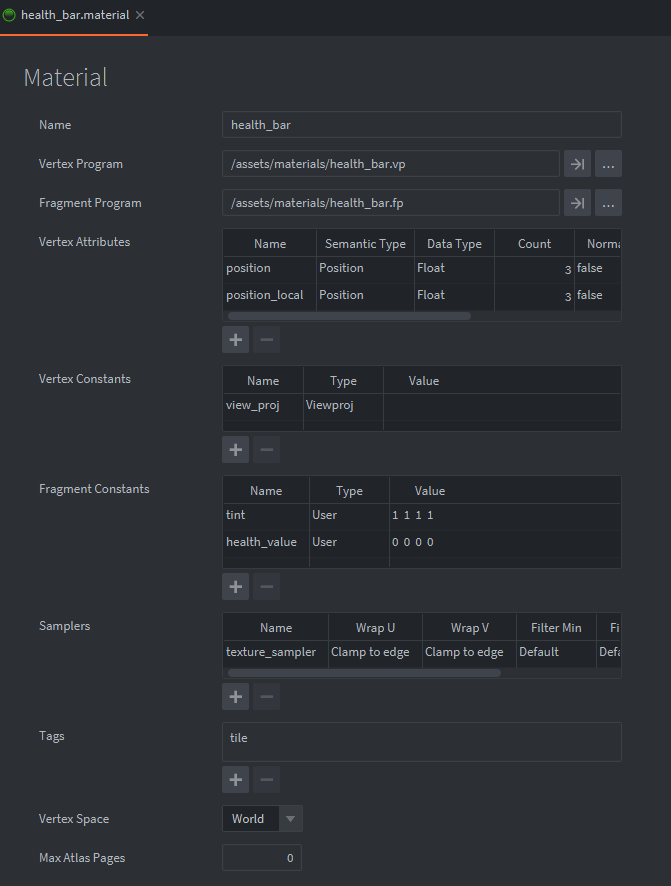
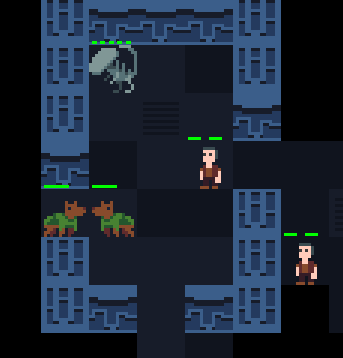
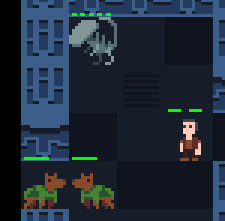
I’m adding health bars to characters using a custom shader for a sprite, which is aaalmost there:
But as seen, some of those health bars are hidden behind wall sprites. I’m quite sure I’m messing with z-sorting! All sprites (including walls) are z-sorted dynamically with this pretty basic component:
local layer_z = { 0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9 }
go.property("layer", 1)
function update(self, dt)
local pos = go.get_position()
pos.z = layer_z[self.layer] - pos.y * 0.0001
go.set_position(pos)
end
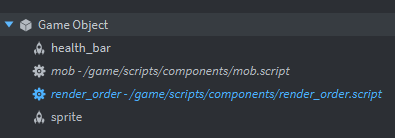
which works. But as health bars have their own material (based on sprite’s) and their own shader, I’m not sure if I’m breaking that? This is what a mob with a health_bar looks like:
the vertex program, however, is very basic too:
void main() {
var_texcoord0 = texcoord0;
var_position_local = position_local.xy;
gl_Position = view_proj * vec4(position.xyz, 1.0);
}
I tried sending the mob’s z coordinate to the shader so I could do something like
gl_Position = view_proj * vec4(position.xy, mob_z, 1.0);
but doesn’t seem to fix it. I also tried moving the health bar whenever the mob moves:
local player_pos = go.get_position()
position.z = player_pos.z
go.set_position(position, "#health_bar")
But being that shader involved I fear it makes not much sense. There must be something I’m doing wrong in the vertex program of the shader!
Any clue?