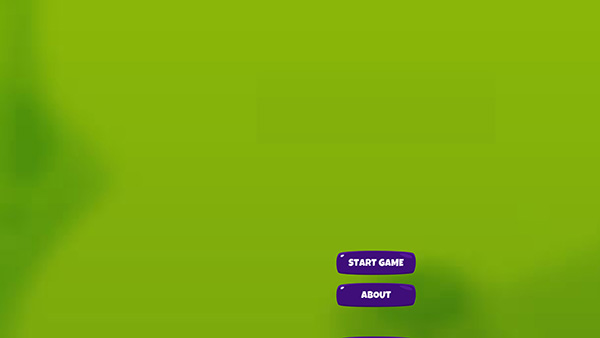
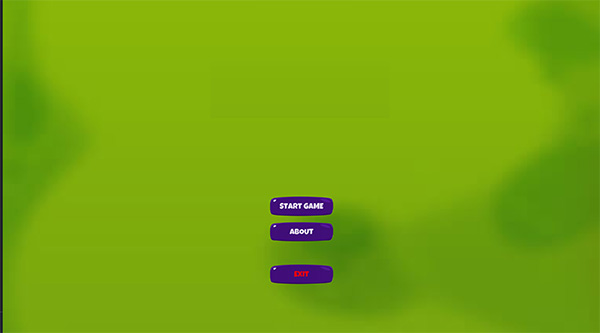
if I press the full-screen button in the desktop browser some portion of the bottom and right section of the screen not showing up. (including GUI)
this issue occurs only on desktop Chrome. I tested it on Firefox and Microsoft Edge. Even on Android Chrome, it works without any issues.
I also tested Defos library to set full screen but saw the same issue.
I am using orthographic camera library.
can someone give me any clue to fix this behavior?
Take a look at the HTML5 Scale Mode options in the HTML5 section of game.project:
I had tested it before but it didn’t make any difference in Downscale Fit and Fit mode.
in the stretch and no scale mode, showing only half of the contents.
Hmm, what’s the display width and height set in game.project and what is your screen resolution?
Any idea what’s going on here @AGulev ?
No, I don’t know. Maybe it’s some kind of bug with full screen. If there is an issue which is possible to reproduce in some basic project, I would suggest opening a ticket and explain the problem, so we can allocate time and try to figure out what’s going on there
in game.project width is 1080 and height is 1920.
I have two monitor. one 4k and another 2k. I tested on both.
(on windows)
issue does not exist if I change my monitor resolution to 1920x1080.
I will simplify my project and share it with you.
where do I open the ticket about this problem? in GitHub issues?
yes, pls