Hey everyone,
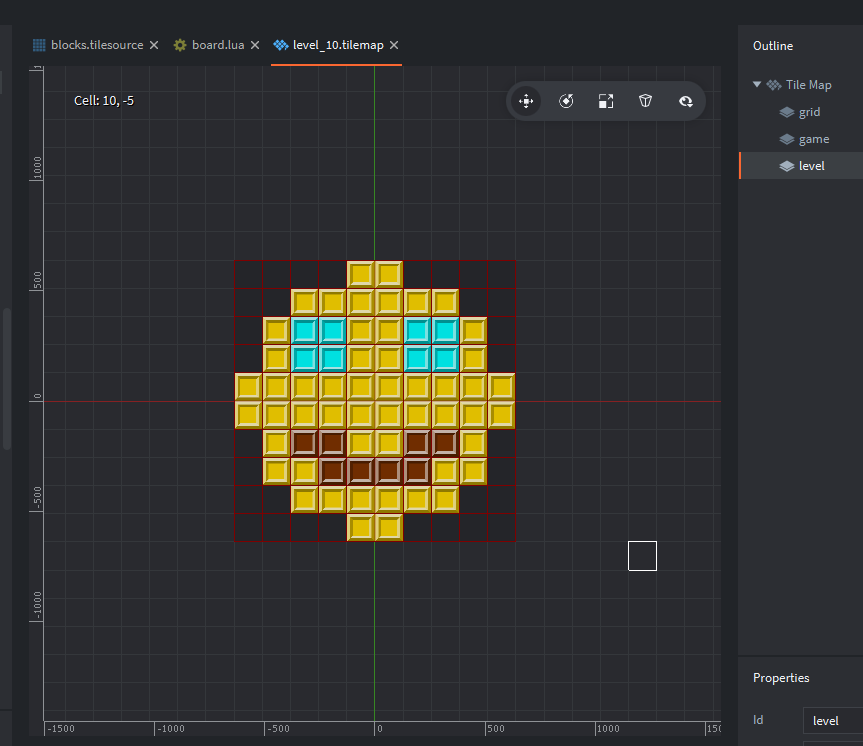
I’m using tilemap to design levels of a “puzzle game”
I need to replace tiles with sprites to give it some animation:
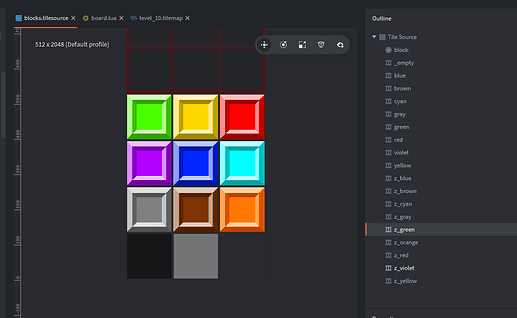
I’ve defined animation names in the tilesource.
The missing link is how to determine animation name from the tile id.
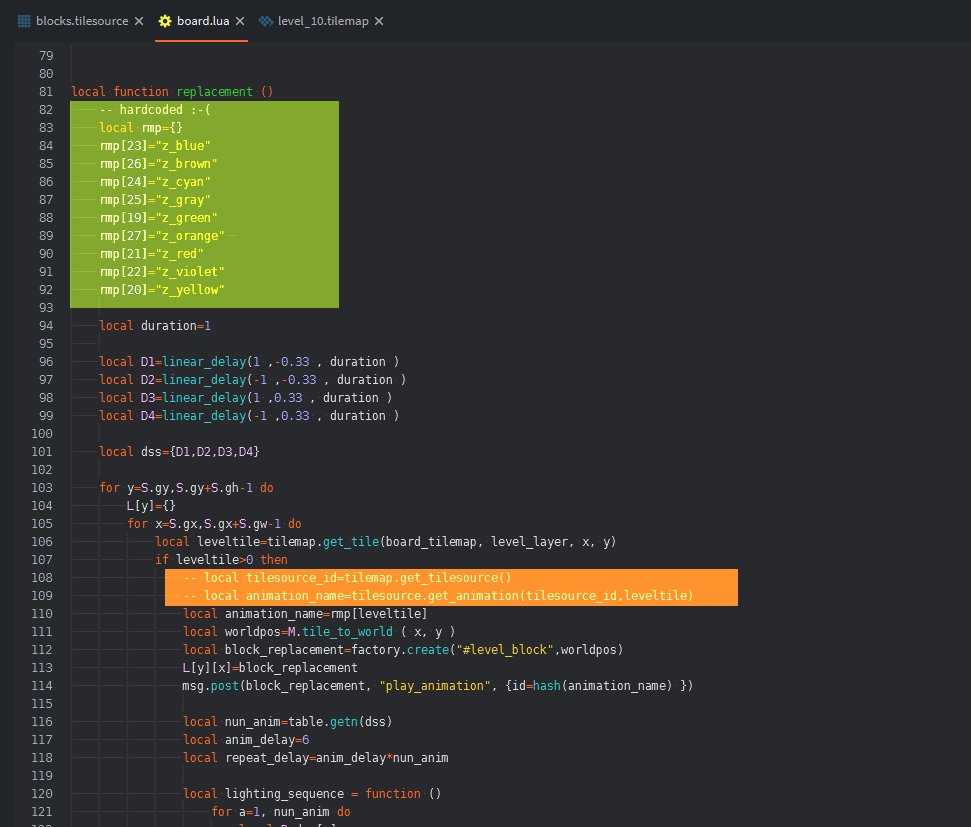
Board replacement method looks like this:
The hardcoded mapping needs to be updated with tilesource changes.
Will be beautiful to have some api to get the tilesource used by the tilemap and then get the animation name from the tileindex. (like in the comment)
Thanks in advance