Hello. I need set custom header for websocket. In editor work fine, but not in browser.
im read documentation and find this
- name: headers
type: string
desc: list of http headers. Each pair is separated with "\r\n". Not used on HTML5.
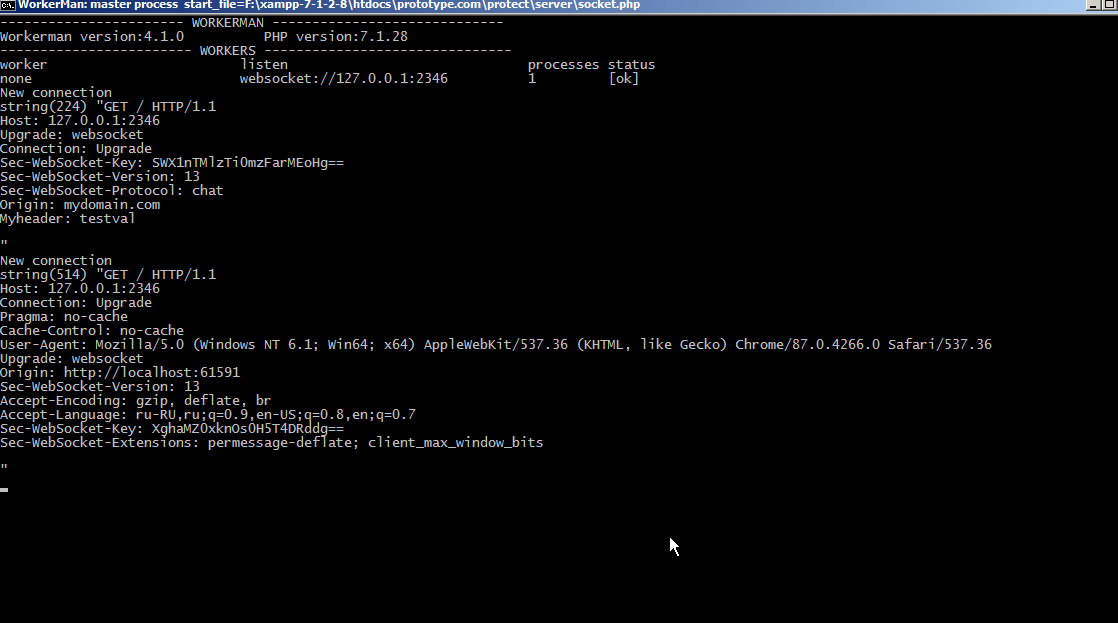
1st connection from editor - my header exist
2nd from browser - not exist
how i fix this problem? i need add my custom header with auth info
britzl
2
It could in fact be a bug in the HTML5 version of the engine. Please open a ticket on GitHub in the extension repository.
Not used on HTML5.
As the documentation you posted says, the custom headers aren’t used on HTML5.
It is also shown by our code here:
I’m not sure how it’s generally done, as emscripten.h doesn’t seem to have taht functionality 
bad, will have to transfer with regular data 
i found a solution
self.url = "ws://127.0.0.1:2346/?secret=" .. user_hash
and just $_GET on server