then
for key, value in pairs(self.ray_cast) do
print(key, value.id)
print(key, value.request_id)
end
end
self.ray_cast={}
end
function ray_cast(self,direction,number)
end_point=go.get_position()+direction
physics.ray_cast(go.get_position(), end_point, self.my_interesting_groups,number)
end
function on_message(self, message_id, message, sender)
if message_id == hash("ray_cast_response") then
table.insert(self.ray_cast,message)
msg.post("@render:", "draw_line", { start_point = go.get_position(), end_point = message.position, color = vmath.vector4(1, 1, 1, 1)})
end
end

 )
)
 As i understand one material 4 vertices. So if add a lot of sprite to game object ,i can create as much polygons as i need
As i understand one material 4 vertices. So if add a lot of sprite to game object ,i can create as much polygons as i need  . For my prototype dynamic light is not must have, predefined is also good.
. For my prototype dynamic light is not must have, predefined is also good.
 Does anyone have some progress on the 2d light and shadow?
Does anyone have some progress on the 2d light and shadow?