Thanks! I changed the name to paweljaroszdev recently, but nonetheless there is a separated account for that particular game: https://twitter.com/WitchcrafterRPG
Following now.
Except the Twitter account I created also >> a Discord server << for the Witchcrafter!
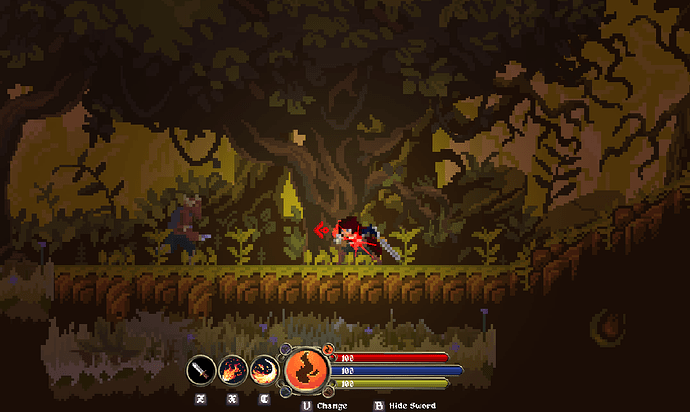
It is going too far, I hope I will have enough time for all this stuff without sacrificing my time for the development  Meanwhile - still refactoring, but also added aiming:
Meanwhile - still refactoring, but also added aiming:

I’m excited of the new resource properties and tinkering how can I use it in my game! 
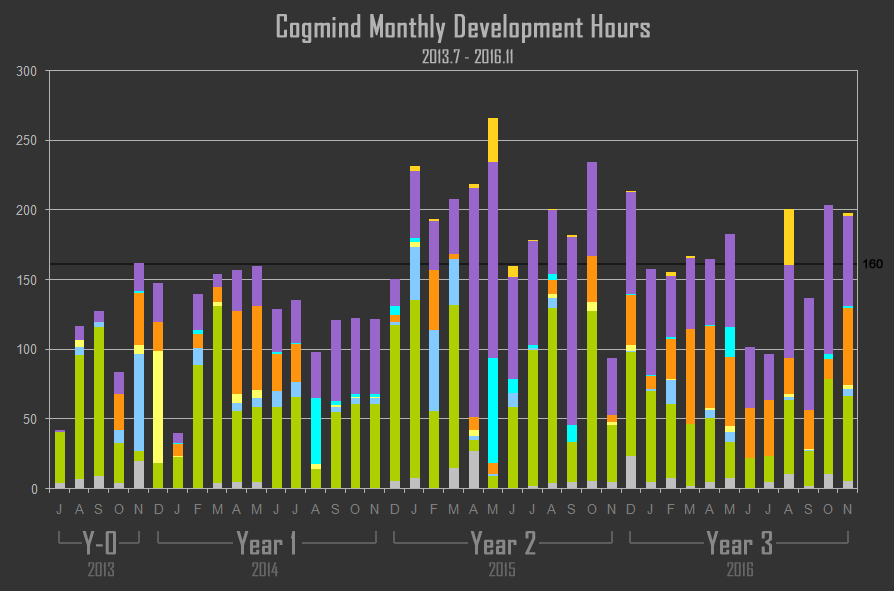
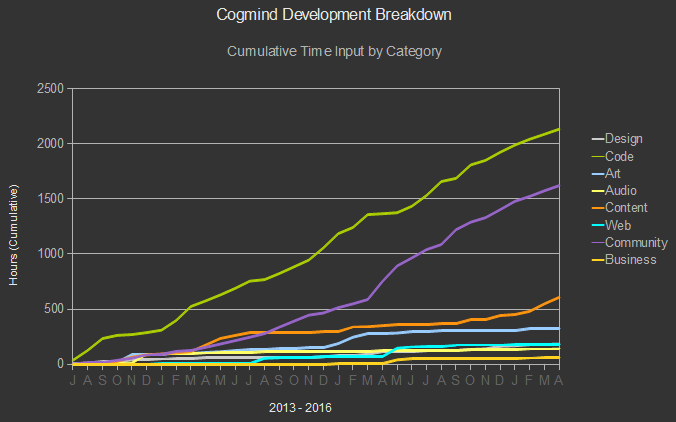
Regarding the time spent on “community”/marketing stuff, everything I’ve read says you should figure roughly 50% for marketing and 50% for everything else.
Here are some actual stats from Cogmind:

Social media
@ross.grams now I can relate, you are absolutely right, this seems to be the best proportion, but it’s also extremely exhausting 
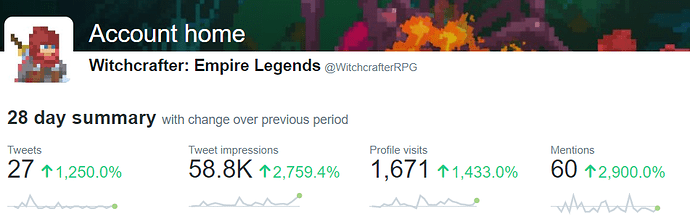
It was an intensive month (and one day to be precise) since I posted for the first time on Twitter and in the moment of writing this I have exactly 500 followers and following exactly 1000 persons or companies. I learned a lot and I have a constant feedback which is awesome, I think people like what I’m doing and this is the biggest motivation 
Newbie’s statistics but actually I’m impressed:
I have almost 3% engagement rate which is (as I read in the internet) quite good.
Discord
I made also a Discord server for the game, but it’s not so succesful and for now I don’t know much about Discord. Although, people I met there are extremely helpful and are sharing their personal experience which is priceless!
Itch io
All of that implicated a pretty constant number of daily visits on my itch.io page (with pretty outdated alpha demo - I need to change that!) and - it’s time to celebrate - my first and only 1$! 
(I think someone’s misclicked for sure  but anyway I’m feeling like it’s my number one dime!
but anyway I’m feeling like it’s my number one dime! 
 )
)
Ludum Dare 45
I needed to take a break and I made my second LD submission which is a very simple, minimalist game about a ghost floating in the void meeting his/her memories. It actually has not so good mechanics, but I like the impression so much that I wanted to create it  Again I had a problem with actually designing something fitting to the theme - I know it could be anything where you just start without something and then reach it, but I brooded and brooded and it took a lot of time- I spent about 5 hours on the actual development and polishing. It is of course available to play on itch and the source code is available on github
Again I had a problem with actually designing something fitting to the theme - I know it could be anything where you just start without something and then reach it, but I brooded and brooded and it took a lot of time- I spent about 5 hours on the actual development and polishing. It is of course available to play on itch and the source code is available on github 
Development
I did a lot of mess in my code because I wanted to show what is in my head and I need to tidy it up. But it was definitely worth it. I have several versions of spells systems now and some redundant files which I need to merge together. I’m still researching and developing a fire propagation system and I’m writing a devlog about it 
I’ve also gathered togheter many useful shaders: Defragments - a library of Defold shaders! 
Story
A lot of characters is being designed with my brother thoroughly including their past life, relations, believes, problems and temperament. Whole mythology of the world is being created and because there are many ideas we are confronting it and choosing what seems to be logical and convincing. It takes a lot of time, but it’s a pleasant and creative work 
Exactly one year ago I posted here for the first time!
Let’s summarize what I learned with  and how I see it now!
and how I see it now! 
First things first - Defold is awesome, it’s the most affordable and user friendly engine+editor I used and its main language, Lua, is a very comfortable language allowing to use many programming styles, while always being easy and readable. I like to create things in Defold, even if I’m not so good developer, it’s just a pleasure. I started my journey with Editor 1 and awesome tutorials, so seeing the revolution, and then the evolution of Editor 2 from the beginning is worth seeing.
I remember how I was first amazed by the particle editor - it’s so intuitive and yet advanced, with live preview and great solution with curves - almost any variable can be willingly animated over time  I wish there could be also simplified collisions for particles as well - workaround with factoring game objects as a replacement for particles isn’t so convenient as creating particle fxs. Imagine use cases - rain, sparks or other small particles or even part of the broken chest/vase or something like that are bouncing realistically from the
I wish there could be also simplified collisions for particles as well - workaround with factoring game objects as a replacement for particles isn’t so convenient as creating particle fxs. Imagine use cases - rain, sparks or other small particles or even part of the broken chest/vase or something like that are bouncing realistically from the
With Defold I learned a lot about game development, interesting programming techniques, render pipeline and shaders. Regarding the last two things - it is really complicated for me in Defold, even now  Applying simple effects on the sprite is really easy, but drawing many textures on many models isn’t convenient nor easy and I see a lot of potential in making something like Unity’s shader graph - for me it was easier and it helped me understand some of the ideas. For now, I would love that we have at least more really “step-by-step” tutorials regarding making most common post-effects in Defold. Of course, it is possible to create something by gathering all the solutions from the forum and Defold’s site - but generally I miss one solution in one place.
Applying simple effects on the sprite is really easy, but drawing many textures on many models isn’t convenient nor easy and I see a lot of potential in making something like Unity’s shader graph - for me it was easier and it helped me understand some of the ideas. For now, I would love that we have at least more really “step-by-step” tutorials regarding making most common post-effects in Defold. Of course, it is possible to create something by gathering all the solutions from the forum and Defold’s site - but generally I miss one solution in one place.
I know I’m repeating myself likewise many users, but maybe there is a plan to add more components(?) that wouldn’t be so generic, but people will appreciate it? Many people are/were strugling to add lights to games, but was forced to actually learn/know the pipeline at least a little bit? That actually can be achieved without devs worrying. Like default light component with optional shadows simplifying and separating it? I never tried applying normal maps to sprite to make them interactive with simple 2d lights, because I don’t know how to start - there are posts in our forum (e.g.), but I still can’t reproduce it  Probably the multitexture feature for sprite would solve the problem.
Probably the multitexture feature for sprite would solve the problem.
Going further, what about linked body / joints or something representing this new feature to easily create chains? People are using Defold because it is easy, there are many starting their development journey because of the undoubtly great curve of difficulty. Of course, there are many advanced devs that are able to create such effects or structures and I’m very thankful that you are sharing this with other Defold’s users!  And I know Defold is aiming for professional devs, but the truth is, that Defold is a great solution for indiedevs (especially, because it’s totally free), who don’t have enough resources to spend too much time on such, I would say, basic features.
And I know Defold is aiming for professional devs, but the truth is, that Defold is a great solution for indiedevs (especially, because it’s totally free), who don’t have enough resources to spend too much time on such, I would say, basic features.
I definitely admire GUI components in Defold. I can create almost anything in GUI, even a whole game! In this case having the generic nodes is a great solution, but again - a curse scaring off newcomers. In that case we have a lot of great assets simplifying that, so after getting familiar with them it is convenient, so I’m just leaving a note about the initial problem solved by the assets. Many similar, initially though things, are well covered in assets - this is amazing, the community and also a Defold team are creating wrappers, native extensions, examples and other solutions, so everyone could take an advantage! I’m trying to add something from me and create useful assets too!  Recently, there are also editor scripts! (So, just to note down my idea - I hope it would be possible to add editor script to create an gui node hierarchy with a gui_script (that may utilize e.g. Gooey or Dirtylarry), that could be used as a different types of instant buttons, input fields, checkboxes, lists or virtual joysticks! So you would just modify position, images and scale after to suit your needs)
Recently, there are also editor scripts! (So, just to note down my idea - I hope it would be possible to add editor script to create an gui node hierarchy with a gui_script (that may utilize e.g. Gooey or Dirtylarry), that could be used as a different types of instant buttons, input fields, checkboxes, lists or virtual joysticks! So you would just modify position, images and scale after to suit your needs)
Editor scripts are a real convenience! O, how I missed the functionality to create atlases quicker, it took me hours to add every. single. image… Now I can do it with few clicks! Defold Editor is more and more convenient, I remember revolutionizing feature when I could organise panes on the go and suit it to the current needs! Pressing “F” to fit current view to the opened pane is also great 
My impression of Defold now is in parallel with its greatest advantages - it is really modern, lightweight and reliable. I was surprised that I could create a pretty sophisticated game that works the same regardless of platform - Windows, mobile, HTML5. It never happened to me that the app crashed not from my fault. The support is great and Defold team is always here to help, having any possible bugs or problems prioritized, like anywhere else.
In general, you are creating an awesome environment for developers and an amazing community! Keep on going and may Deforce be with you! 

After many attempts I created a first working prototype of rope mechanics:
To create a line between hero and a joint, I’m creating a factored “line” which is just a game object with a 1x1 pixel sprite and change its properties in update:
if self.hanging then
local posP = go.get_position()
posP.y = posP.y + 30
local posJ = go.get_position("/joint")
local x,y = defmath.average_midpoint_of_vectors(posP, posJ)
local pos = vmath.vector3(x,y,1)
local distance = defmath.dist2d(posP.x, posP.y, posJ.x, posJ.y)
local angle = defmath.angle_of_vector_between_two_points(pos.x, pos.y, posJ.x, posJ.y)
go.set_position(pos, self.line)
go.set_scale(vmath.vector3(distance, 2, 1), self.line)
go.set_rotation(vmath.quat_rotation_z(angle), self.line)
else
I hope, I can forge it into a good game’s feature, because it was nice to learn something new and it is so cool! Special thanks for @Pkeod here!
I was refactoring my render pipeline and now I can honestly say that I understand how the effect of lighting is created. Visually it looks same as before, but I am able now to add more effects. @britzl’s Lumiere was extremely helpful here, so thanks again!
Compressed gif:
Besides of that, I’m still refactoring the code 
You may want to check out how I did rope and chain here. I don’t really remember how I did it, only that it took a lot of fiddling with the settings and that I don’t want to go through that again, but I ended up with a nice elastic rope and a more rigid chain behaving the way I wanted them.
The relevant code is in main/links and main/main.script in the start(self) function.
If you have any questions on my implementation, fire away. I’ll look into in any maybe remember why everything is the way it is.
Happy Holidays everyone ! 
Let’s check what is new and working in my project and then I will proceed to the year’s short summary. I changed the approach to three things: GUI, controls and quests.
 GUI
GUI
I started using templates. This very powerful Defold’s tool allows to create one template and then instantiate it many times. My previous approach was to create a “template” gui node and then clone it and change its properties - so many lines of code. With templates I have a more organised gui and because of that I started to write a Lua module to control such nodes - I specified types of nodes I’m using - like a controls key indicator, health bar, selected element status, etc. And made them have their own properties and functions - so much OOP  but actually it helps me to control it. Such wrappers allows to easily add similar objects to the game and are reusable, so if you are not using Lua modules nor gui templates yet, consider checking them
but actually it helps me to control it. Such wrappers allows to easily add similar objects to the game and are reusable, so if you are not using Lua modules nor gui templates yet, consider checking them 
 controls
controls
There is also a whole module for controls that takes care of every input. Defold-Input is helping me there, and allows to bind different controls layout - to use keyboard, keyboard+mouse or gamepad. I didn’t tested any gamepad yet, but that’s on my todo list for the next year. What I did is that I reforged controls to give players better control in what they’re doing. I managed to fix all known bugs regarding moving and jumping and proceeded to attacks - those aren’t now interrupted, if you keep pressing attack key. Now you can also control where each magical missle will be striking - at first I was giving mouse to control this, but it came out that with the moving buttons it is quicker - I will probably allow those two controls type in a new demo and hopefully get a feedback on which is better 
 quests
quests
I was using a global Lua table for the status of quests, until I realised it is so convenient to change the status of each statement there from any place, that I overused it and it caused a lot of bugs that were hard to find. Now I have a centralized managing script that other scripts can ask to change some statuses, but for convenience I left the possibility to look at those values from any place - but with restriction not to change them. This is easier to maintain. Now an area trigger that needs to be entered by hero sends a proper notification to the manager and it decides which quest is completed and what next task is. It communicates with GUI to properly display actual task - there is a space for more then one task and one todo here is to create a menu with all available quests and mark one that will be highlighted and followed in the GUI. Actually, I think it is so generic it could be used in any game, but to release it I will definitely need to create a tutorial, so when I will have one I’ll share it with you 
Those are major changes, rest is just an evolution. The closest plan for now is to get levels back to be playable, add more sounds, especially as a feedback for players and more quests that are already designed, but yet not implemented. After those steps I will release a new demo, hopefully in January already! 
To summarise 2019 I need to recall the first and second demo, that I presented on two jams. I also created three other really small games with Defold for jams, just to have a break from the main project. I started Twitter and Discord to promote my game and gained a lot of warmth and feedbacks. Despite, the small progress, I’m actually proud of its direction and achelieved things, because it was done all at night or in really small periods during day between taking care of twins, home and job. Now, they have their first year accomplished and I’m starting to teach them all the exciting things about our beautiful world, so next year is going to be even more exciting! 
Wish you luck, happiness, joy, health and love for this new year, May your bugs be squashed, code building, features working and games played by everyone!
Let’s make 2020 memorable! 
Wow, I love to see the progress you’re making! Very cool!
Thank you very much, it means a lot to me, especially taking into consideration how many assets and examples you added, thanks! 
The best thing I can do, to end this year is to announce that…
Witchcrafter will be released in 2020! 

Happy New Year!
That’s a long period, I’m aware of that and I can’t give an exact date, but I guess it will be between August - November. Target for now is HTML5 and Windows, then Mac and Linux and then maybe even mobile phones 
 Thank you, Defold creators, for such opportunity!
Thank you, Defold creators, for such opportunity! 
You can join my Discord channel for frequent updates: https://discord.gg/yWA4Rek
Hi!
At first, thank you very much for including my indie game on the  Defold website among many other amazing games!
Defold website among many other amazing games!
Today I released a new public demo of Witchcrafter! It’s available to play or download on several pages:
https://paweljarosz.itch.io/witchcrafter
https://gamejolt.com/games/witchcrafter/474079
https://www.indiexpo.net/en/games/witchcrafter
Game is in open alpha now, so any feedback means the world to me! 
Hi!
New version with some fixes is available on new and refreshed websites! (I requested for custom css for itch page and it looks now pretty decent  ) Links are just a little bit above, so I won’t paste it again
) Links are just a little bit above, so I won’t paste it again 
What is cool is that people are liking the game, regardless of its alpha state and some bugs. Tomoxion made a great video walkthrough, and it’s really fun to see people playing it and hear an instant feedback and so many positive thoughts! He has a talent for YouTube, so watch and subscribe!

I’m working now on refactoring the platforming and movement code and also rendering pipeline (the bug with frequent “ripple” like post effect in the end of that video is fixed fortunately!  )
)
Hi guys!
If you are following my social media, you were probably spammed today with an announcement of my Steam page!  If not, here is a link:
If not, here is a link:
I’m so excited and happy and you now what else could make me even more happier?
If you could add it to your Steam Wishlist!
I’m also inviting you to my Discord channel as well, where we can hang out and to follow my Twitter 
Thank you so much for your support - from the very beginning - it means a world to me!
Paweł
Congratulations! Been following your progress for a while. Wishlisted. 
Thank you @WhiteBoxDev!  This means a world to me! And I’m following you too, you’re doing awesome things in Defold, you know!
This means a world to me! And I’m following you too, you’re doing awesome things in Defold, you know! 
Kalispera @Pawel I done wishlist in steam, and I like the comments they done in previous video you put of youtube, they seem like your game which I like too and only said for some mispelling, this I have too as problem as I am not English nature speaker. Keep up the good work!!! 
Yeah, I always thought I am good at English, but I must admit creating a dialogue (and I wanted it to be stylised as an older/medieval) is very hard for non-native. I will assure a proof reading before releasing next demo 
And thank you so much @Elpidoforos_Gkikas! 
I am doing screenahots of all analytics, so I will be able to share some thoughts about it at some point with you guys!