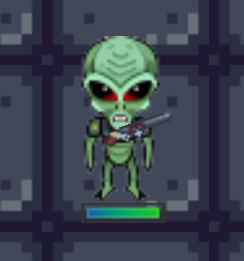
I’m trying to build a small health bar that follows the player around.
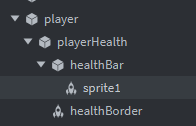
I have a player collection, with the frame/border of the healthbar (stationary) and the healthbar itself:
I have a function:
local function take_damage(self, damage)
self.health = math.max(0, self.health - damage)
local sprite_pos = go.get_position("healthBar")
local sprite_x = (self.health / self.max_health * 30) - 30
--print(sprite_x, self.health, self.max_health, (self.health / self.max_health * 60))
go.set_position(vmath.vector3(sprite_x, sprite_pos.y, sprite_pos.z), "healthBar")
--go.set_scale(vmath.vector3(self.health / self.max_health, 1.0, 1.0), "healthBar")
end
This will make the healthBar shift to the left.
Obviously I don’t want the extra part of the healthbar image that is hanging outside the frame.
Is there a way to mask this?
Or is there a way to accomplish this with scaling or cropping the sprite?
Or any other better way to build a healthbar like this?
Thanks! ![]()