Describe the bug official guide about it, selected method: ZIP
live testing link:https://tinydobbins.com/test/defold/test_live_update/
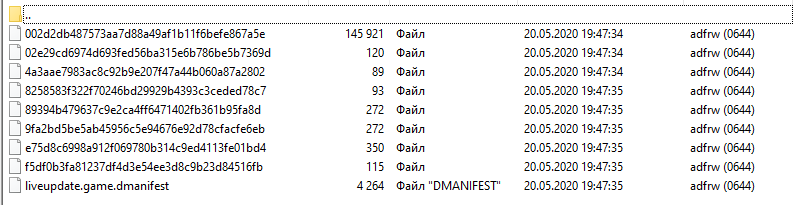
resources I uploaded here:https://tinydobbins.com/test/defold/test_live_update/resources/
generated keys as described here and set up in setting of liveupdate.settings file.
To Reproduce
Press “load manifest” - works fine
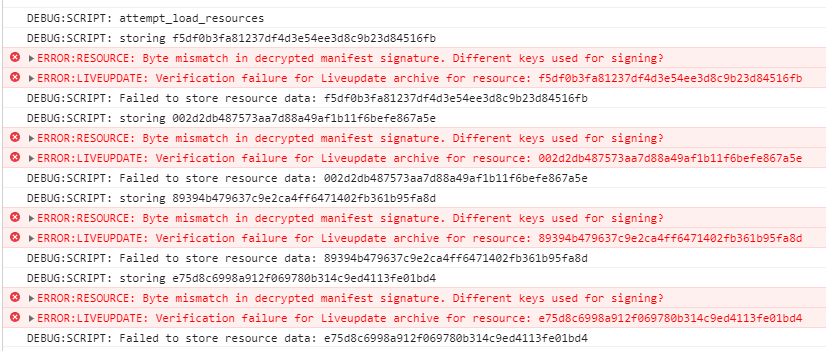
Press “load resources” - error.
Expected behavior
Defold version:
Platforms:
Platforms: HTML5 / windows
Minimal repro case project
Contribute to TinyDobbins/test_liveupdate development by creating an account on GitHub.
Screenshots
Does anyone say me please where I missed something? Does it matter in which directory the keys are generated?
1 Like
Hi all, someone help please, have same problem
1 Like
Can you try reboot game after store new manifest ?Live Updates
1 Like
talked wtih @denis.smirnov.by in PM, he tested on local server, on local server for me works fine too without reboots of app also.
tested on windows app, same issues. locally all fine, when using remote server :ERROR:RESOURCE: Byte mismatch in decrypted manifest signature. Different keys used for signing?
UP! I also started using a remote server and ran into this problem.
ERROR:RESOURCE: Byte mismatch in decrypted manifest signature. Different keys used for signing?
Windows build with ZIP mode. I’m too check locally and that’s working )
We’re discussing it and will start investigation soon.
3 Likes
Hi!
Although I’m going to try to reproduce it on my own, it would be great if you could perhaps share your test project with me?
Sorry, I missed the repo you shared there
1 Like
Pkeod
May 25, 2020, 9:28am
9
Do you have WASM headers set properly?
@Pkeod I use default html template, need I set something is related to WASM?
Pkeod
May 25, 2020, 9:34am
11
I checked the headers of your .wasm file on the server in the first post and did not see
content-type: application/wasm
It could possibly cause issues.
Btw, when you check locally, are you using a local file server, similar to this?
$ python -m SimpleHTTPServer
@Mathias_Westerdahl I use Node js lib http-server
1 Like
Pkeod
May 25, 2020, 9:39am
14
Check this? https://curiousprog.com/2018/10/08/serving-webassembly-files-with-a-development-web-server/
Whatever you need to do, the MIME header needs to be set right, if you look in the console you can see it is complaining about it being wrong too.
wasm streaming compile failed: TypeError: Failed to execute ‘compile’ on ‘WebAssembly’: Incorrect response MIME type. Expected ‘application/wasm’.
1 Like
I see… I tested on my hosting provider that I use for our site-portfolio, no idea how to set config for MIME header here. I will try to use other hosting / server where I can set configs manually.
P.S. btw, looks like better to use Amazon option instead of ZIP in that case…
but locally all works fine, looks like issue is related to MIME header setting on web-hosting…
1 Like
Yeah, not sure what MIME type the resources should have though. Some sort of binary I assume.
does anyone have works example with ZIP method of loading resources? with remote server.
What service did you use to host your files? What is their default mime type?
Another workaround, might be to add the suffix “.bin” to all files, to see if that triggers the mime type.
3 Likes
I tried to host on guthub-repo, now works!https://tinydobbins.github.io/test_liveupdate/app/ dunno why manifest no loading, but resource are loaded okay. loading manifest also works.
so now, we know the reason, that’s good, I can continue the experiments with live-update!
for hosting I use hostland but now we see that problem was in MIME header.
6 Likes