I’ve added this request. Open to thoughts, feedback, or alternative solutions I haven’t considered.
Is your feature request related to a problem? Please describe (REQUIRED):
It is currently confusing and/or difficult to add a graphic element that is both easily modifiable and mobile. Healthbars are a great example. The forum has examples of workarounds, but I think something similar to the Label component would be awesome.
Labels follow the game object and do not require much code to work. They are also easy to edit and update.
Making a GUI node follow a game object is not so simple; especially when updating for different camera views and updates.
Describe the solution you’d like (REQUIRED):
I’d like to see the option to add simple shapes, such as boxes, circles, etc., to a game object that work just like labels. These simple objects could be used when you want to have simple visual updates to a game object, such as healthbars or unit selection.
It would be even better if these simple shapes could have a % property. For example, the ability to define a rectangle and give it a value of 100% would be an awesome and simple way to implement healthbars. Other features already included in the GUI, such as textures, would be even better.
I think this would not be so difficult to implement since the things that would get this to work are already in the editor.
Describe alternatives you’ve considered (REQUIRED):
I’ve tested sprites, but those scale from the center instead of from the far x axis like a healthbar. Also, because a sprite is not a GUI element.
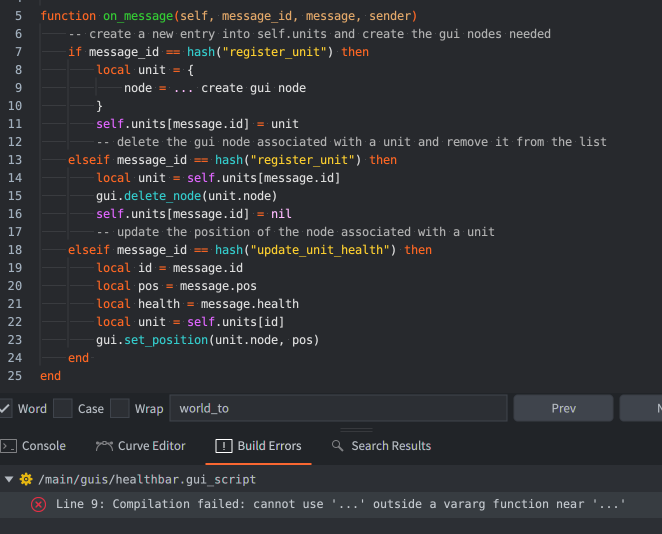
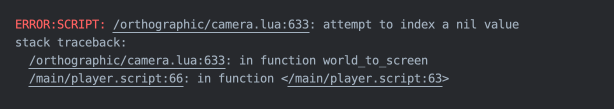
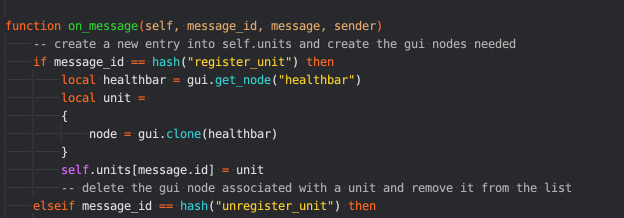
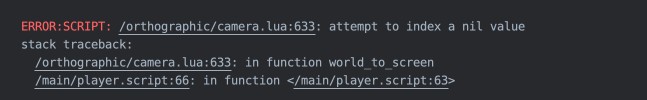
I’ve also tested nodes, but these are difficult to update. I’ve gotten as far as making a node spawn on a game object, but it doesn’t update with the screen. It was also difficult to implement because I had to make a new material, render, etc.
The desired result would look like this, but with simple shapes that could be modified instead of text. For now, I’ll be using text since that is currently what I know of that works best.
 I’ve played with the mesh component this past week and honestly it’s pretty amazing the range of stuff that you can do with it, especially the fact that you have custom vertex formats.
I’ve played with the mesh component this past week and honestly it’s pretty amazing the range of stuff that you can do with it, especially the fact that you have custom vertex formats.