I’m not sure if this is a bug, or if I’m just doing this wrong, but it looks like a bug.
I have some GUI components and I wanted to create a scrolling text box.
I created a stencil and added the text node as a child.
It appears to clip will upon launch. But I’ve also written code to allow the user to drag the dialog (my hierarchy of GUI nodes) using the mouse.
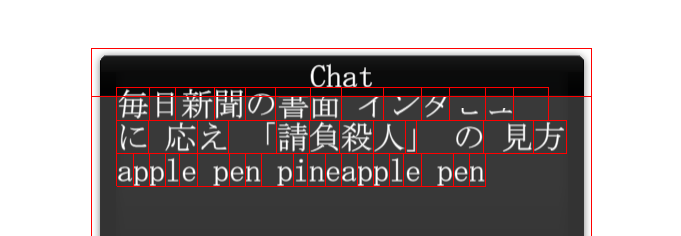
After the dialog is dragged, the text is no longer clipped properly.
As you can see, the first 5 characters are not clipped at all, the next 5 are (incorrectly) clipped, while the last three are correctly clipped (these last three show where the supper bound of the stencil should be).
I’ve read a few other posts were people were having trouble with stencils and text nodes, I’m wondering if this is also a known problem.
1 Like
Sometimes it helps to place your clipped node inside bigger clipped node. (in your case - make dialog node also clipped, or create a full-screen clipped box) - but not sure it will work.
1 Like
Hi @cartwright.samuel!
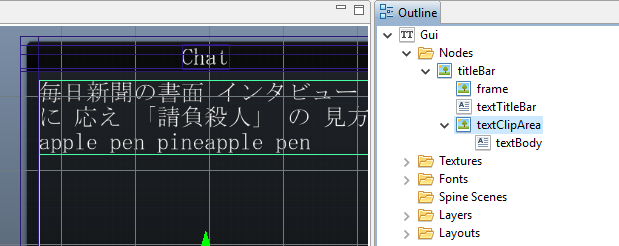
Is the light gray box the clipping (parent) node?
And is each character a separate gui node? Do you have them created up front?
Although your screenshot doesn’t have that many nodes in it, I’m wondering if there’s something related to the maximum number of clipping nodes etc. This is described in more detail in the first section in the Clipping manual.
1 Like
It’s just the one clip node (textClipArea) with all the text in a single text node attached as a child
Thanks @Ivan_Lytkin
Adding another clipped box worked
1 Like
I wonder, do you use a custom render script?
If so, in the last release, we fixed a few stencil clipping issues, and one fix was to add an extra line to the render script. Perhaps this is something that could work for you:
render.set_stencil_mask(0xff)
(Add it before the render.clear() commands)
See release notes here
3 Likes
Yeah, I do use a custom render - its very similar to the default render.
I was missing that line of code, and it did fix the problem.
Thanks heaps for your help.
4 Likes
Just curios,
Now any text drawn with the draw_text message seems to be clipped and not displaying unless its within a stencil node
Was that the intent?
Ah, no I don’t think so  I could replicate it here too.
I could replicate it here too.
The default renderscript looks like this, drawing the ‘gui’ and the ‘text’ predicate within the scope of having stencil test enable:
render.enable_state(render.STATE_STENCIL_TEST)
render.draw(self.gui_pred)
render.draw(self.text_pred)
render.disable_state(render.STATE_STENCIL_TEST)
The text render uses the system font which have the ‘text’ predicate. You can create another material for the system font with another predicate (for example ‘render_text’) and render that (predicate) after you disable the stencil test.
The fact that the stencil test effects this text predicate in this case is unfortunate and a special case / buger scripts.
I’ve created DEF-2562 and we’ll see how we approach this later on.
3 Likes


 I could replicate it here too.
I could replicate it here too.