I’m trying to set the dimensions of a box shape at runtime:
local shape =
{
type = physics.SHAPE_TYPE_BOX,
dimensions = self.dimensions
}
physics.set_shape(msg.url(nil, nil, "collider"), "shape", shape)
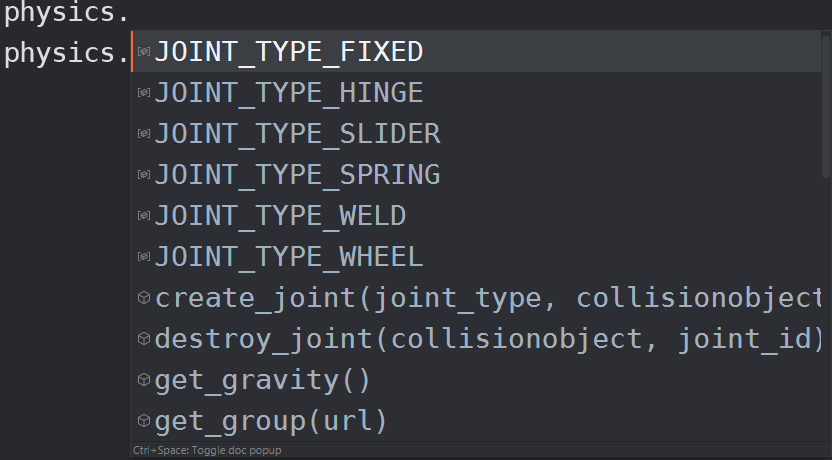
This documentation shows that I need a type field in the table, however Defold doesn’t recognize any physics.SHAPE_... options. (I’m using the latest version of the editor.)
This documentation strangely doesn’t include the type field. If I remove it from the table, I get the following error:
bad argument #6 to 'set_shape' (number expected, got nil)
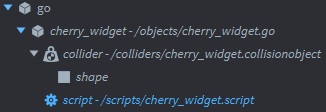
…which is weird because there are a maximum of three arguments, not six. The url to the collision object (collider) is correct, and the name of the shape itself (shape) is correct. Here is a snippet of the hierarchy: