Hey! Just wanted to check here to see if anyone has come across this.
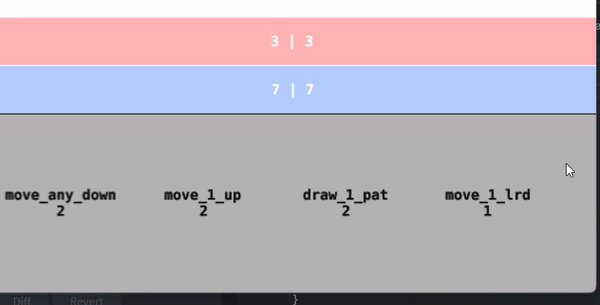
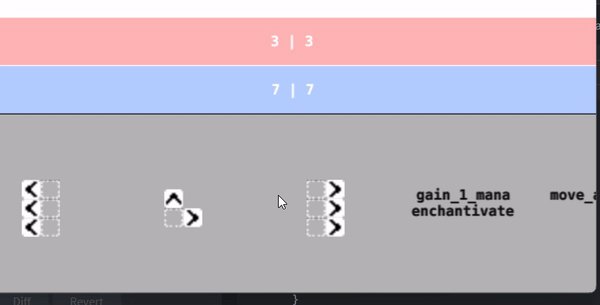
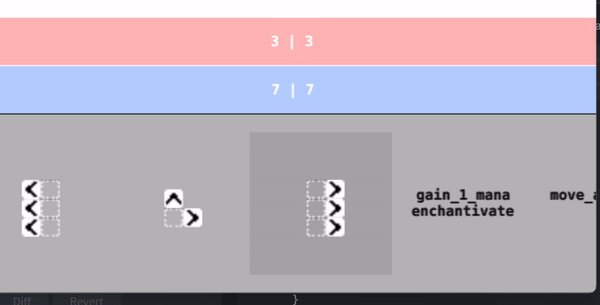
When deleting an item linked to a gooey.dyanmiclist, using table.remove the refresh behavior doesn’t seem right. The example below shows my list, I then perform an action to remove the item (color change is just UX).
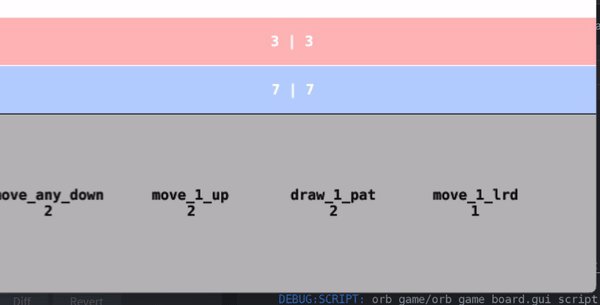
On input, the list refreshes fine. I also can just run gooey.dynamiclist to manually refresh. The issue is that the refresh jumps to the first instance of my list rather than just ‘collapsing’ at my current location. I was wondering if there was a way to make this less visually jarring.

My thoughts are if I can edit the ‘location’ of the items I could resolve this issue. I also think this could add some functionality for auto scrolling and snapping if that can be edited through a script.
For added context, the data structure I use for each list item is a bit more complex and contains subtables and references to gui nodes. I have a custom destroy function to handle gui.delete calls and subtable dereferencing.
Hope this question was clear, if anyone has info/advice that would be appreciated. Thanks!

