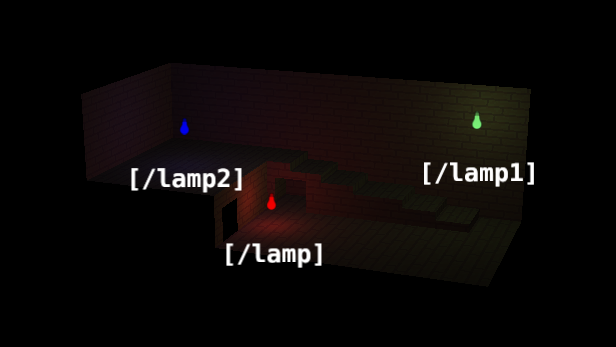
Still on that lighting system i’m working on id like to, when debugging and testing, the dev team have the option to not only see the light source represented as a lamp but also have below this sprite its id object so it can have its properties altered in real time. In real game scenario, with no test and stuff, the game would never draw these lamps and their ids. But back to the problem, this is what it looks like while debugging and testing with a far camera:

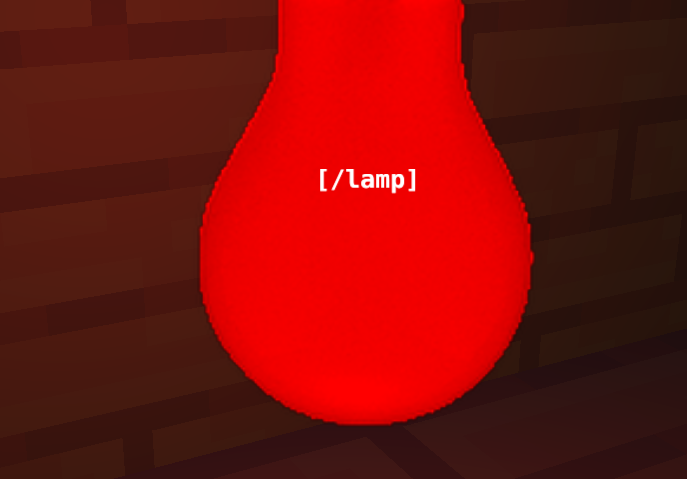
and with the camera reall close to the lamp:

note that the lamps sprites in billoboarding, do have a fixed scale, while the gui components do NOT have a fixed scale and will get bigger or smaller based on the distance of the camera. What id like to do is to have the GUI in a fixed scale. For that i could render them in the world space. That turned out to be quite difficult, since gui components only accept world space vertices, so no billboarding for them. Any help is appreciated!
