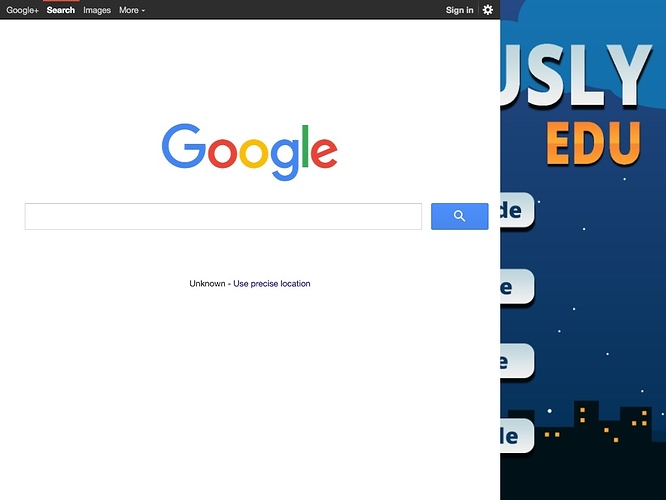
I see that webviews have been added for iOS and Android builds, which is great! However, I have a landscape only build, and the webview only takes up about 3/4 of the screen. It looks pretty bad:
Is there a way to get the webview to cover the whole horizontal space? Will there be in the future? Thank you!