Hi there,
I’m just trying to wrap my head around how anchors affect the positioning of an element in various resize modes.
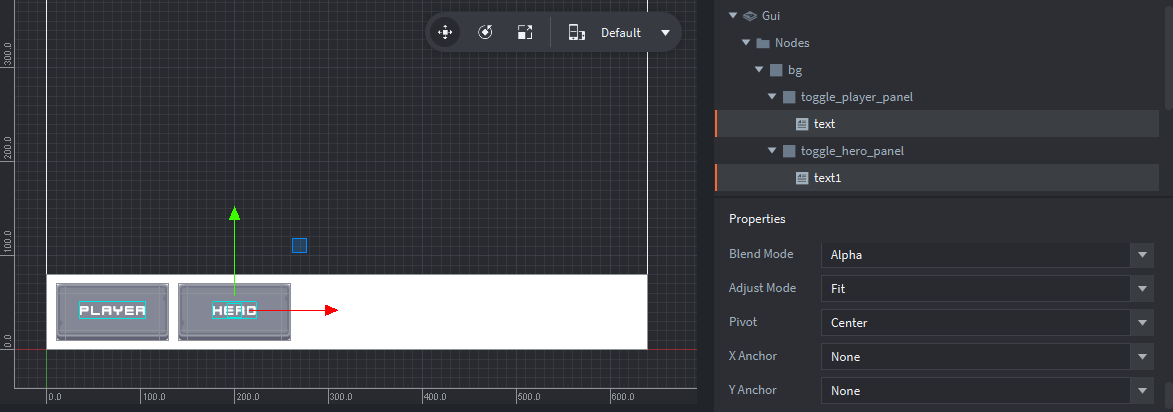
Specifically, I have some buttons, and each button contains a label, centered within the button. The button backgrounds are set to “stretch” mode, and the labels are set to “fit” mode, with no anchors, and a central pivot. The setup can be seen below:
Based on what I’ve read in the gui documentation, here are my expectations:
- If the window’s width changes:
- The button backgrounds will get wider or narrower (but their height will stay the same, because they are in “stretch” mode)
- The labels will maintain aspect ratio (because they are in “fit” mode), but uniformly grow or shrink as necessary to fit inside their new bounds.
- How the labels are positioned inside the new bounds is determined by the anchor settings. Because both anchors are set to none, the label should remain centered within the new bounds.
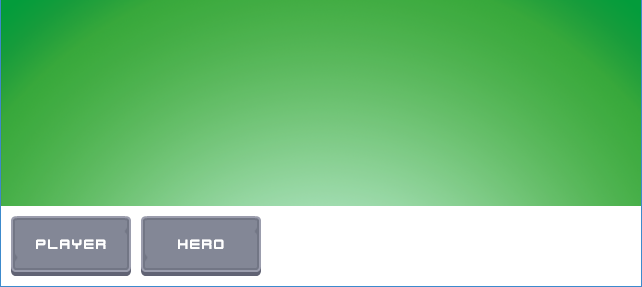
Here’s what happens when I run the game at default size, with no window adjustments. It looks just like in the editor:
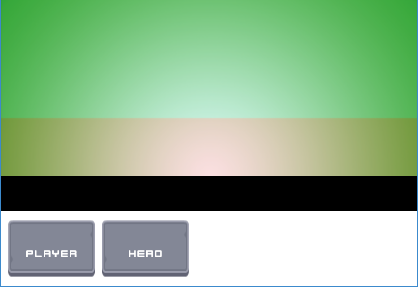
Next, I make the window narrower:
Here’s the first point at which the results diverge from my expectations. The labels have been scaled down (uniformly) as I expected, but they have also dropped vertically. Since they have no anchors set, should they not have remained centered within the button?
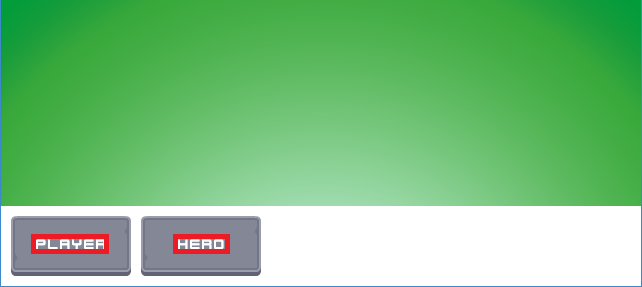
Next, I try making the window really wide:
Again, the results are different than I expected. The labels are vertically positioned as I expected, but should they not be centered horizontally within the buttons?
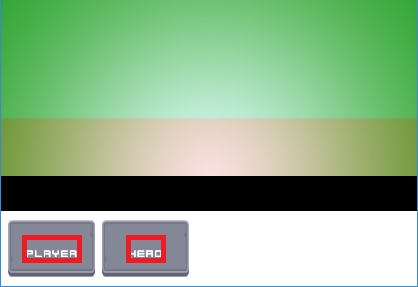
I’ve drawn some red boxes on these images to indicate where I think the constraint rects should be for each label:
But if I’m right, then shouldn’t these un-anchored labels be centered within the red boxes?
Obviously I’ve made a mistaken assumption somewhere, can anyone tell me what it is?
Thanks!