Hello,
I was wondering if there any advantage to this type of technique over a small 3d model? Has anyone tried this with Defold?
Cheers,
Spen
Hello,
I was wondering if there any advantage to this type of technique over a small 3d model? Has anyone tried this with Defold?
Cheers,
Spen
Sprite stacking is pretty cool. This tool attracted a lot of interested a few years back and I was at the time meaning to test something in Defold but never got around to it.
If you do get around to it, it wouldn’t be the worst thing in the world…
That’s an awesome tool thanks Britzl. Do you know if this has smaller processing demands than a similar size 3d model?
I wonder how big of a demand there would be if you were using a vertex shader vs a lua module for displaying the stack. Could it be done in a vertex shader? Could go on the long list of things I want to do if I ever get time to do them.
I think the usual advantage is to get 3D effects in a 2D engine/environment, so I don’t think there’s much point if you can easily use 3D models. Possibly if you wanted to arbitrarily slice your “model” horizontally? A sprite-stack has more information than your average 3D model: it’s basically voxels with everything on the inside fully modeled.
It would be quite interesting to do a performance comparison. With a sprite-stack you’ll have way more overdraw, but fewer polygons than a “pixelated” model. I would bet roughly 5 cents that a sprite-stack would cost a tad more, at least on low-end hardware.
Hello @ross.grams,
Thank you for the detailed answer. It is about what I expected.
I’ll be refraining from using this technique then until I find a particular use for it.
Conceptually it offers some interesting options since you can in theory access different layers independently.
I can think of a few potential scenarios:
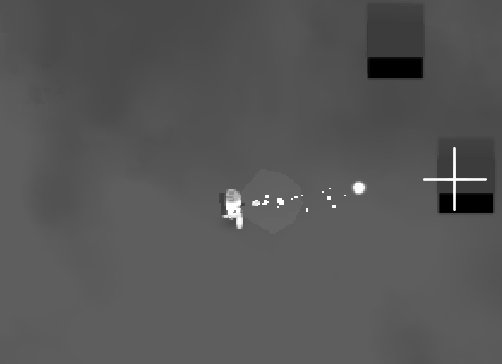
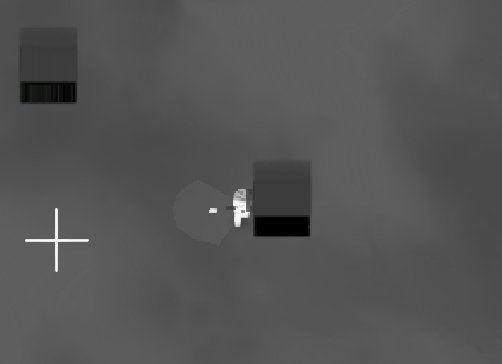
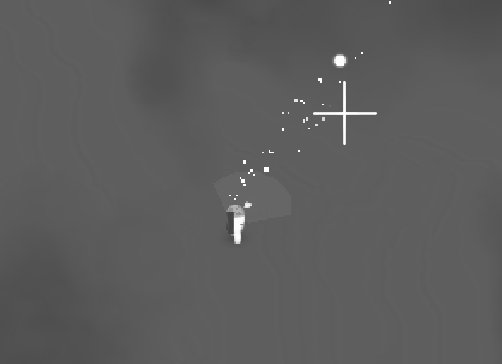
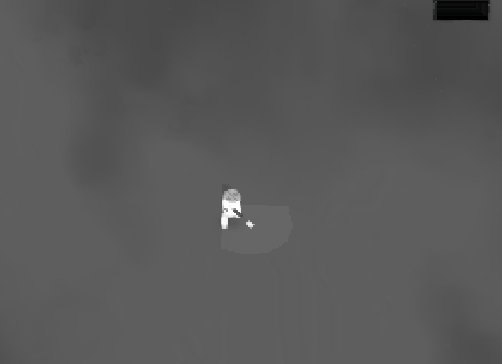
A couple times I have tried a sort of “stripped down” version of a sprite-stack, which was quite fun. Especially if you’re down-scaling the rendering you can get away with only a few layers, but a similar effect. I’ve never taken it far enough to see what you can do with character animations though.

For the “backpack” I just change the Z pos up or down a tiny bit depending on how the body rotates, so it draws in front of or behind the body.
How complex was the script you used here? What was the game object structure you used? Thank you for posting that @ross.grams.
It’s stupid simple. Each slice is on a game object and you set the rotation on each one.
The backpack is kind of a separate thing, but still very simple. It’s a child of one of the layers, but I give it the opposite rotation to keep it upright, and nudge it’s Z pos up or down depending on the character rotation.
I put together a little demo: sparse-sprite-stack-demo.zip (9.8 KB)
You can also lower the Y-scale of the root object (just called “go” in my demo) to give it a sort of “orthographic” effect, though you’ll probably want to move the slices further apart to counteract it.
I didn’t put the feet animation thing in my demo. The stupid-simple method I used for the black & white gif above was just to use the sine function. Clamp the Y position to only use the positive part of the sine curve (so it lifts up and then sits on the ground while it moves along). Sync up the rate with your character’s movement speed so it looks nice, and Bob’s your uncle.