I’ve been working on my first project with Defold, an arcade game with grid-based movement (think something like Pac-Man or Raimais) and I’m running into some oddities with the generated collision for a tile source.
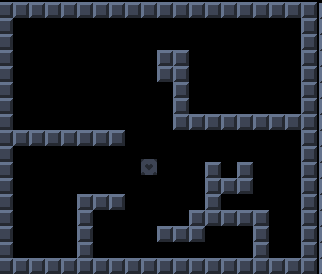
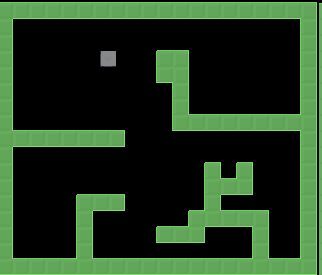
Here I have a simple test room + player that both use 16x16 pixel tiles. And here’s how it looks with collision debugging on:
For some reason the collision object appears to give the tiles bounding boxes that are closer to 17x17 pixels in size, in addition to having some unexpected rounded corners. Have I set up something incorrectly or this is intended behaviour? I ask because with this current collision I have to make the player’s hitbox smaller than the graphic, otherwise when moving parallel to wall while next to it it constantly registers as collision instead of only colliding when moving into it.
Regarding the setup: my tile source is using the default settings and uses the Image as the Collision graphic. The tileset itself is the Kenney Pattern Pack Pixel and has no empty pixels inside the 16x16 tiles.