Updates
2020/01/06 - My Defold Game Dev Cycle: Drawing, Animating, Coding, and Marketing
2020/01/07 - 
 Game Assets Creation - Campfire
Game Assets Creation - Campfire
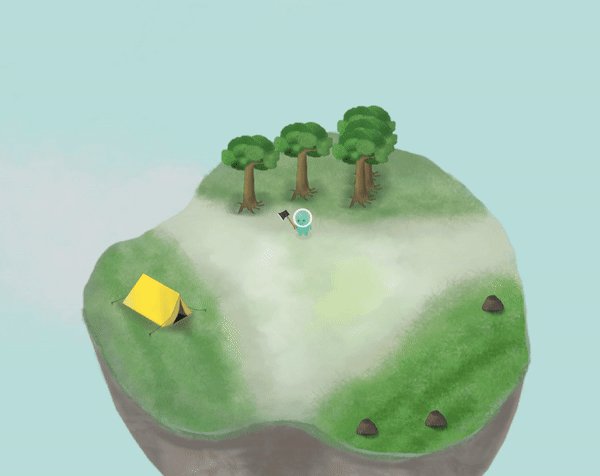
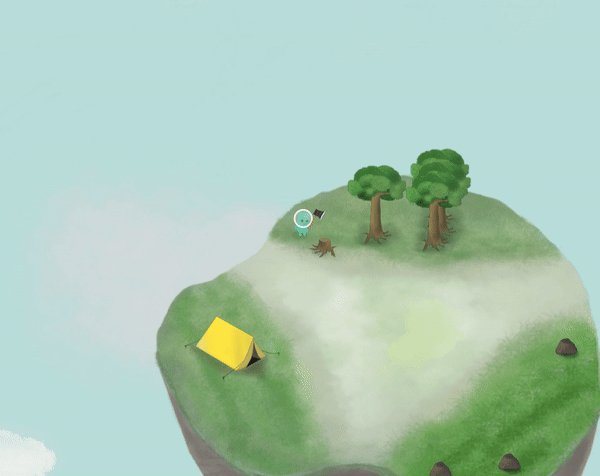
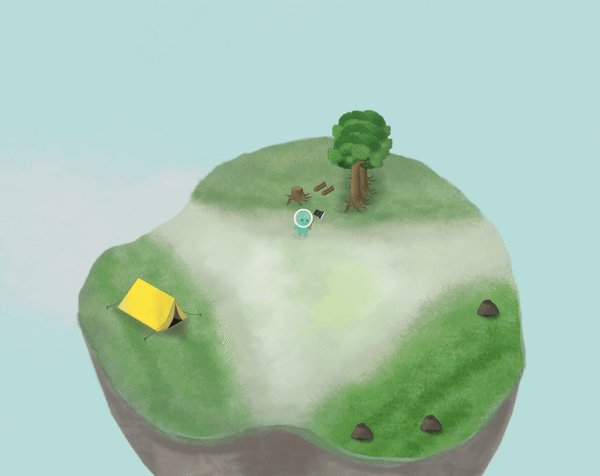
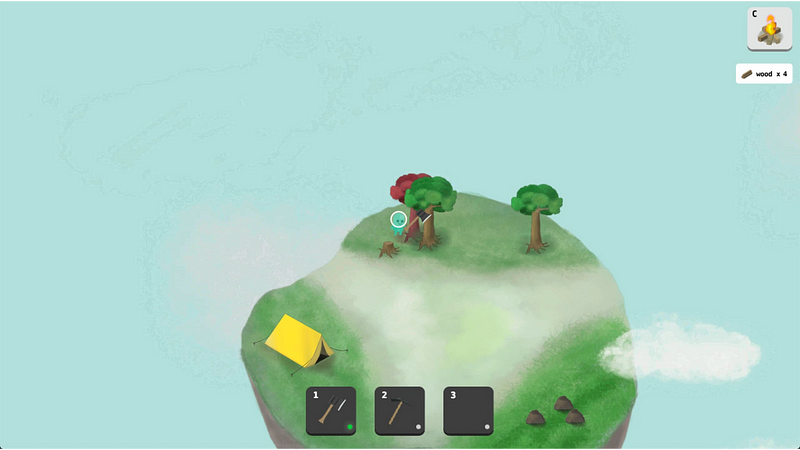
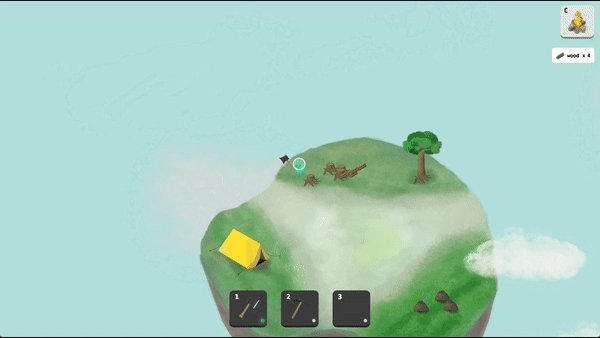
2020/01/09 - Cutting Trees and Digging Flint
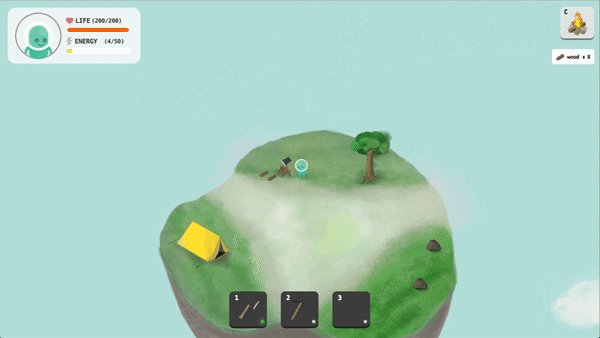
2020/01/13 - Cutting Trees and Mining Flint to Start a Campfire
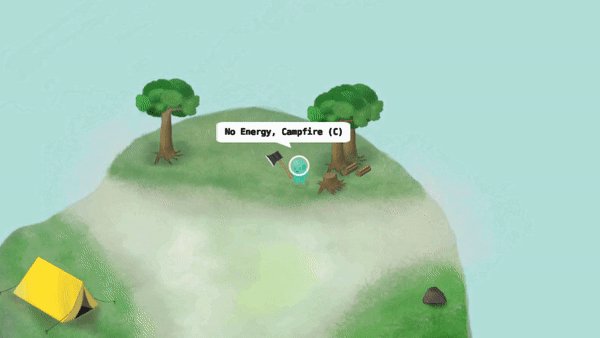
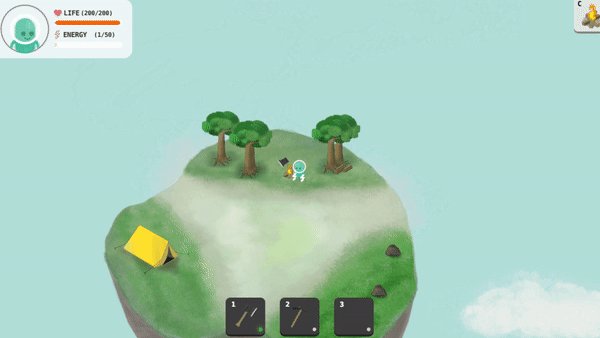
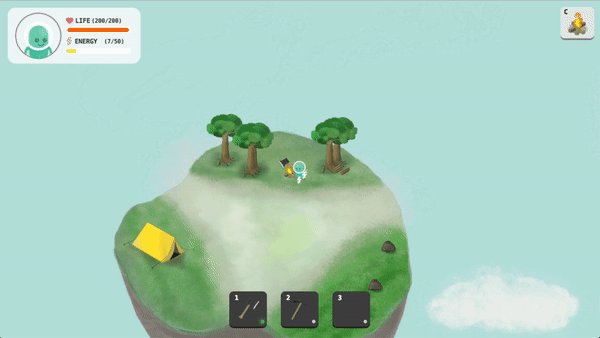
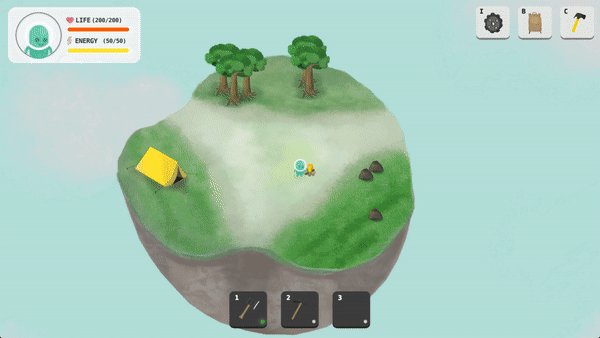
2020/01/15 - Feeling Tired? Just Start a Campfire and Take a Break
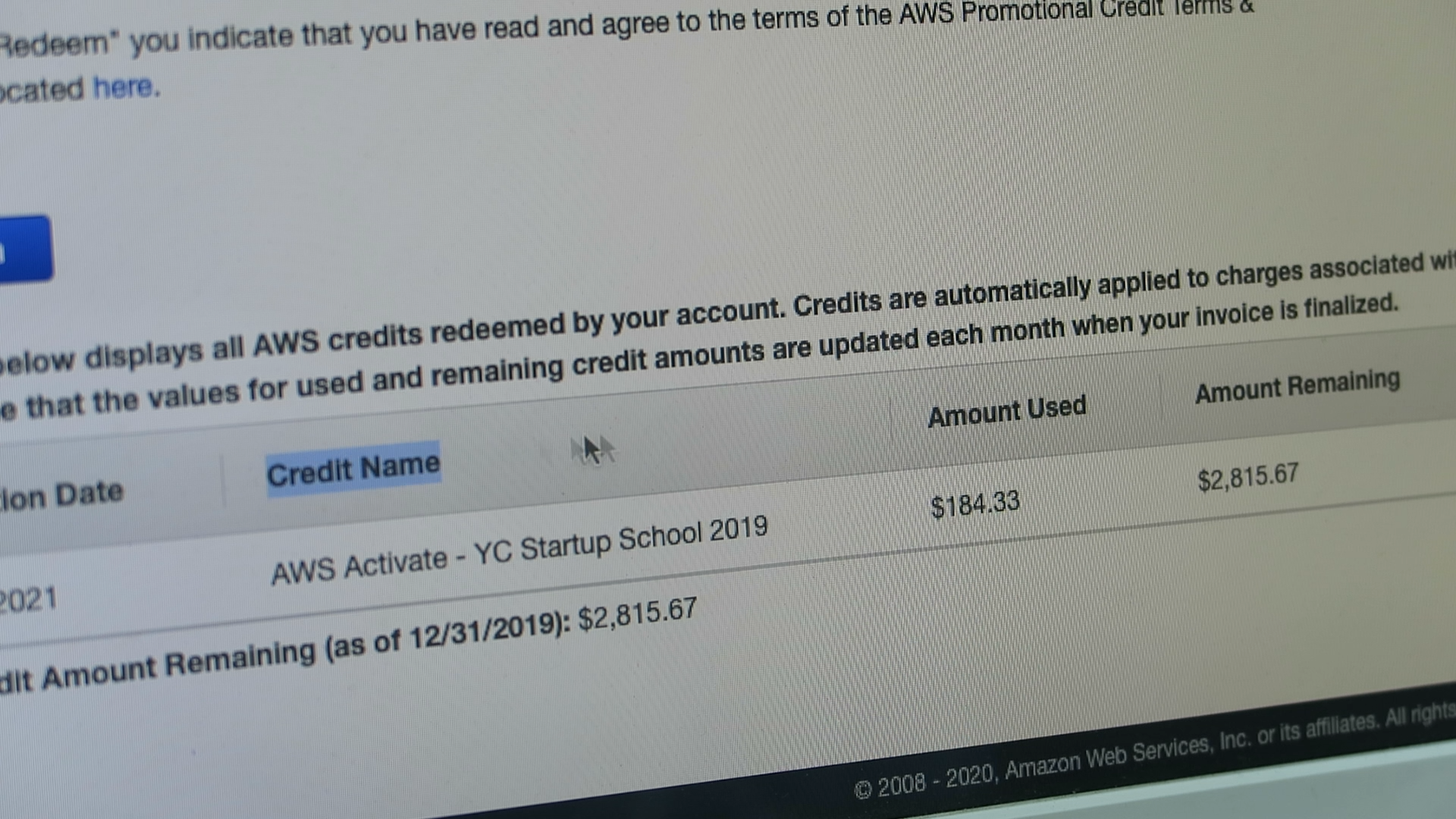
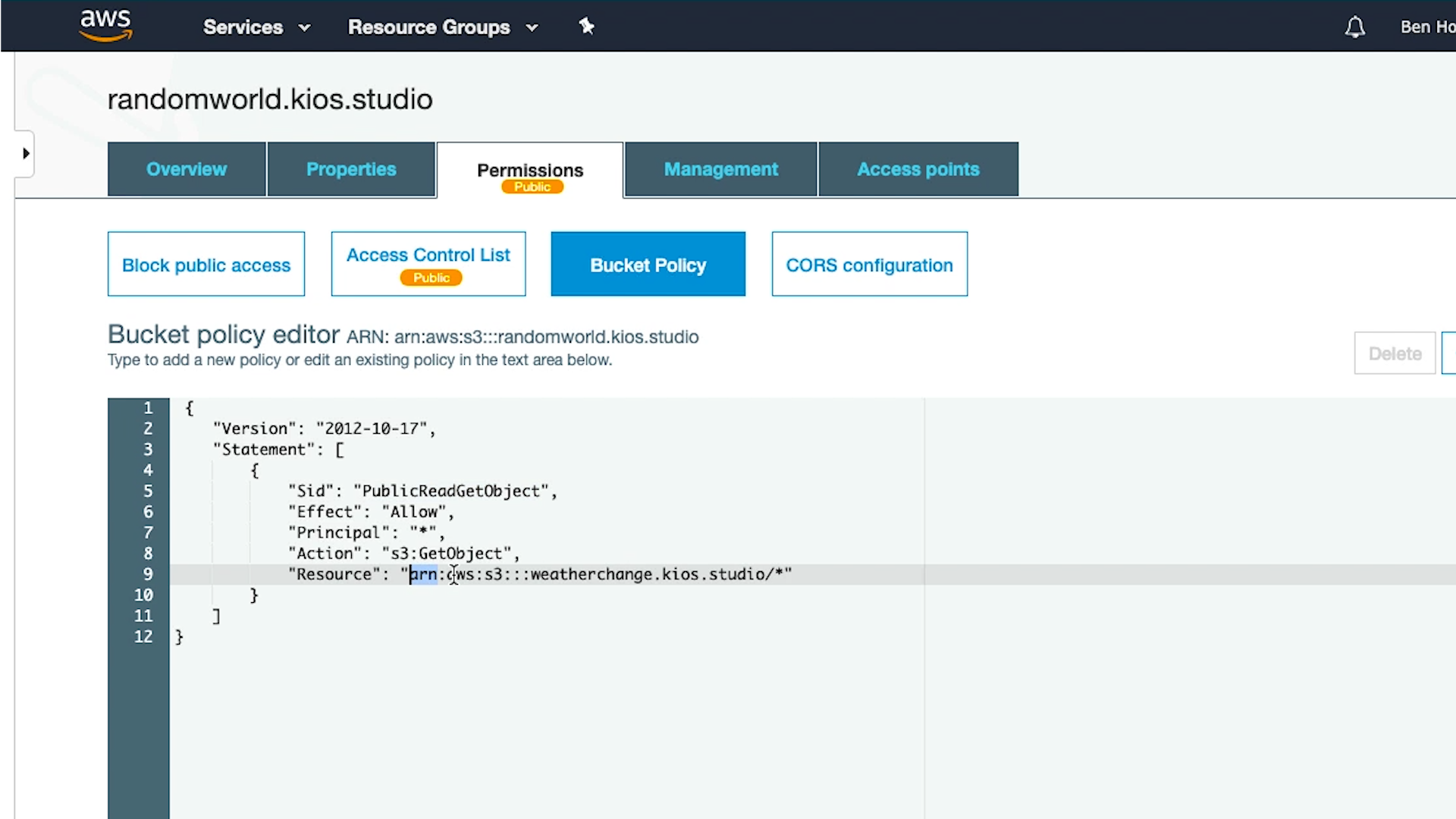
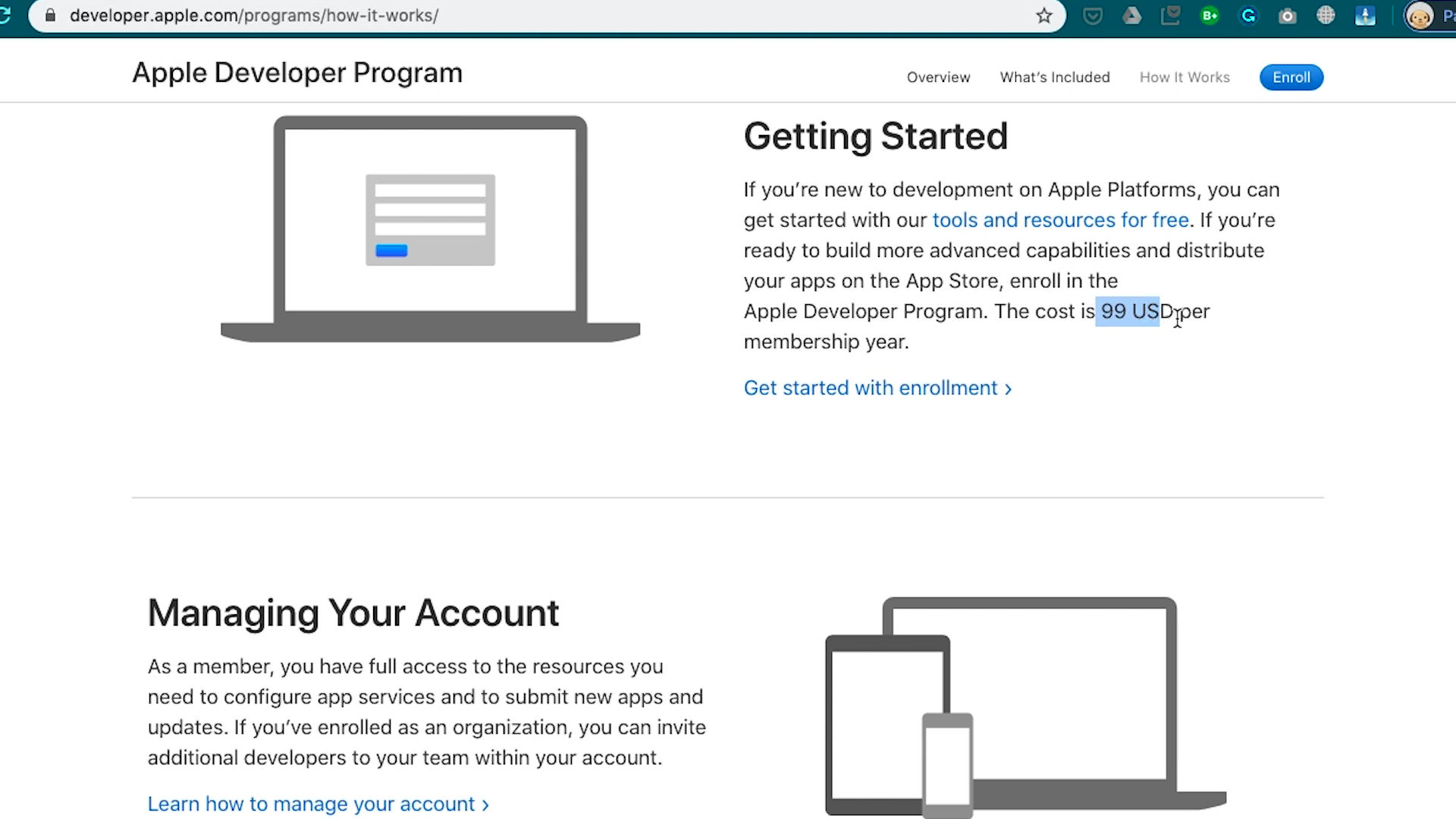
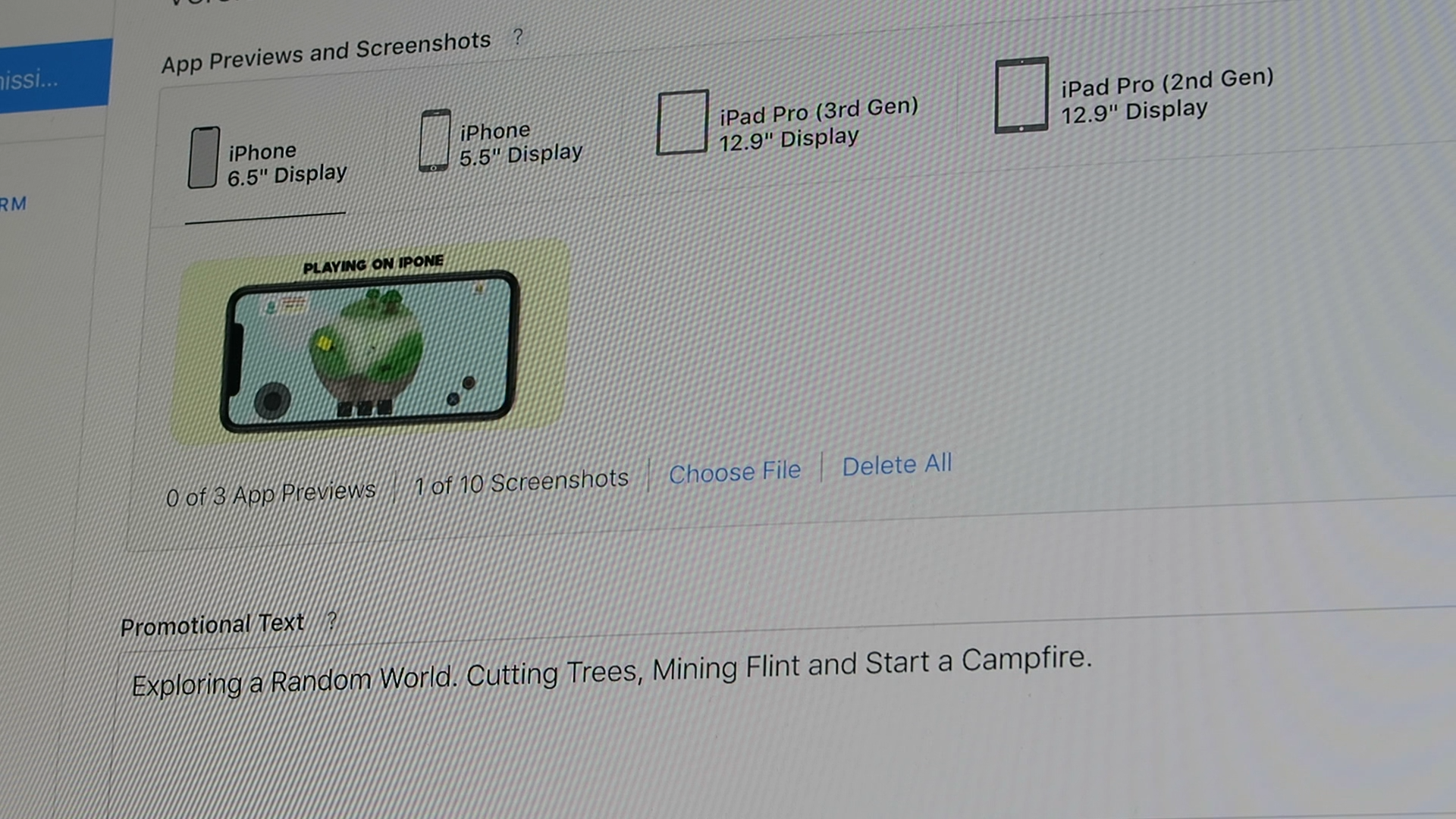
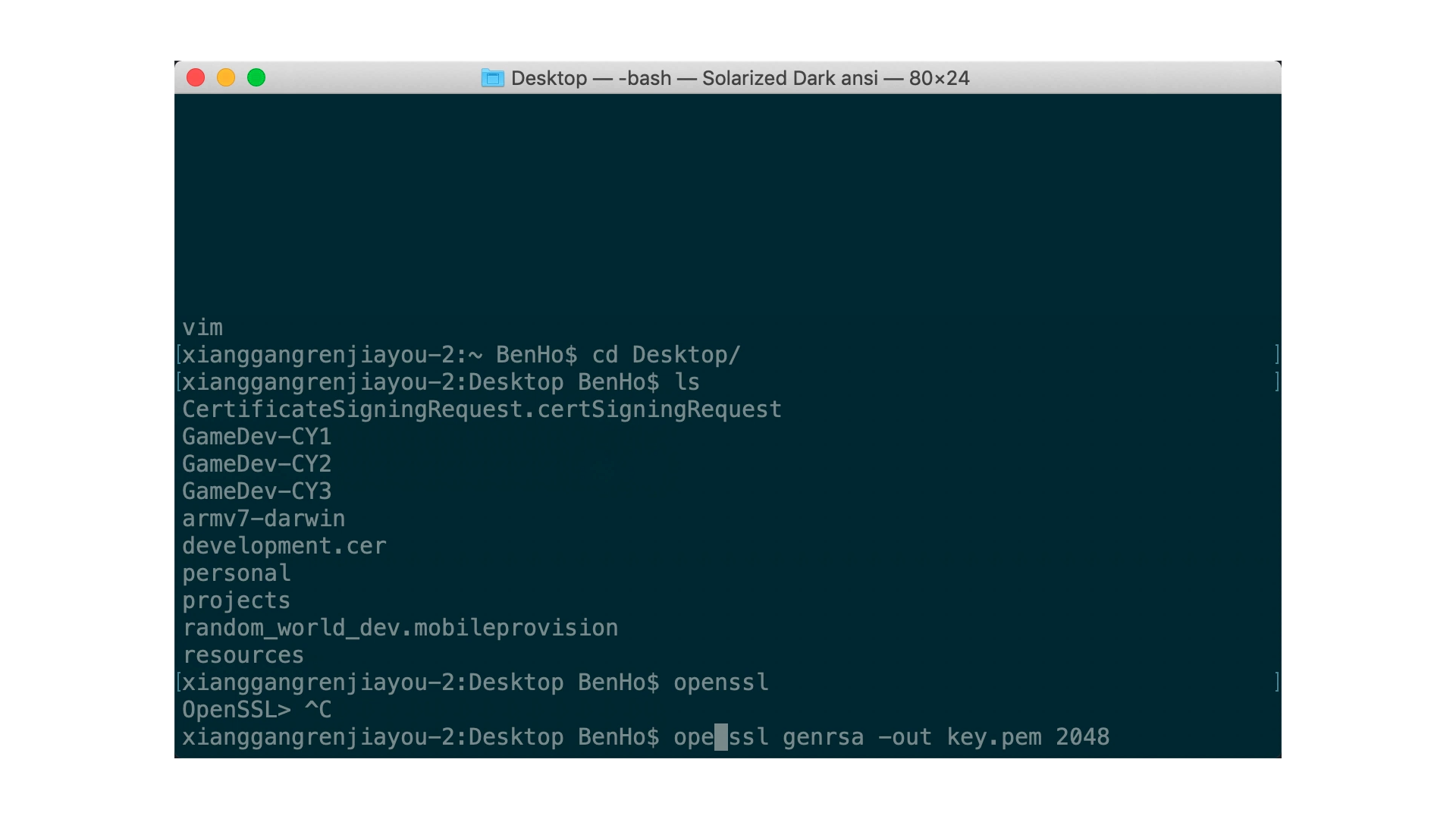
2020/01/20 - Publish a Game on IOS, Android and HTML5 (AWS + Itch.IO)
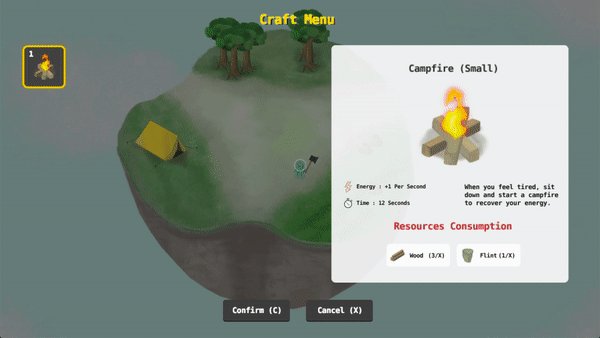
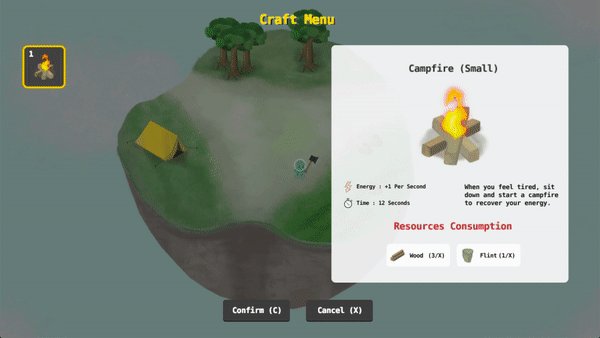
2020/01/23 - Loading Screen and Craft Menu
Hi Defold Community,
It is always helpful to get an answer from the Defold community when I face a game dev problem.
However, to give is better than to receive, so it’s time to share my little game development journey.

TL;DR, Please watch this YouTube Video: https://youtu.be/DtypilUR7Fc
Hey, this is Ben and I code your venture free. I wanna make a game but I don’t have money. After a week of trial and error, here’s how the poor game dev works.
Instead of a game development tutorial, this is more like a casual development diary(vlog) of my new title — The Random World (Temporary Title).
Game Concept
Frankly, a game usually has its genre. However, with the idea of the lean startup, I don’t know which genre has the best product-market fit. Therefore, I am going to create a 2D open-world role-playing game (RPG) with multiple genres . For instance, you can have an open world clicker game that works like Forager. But at the same time, you can have some match 3 mini-game inside that open-world under certain scenarios, e.g a game within a game.
Rather than a complicated and fancy game concept and story, I would prefer to build the game together with the internet. Adjust the game from time to time according to the users’ feedback.
Apart from the game genre, I would also like to build a multi-player game . Speaking in terms of business strategy, a multi-player game used to have a longer lifetime value because the gameplay experience will be more dynamic when you can interact with other players. Hence, with longer lifetime value (LTV), the higher the chance that the game can sustain in the long run.
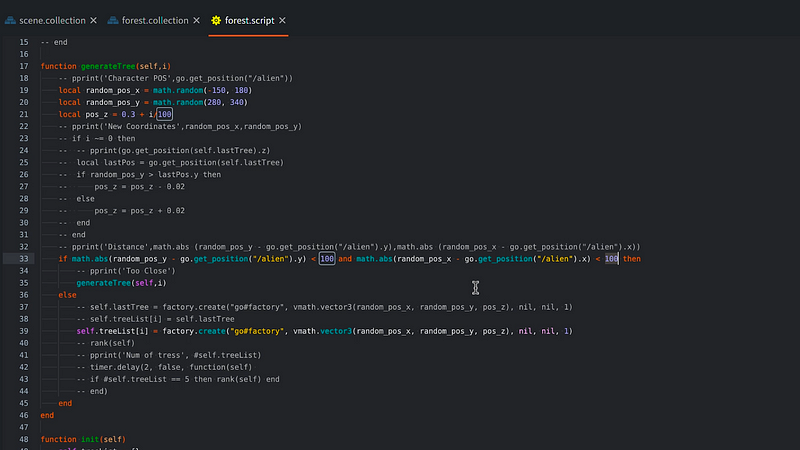
Besides, I would like the game to procedurally generated by itself. Inspired by the video of the Game Maker’s Toolkit about Spelunky, the gameplay experience can be enriched by procedural level generation as the players will have a different experience each time when they play the game. Just like the mentality behind a multi-player game — a longer lifetime value(LTV).
Finally, the game should have high accessibility. As a result, instead of a specific game console, I would like to deploy the game on normal computers and mobile devices.
So, here’s the summary of my game dev goal :
- A 2D Open World
- Multiple Genres to test the product-market fit
- Multiplayer
- Procedural Generation
- Target Platform: IOS / Android / Mac and Window
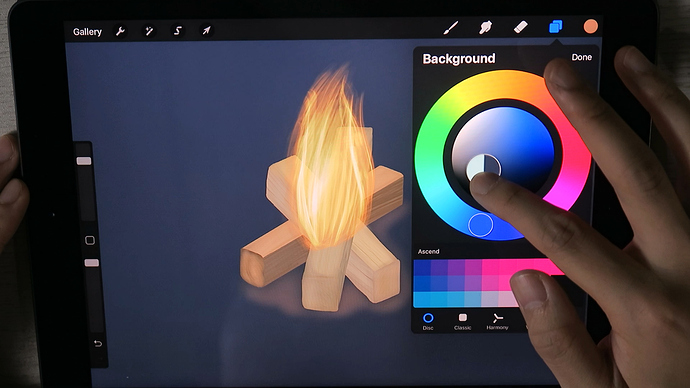
Drawing
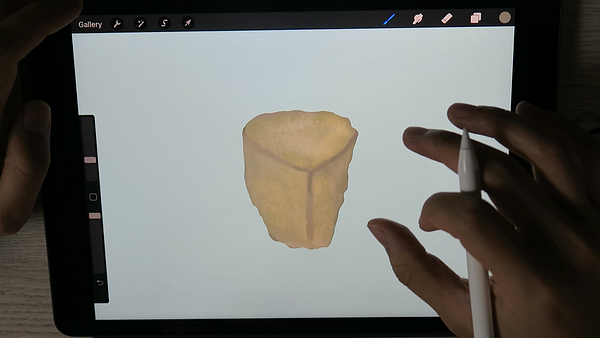
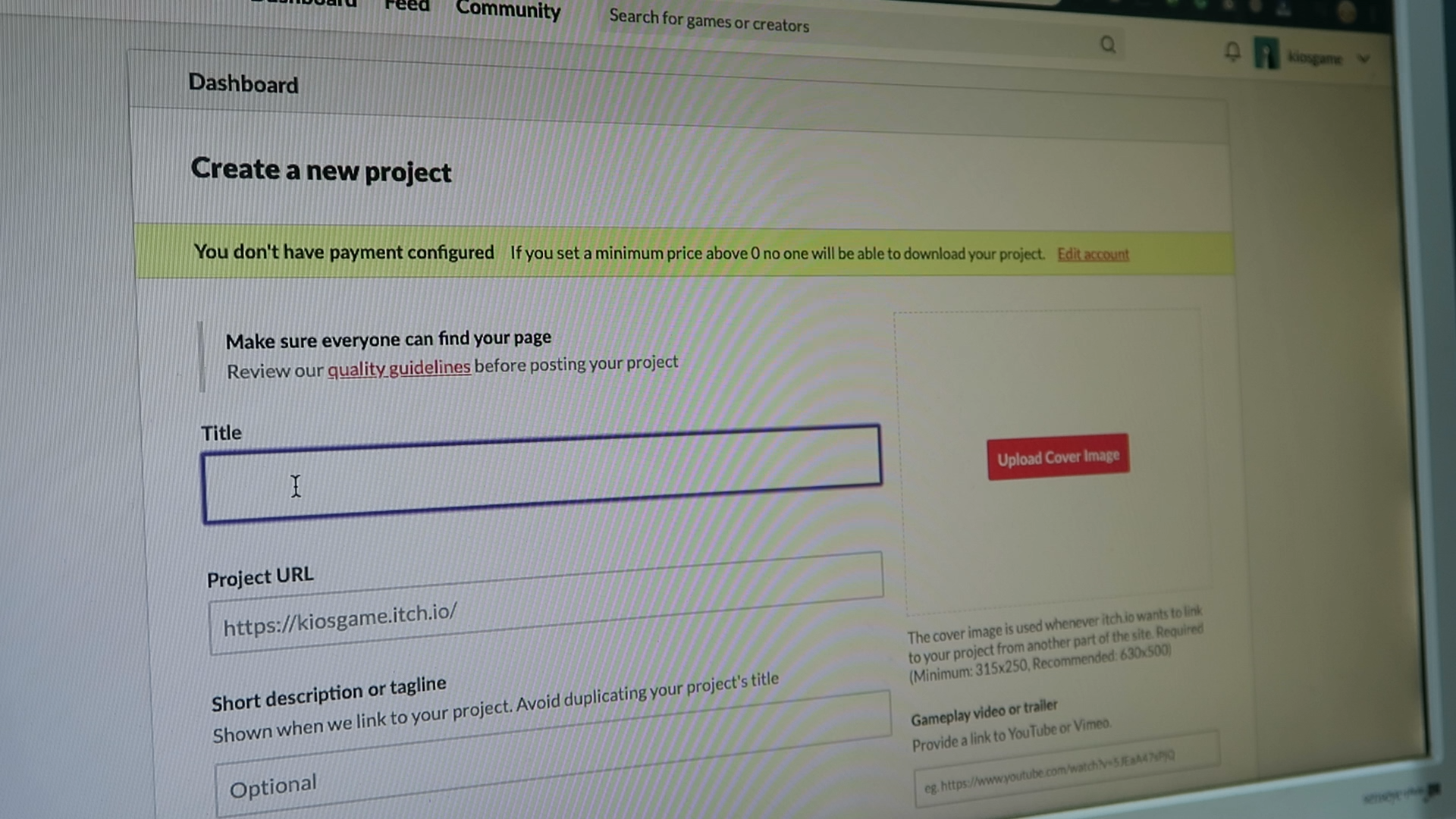
Game assets creation is always the hardest part. Of course, you can purchase the game assets from itch.io or even download free images from freepik.com (I try this method with a side project — Mega Store in 2019), but it is always more flexible if you can create the game assets by yourself.
Therefore, by the end of 2019, I trade my iPad Air 2 for the latest version of the iPad with an Apple Pencil. And I spend some extra money to purchase an app called Procreate which is one of the best digital drawing applications on the market right now.
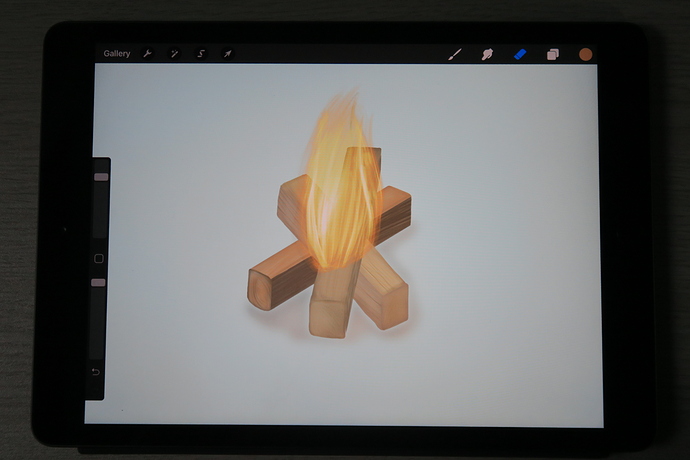
After around 40–50 hours of learning from YouTube and Skillshare, here’s the result from a guy without any art talent :
Animating
There are two major ways to animate a 2D sprite in a game. The hard way is to draw the animation frame by frame. Of course, I would prefer to do it in a simple way which is animated by software.
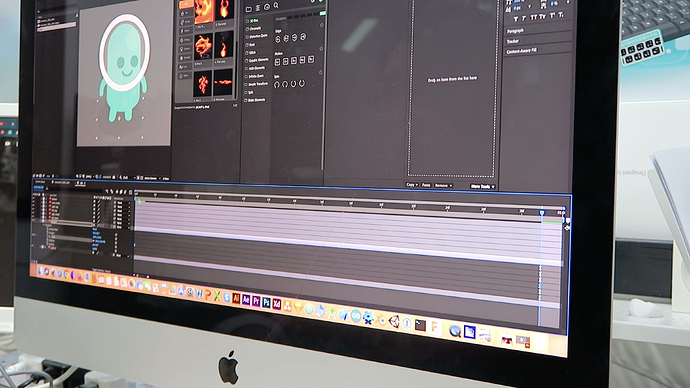
To build some simple animations, After Effect(AE) is good enough for the job. With the plugin — Duik Bassel , it is also possible to do simple character rigging in AE. However, if the sprite animations become more and more complicated, I may switch to a more professional tool for 2D rigging like Spine later on.
Here’s how it look after a few hours of work 
https://forum.defold.com/uploads/default/original/3X/d/5/d58931b3948b7203981f99681e545699acdf19aa.MOV https://forum.defold.com/uploads/default/original/3X/d/f/dfe34cfbab4aa12c6185a742568ed2726cd022af.MP4
Coding
I once shared an article on Hacker News about a guy who spends (wastes) 3 years to develop his own game engine. Therefore, I won’t make the same mistake again.
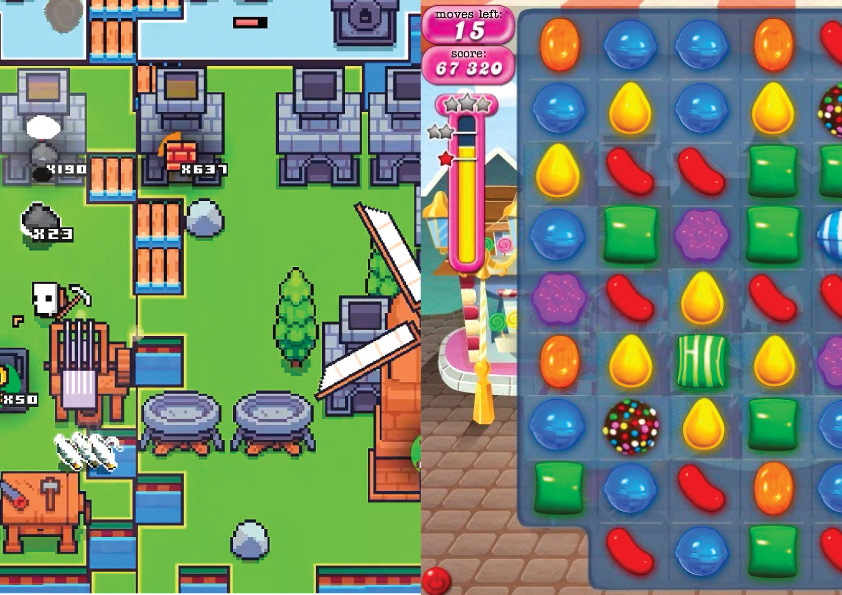
Base on my game concept, I finally select the game engine — Defold. I pick this game engine because of several reasons. First and foremost, although it is not an opensource engine, it does support by King, the company that developed Candy Crush Saga.
Secondly, I would like something more simple. Unity is a little bit overwhelming for my use case as long as I don’t need anything related to 3D.
Lastly, I do know Lua which is the major programming language of Defold and I have developed two side game projects with this engine before. As a result, to minimize the learning curve, Defold is still my best option under my circumstances.

Meanwhile, here are some of the technical tips about Defold game development that I found.
Physic and Collision
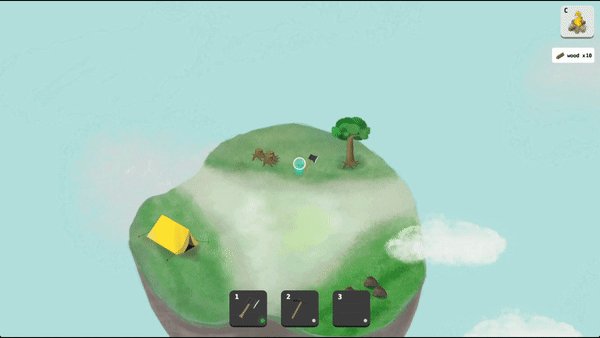
Defold is a great engine to build a 2D game. Basically, it includes a modified version of the Box2D physics engine for 2D physics simulations. It allows you to simulate Newtonian physics interactions between different types of collision objects.
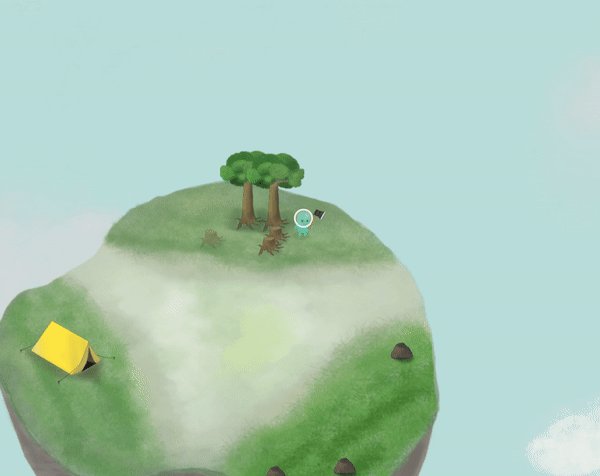
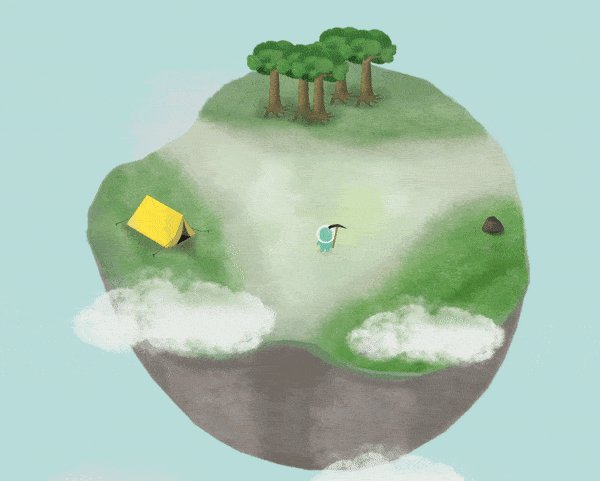
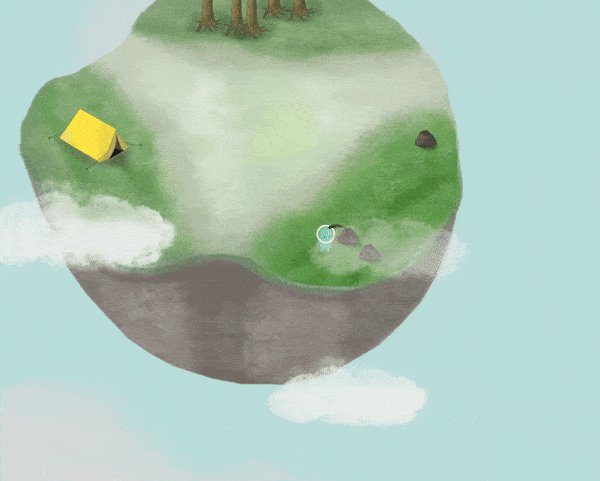
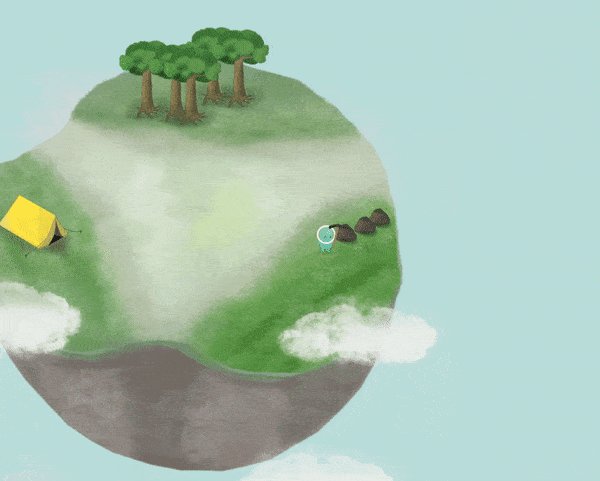
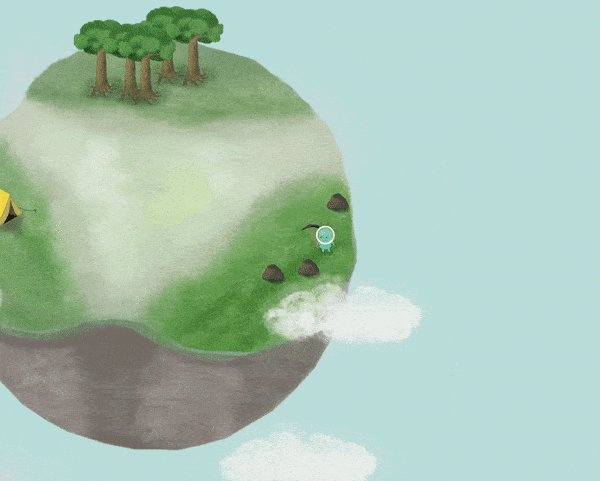
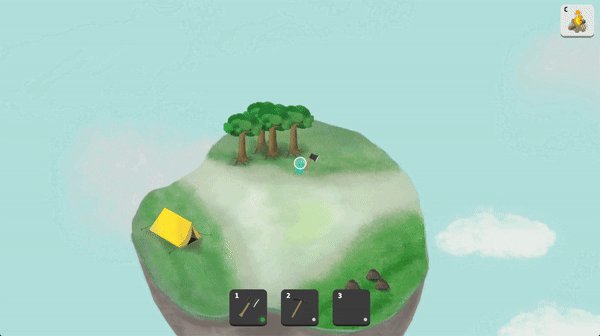
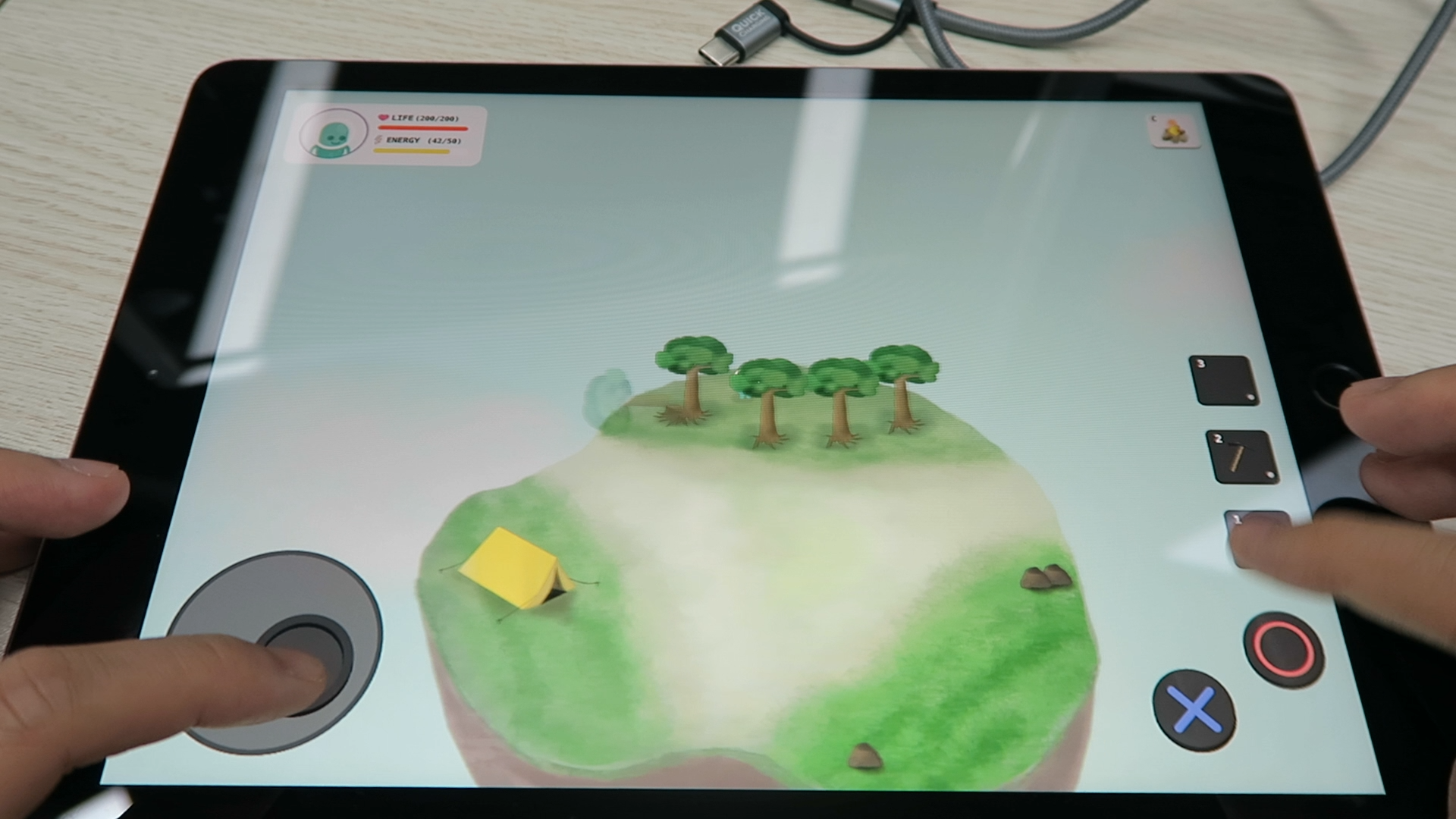
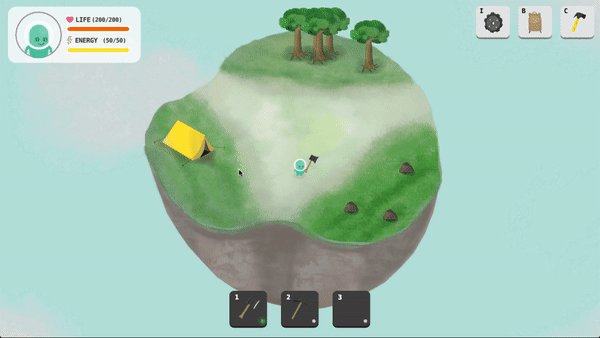
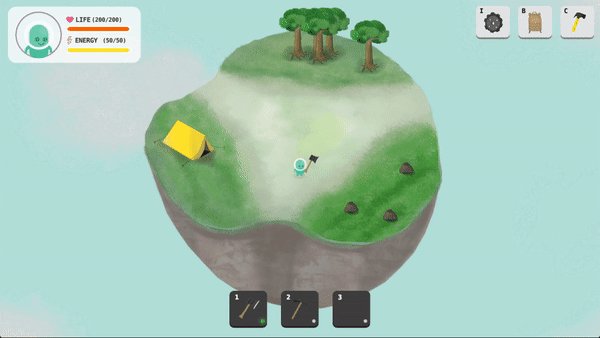
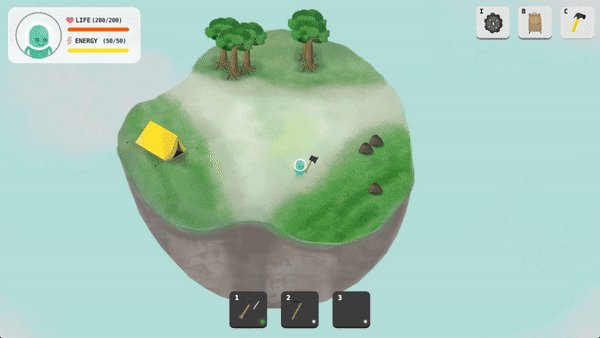
As a result, it becomes very handy for me to build an invisible barrier on the edge of the floating island to avoid my character fall over.
Isometric and 2.5D View
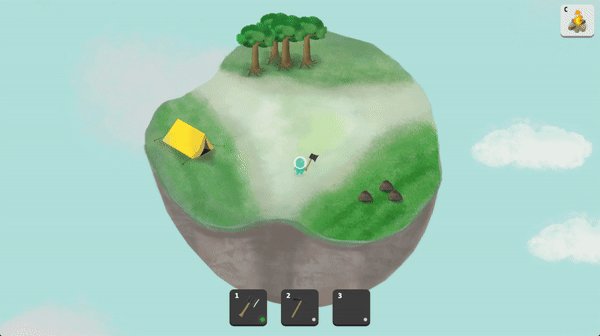
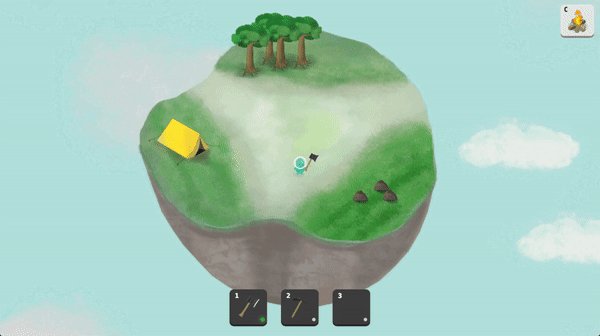
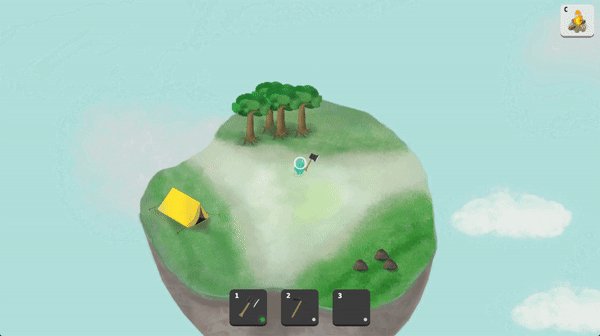
Instead of a traditional platformer, I want the game to look more like an open world. Therefore, the isometric view angle is very good at faking a 3D world which is a 2.5D actually.
Again the collision mechanism helps a lot for handling the shadow and vision effect correctly when the game character interacts with another game object.
Immersive
Obviously, I am not an English native speaker. Immersive is a vocabulary that I learned when I get into the game dev.
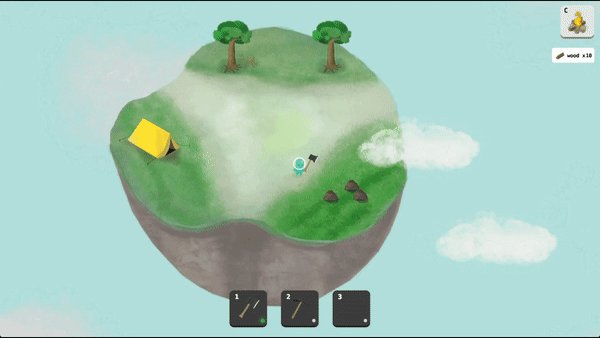
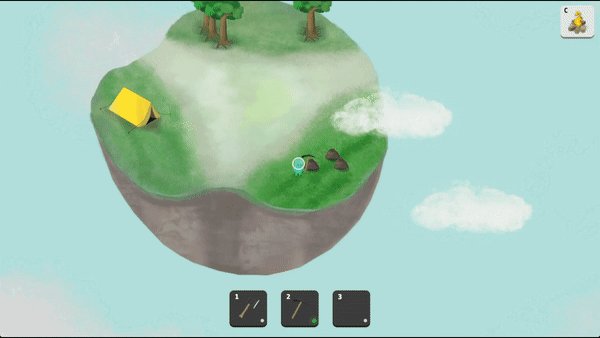
I do want the user to feel more immersive when they play my game, so I will spend more time on the little details later on. But so far, I add a little bit friction on the grass terrain when the character walks on it.
Also, I do create a cloud generator in order to have a more dynamic weather system. Clouds are randomly generated and floating around the world. It will decrease the opacity and turns transparent when it collides with the game character to improve the gaming experience.
Marketing
Marketing is so important for game development nowadays. You should start building the brand for your game on Day 1. This is the reason why you are reading this article.
Making use of the social network system, including Facebook, Instagram, and Twitter are also necessary. The key is to build a community for your game. Discord channel and Game Dev subreddit are also a good way to collect user feedback.
Furthermore, I may contact different artists and try to put their artwork into the game later on. This can further increase the stakeholder of the game and build a community.
Conclusion for 1st Week Game Development
Develop a successful game is like winning a lottery ticket. It used to be high risk. So please make sure you can bear the consequences of developing a fail game, in terms of both mentally and monetarily.
After the first-week game dev, I think the 4 steps which are drawing, animating, coding and marketing work pretty smooth so far. I will keep iterating this game dev cycle for a while to see whether there is any positive outcome ultimately.