I have a main collection, with 3 main game objects. Some of these 3 main objects have nested game objects, but I’ve made sure that all of the nested game objects has position z-index of 0.
3 main game objects: Map(z-index: -1), Character(z-index: 0), Spell(z-index: 1)
Inside of Spell GO, there is a Spell factory (with a reference to a external GO whose sprite is created from a tilesource with 0,0,0 position, blend mode alpha) . And I will create the sprite using factory.create("/spells#spellblockfactory", vmath.vector3(240, 240, z-index), nil, nil, 1), inside a script within then Character GO.
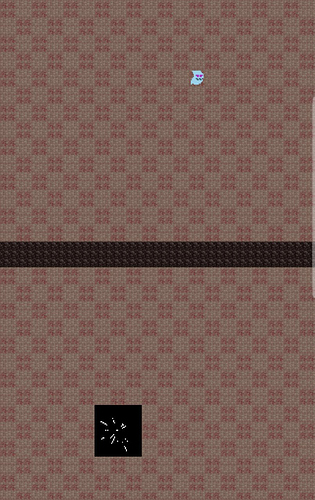
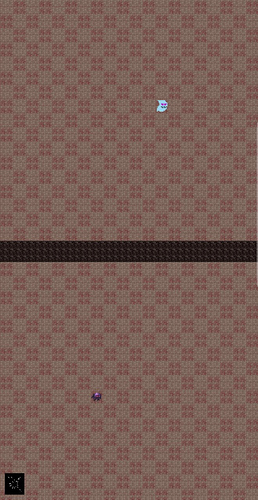
I was experimenting a few z-index. Trying it with 1, works with a transparent background on desktop(cmd+b). But when I bundle the app and install it on my Android phone, it renders the tilesource animation with a black background. This is the range of z-index I’ve tried:
factory.create("/spells#spellblockfactory", vmath.vector3(16 * 1, 16 * 1, -1), nil, nil, 1) -- no
factory.create("/spells#spellblockfactory", vmath.vector3(16 * 2, 16 * 2, -0.1), nil, nil, 1) -- yes
factory.create("/spells#spellblockfactory", vmath.vector3(16 * 3, 16 * 3, 0), nil, nil, 1) -- yes
factory.create("/spells#spellblockfactory", vmath.vector3(16 * 4, 16 * 4, 0.1), nil, nil, 1) -- yes
factory.create("/spells#spellblockfactory", vmath.vector3(16 * 5, 16 * 5, 1), nil, nil, 1) -- yes
factory.create("/spells#spellblockfactory", vmath.vector3(16 * 6, 16 * 6, 1.1), nil, nil, 1) -- no
Both results are the same for both desktop and mobile. Any reason why z-index can’t go more than 1, in this case? And what am I doing wrong such that the tilesource is rendered with a black background? Even the image looks weird, it should be blue instead of white.