Hi, I want to start by acknowledging that this is hardly the first thread on this forum regarding font issues, but I’ve read through all other threads and none seem to have definitive conclusive answers or solutions.
With that out of the way, behold, a pile of font screenshots, how entertaining:
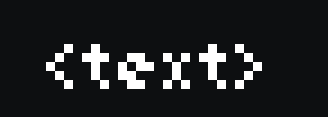
This is a TTF font file I am trying to use. It is a pixel font which is supposed to look pixelated and blocky in use.
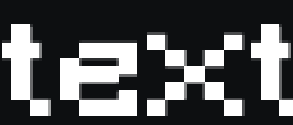
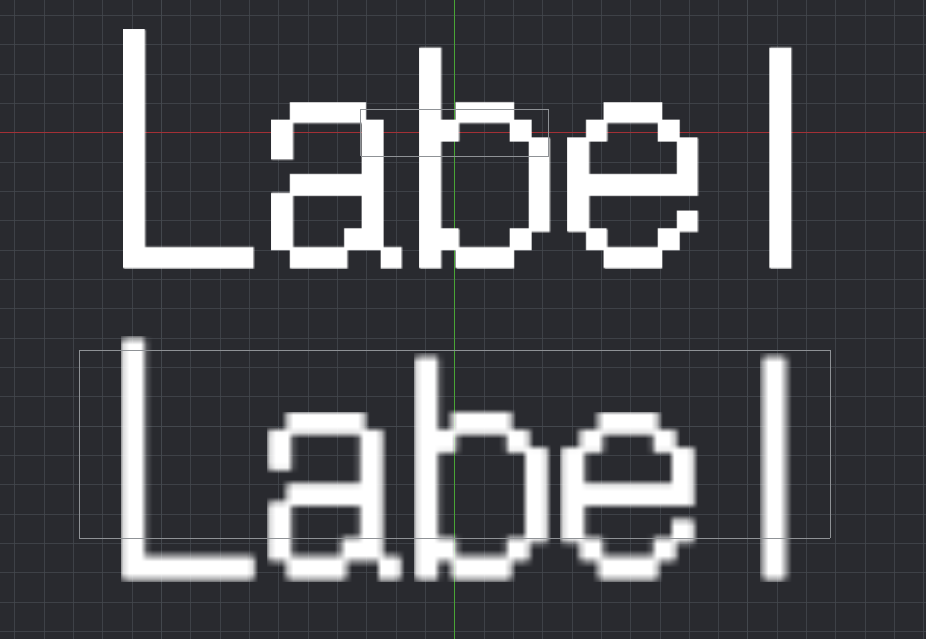
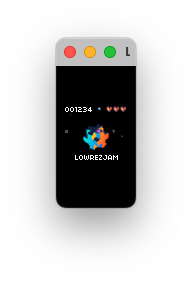
The problem is it shows as blurry in both editor and in the result:
editor
result

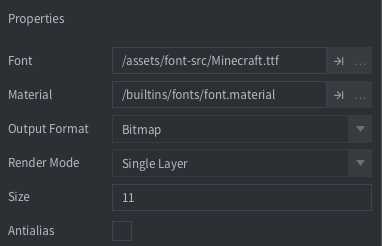
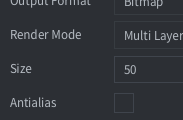
I want this font to render at an 11pt font size. Considering this is a pixel font and a small, static font size is needed, it seems like no question that what I’m after is a simple bitmap render. Unfortunately, that doesn’t work out as hoped.
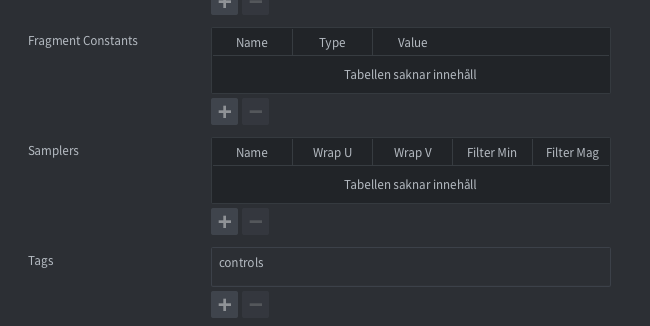
With setting set as font.material like so:
I am presented with the following in engine and rendered in the preview:

Needless to say, neither of these are near the expected result. The actual rendered output is blurry AND seemingly uses a linear rendering filter because there is gray bleeding off around the edges. I was very surprised to see that this was not a result of accidentally having turned AA on.
I have tried making my own font material in the hopes it might help:
But alas it does not.
When I apply that material to the font, there is no rendered output to the game at all.
I hope you enjoyed that black, textless image more than I did.
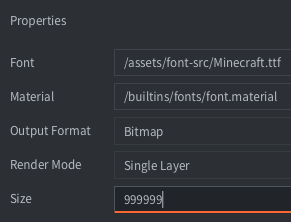
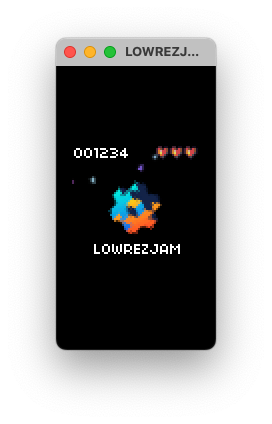
The only method I’ve found that gives me something pseudo-presentable is the following inelegant solution which I am less than pleased to share as the temporary stopgap I’ve had to resort to:
That was a joke, but only somewhat
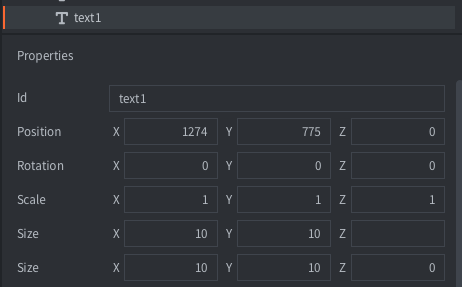
I have set my font size to 50 and scaled all of my labels down 4.54 times in order for it to be the right size.
This is not ideal but it technically does the job of putting the text on screen which is all I truly need to accomplish.
I presume I am missing an obvious clue, but after this much time spent browsing the forums and docs trying to find that clue, I am all for naught. If you have any advice or perhaps even know the clue yourself and are inclined to share, I would be most thankful and appreciative.
Thank you for your readership.
-grify :)