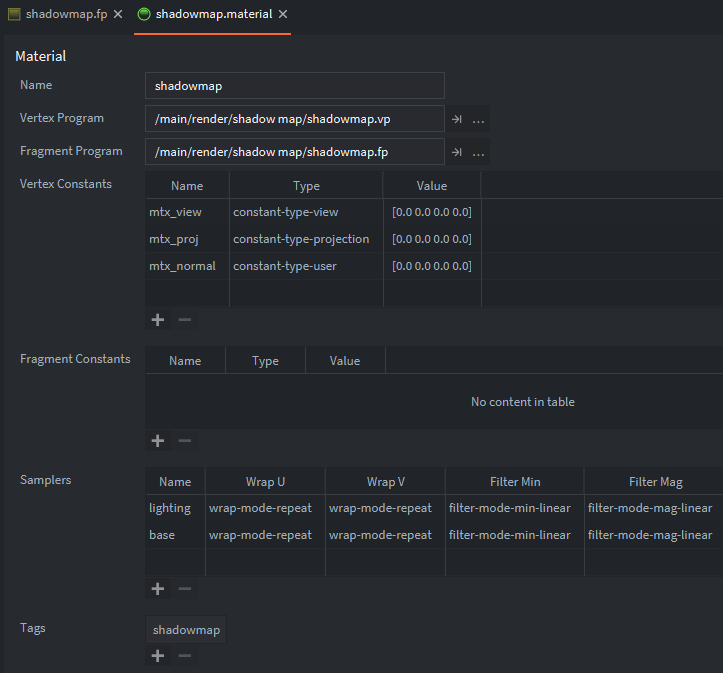
Here is my material for the render target quad:
The shader in my project has a ton of extra stuff in it, but I tested this and it should work for you:
varying mediump vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D lighting;
uniform lowp sampler2D base;
void main()
{
vec4 light = texture2D(lighting, var_texcoord0.xy);
vec4 b = texture2D(base, var_texcoord0.xy);
gl_FragColor = b * light;
}
And the relevant part of my render script:
-- In render script update()
-- self.base_RT == Render target for base scene
-- self.shadowmap_RT == Render target for lights
--- BASE RENDER
-- Draw normal stuff to render target
render.enable_render_target(self.base_RT)
render.clear({[render.BUFFER_COLOR_BIT] = self.clear_color, [render.BUFFER_DEPTH_BIT] = 1, [render.BUFFER_STENCIL_BIT] = 0})
render.draw(self.tile_pred)
render.draw(self.particle_pred)
render.draw_debug2d()
render.draw_debug3d()
render.disable_render_target(self.base_RT)
--- SHADOW MAP
-- Draw lights and Line-of-Sight blockers to render target
render.enable_render_target(self.shadowmap_RT)
render.clear({[render.BUFFER_COLOR_BIT] = self.shadowmap_clear, [render.BUFFER_DEPTH_BIT] = 1, [render.BUFFER_STENCIL_BIT] = 0})
render.draw(self.lighting_pred)
render.set_blend_func(render.BLEND_SRC_ALPHA, render.BLEND_ONE_MINUS_SRC_ALPHA)
render.draw(self.los_pred)
render.disable_render_target(self.shadowmap_RT)
-- Draw quad with render target texture on it
render.set_view(zeroMatrix)
render.set_projection(self.RT_proj)
render.enable_texture(0, self.shadowmap_RT, render.BUFFER_COLOR_BIT)
render.enable_texture(1, self.base_RT, render.BUFFER_COLOR_BIT)
render.draw(self.shadowmap_pred)
render.disable_texture(0, self.shadowmap_RT)
render.disable_texture(1, self.base_RT)