Hi
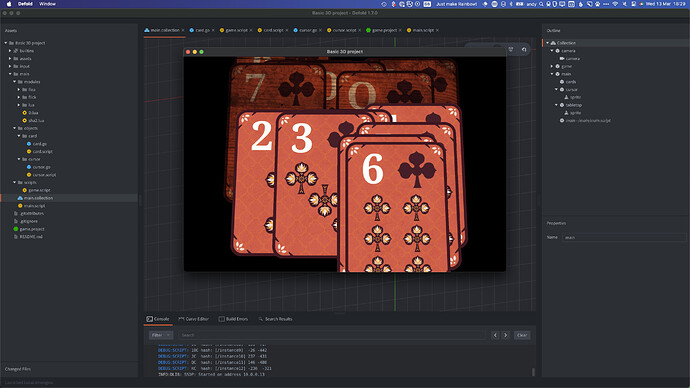
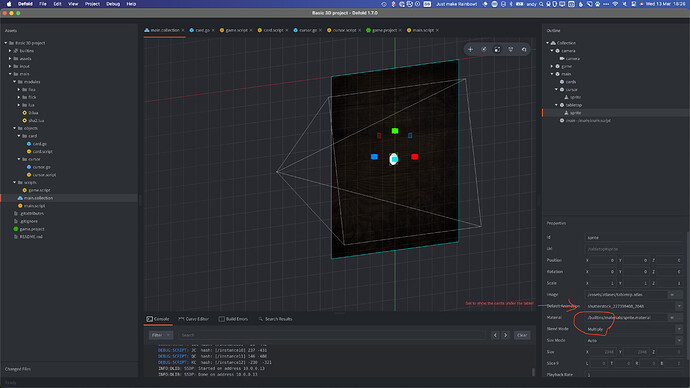
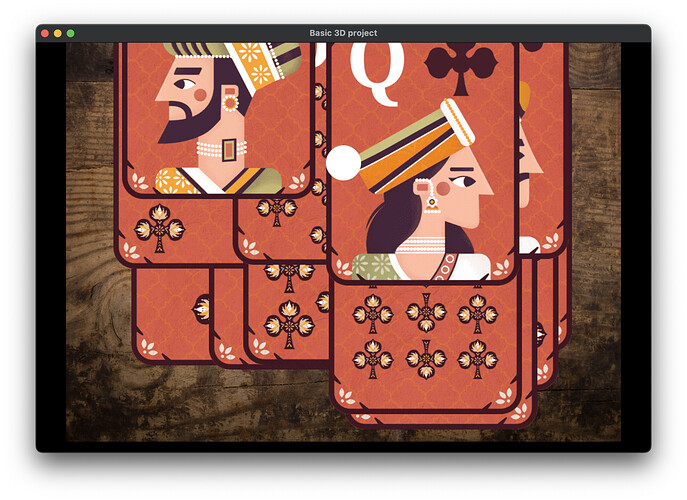
I have a scene with some playing cards on a tabletop. When the camera is perpendicular to the table it looks fine. But when I angle the camera the cards with a y above the centre point seem to be rendered under the table. I’ve shown this by putting the tabletop blend mode to “Multiply”.
All the cards have a z which puts them closer to the camera than the tabletop so they should never be obscured by the table top.
What am I missing or is this a bug? (using 1.7)