This is a bit difficult to put into words.
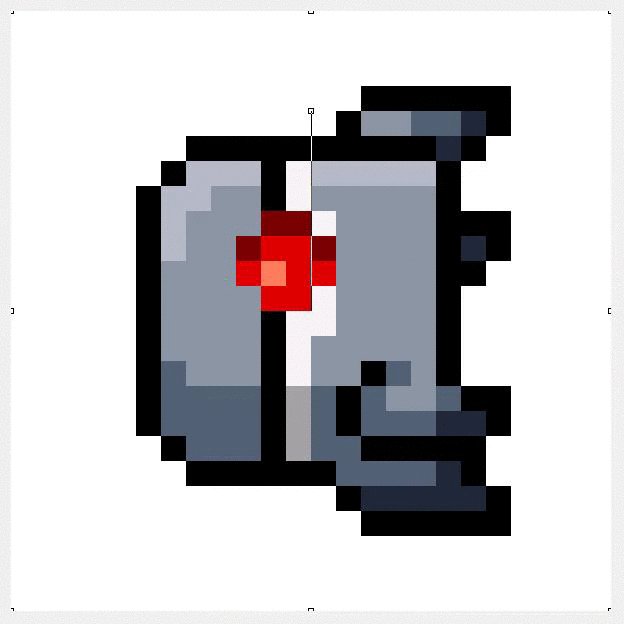
When rotating pixel art sprites, I’ve noticed the sprites’ pixels do not remain in alignment. That is, they are “overly smooth” and break the illusion of pixel art:
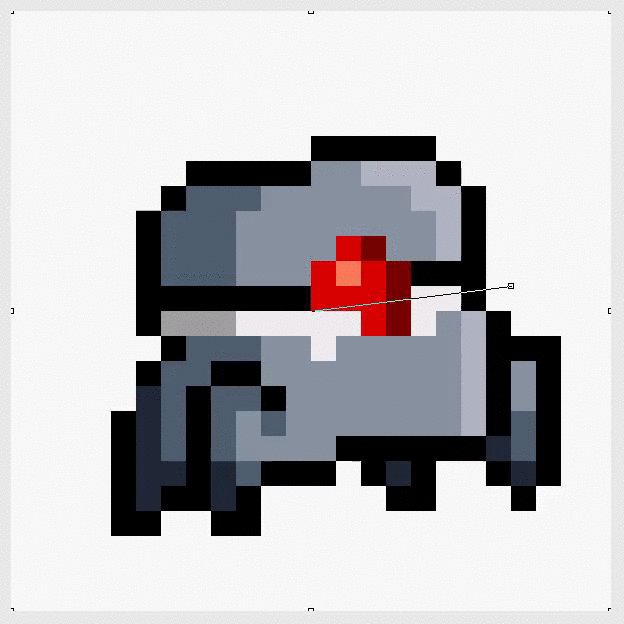
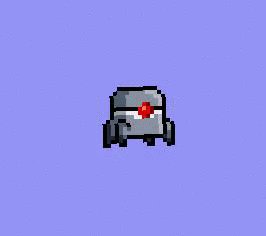
A better example; what I’m looking for is something like this:

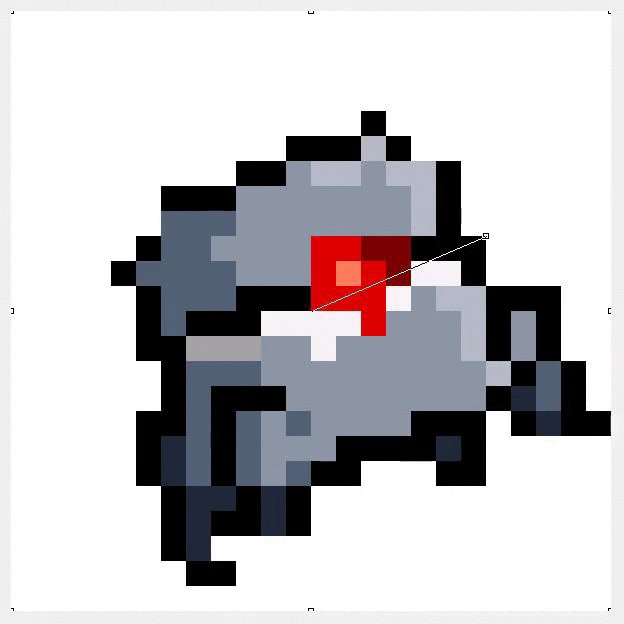
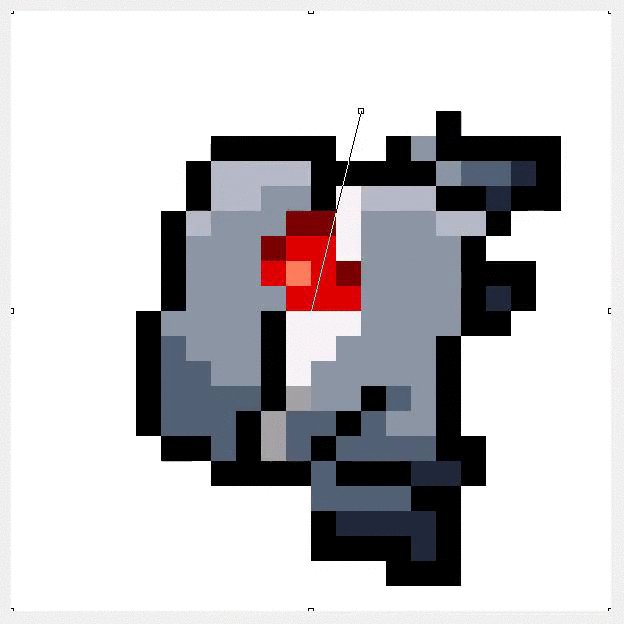
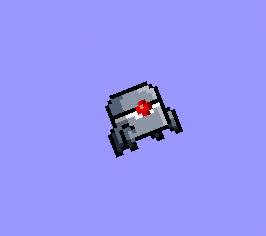
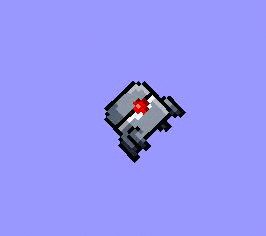
but what I’m getting is this:

See the following for more context:
- Pixel perfection in 2D game projects | Lea Hayes
- Unity Pixel Perfect Rotation - Game Development Stack Exchange
- Pixel Art Rotation - A tool for your pixel art games - Community Showcases - Unity Discussions
How can I achieve the desired effect?