Exactly one year ago I posted here for the first time!
Let’s summarize what I learned with  and how I see it now!
and how I see it now! 
First things first - Defold is awesome, it’s the most affordable and user friendly engine+editor I used and its main language, Lua, is a very comfortable language allowing to use many programming styles, while always being easy and readable. I like to create things in Defold, even if I’m not so good developer, it’s just a pleasure. I started my journey with Editor 1 and awesome tutorials, so seeing the revolution, and then the evolution of Editor 2 from the beginning is worth seeing.
I remember how I was first amazed by the particle editor - it’s so intuitive and yet advanced, with live preview and great solution with curves - almost any variable can be willingly animated over time  I wish there could be also simplified collisions for particles as well - workaround with factoring game objects as a replacement for particles isn’t so convenient as creating particle fxs. Imagine use cases - rain, sparks or other small particles or even part of the broken chest/vase or something like that are bouncing realistically from the
I wish there could be also simplified collisions for particles as well - workaround with factoring game objects as a replacement for particles isn’t so convenient as creating particle fxs. Imagine use cases - rain, sparks or other small particles or even part of the broken chest/vase or something like that are bouncing realistically from the
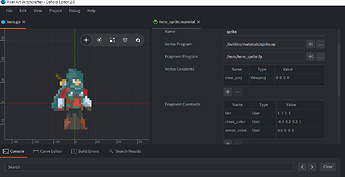
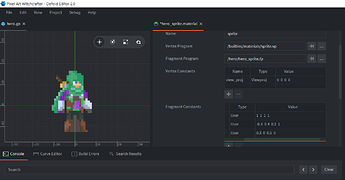
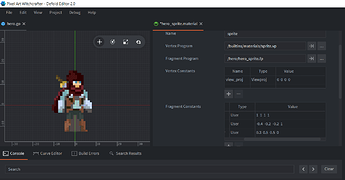
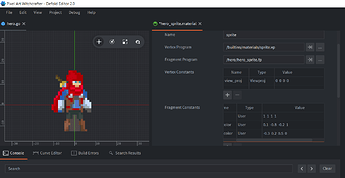
With Defold I learned a lot about game development, interesting programming techniques, render pipeline and shaders. Regarding the last two things - it is really complicated for me in Defold, even now  Applying simple effects on the sprite is really easy, but drawing many textures on many models isn’t convenient nor easy and I see a lot of potential in making something like Unity’s shader graph - for me it was easier and it helped me understand some of the ideas. For now, I would love that we have at least more really “step-by-step” tutorials regarding making most common post-effects in Defold. Of course, it is possible to create something by gathering all the solutions from the forum and Defold’s site - but generally I miss one solution in one place.
Applying simple effects on the sprite is really easy, but drawing many textures on many models isn’t convenient nor easy and I see a lot of potential in making something like Unity’s shader graph - for me it was easier and it helped me understand some of the ideas. For now, I would love that we have at least more really “step-by-step” tutorials regarding making most common post-effects in Defold. Of course, it is possible to create something by gathering all the solutions from the forum and Defold’s site - but generally I miss one solution in one place.
I know I’m repeating myself likewise many users, but maybe there is a plan to add more components(?) that wouldn’t be so generic, but people will appreciate it? Many people are/were strugling to add lights to games, but was forced to actually learn/know the pipeline at least a little bit? That actually can be achieved without devs worrying. Like default light component with optional shadows simplifying and separating it? I never tried applying normal maps to sprite to make them interactive with simple 2d lights, because I don’t know how to start - there are posts in our forum (e.g.), but I still can’t reproduce it  Probably the multitexture feature for sprite would solve the problem.
Probably the multitexture feature for sprite would solve the problem.
Going further, what about linked body / joints or something representing this new feature to easily create chains? People are using Defold because it is easy, there are many starting their development journey because of the undoubtly great curve of difficulty. Of course, there are many advanced devs that are able to create such effects or structures and I’m very thankful that you are sharing this with other Defold’s users!  And I know Defold is aiming for professional devs, but the truth is, that Defold is a great solution for indiedevs (especially, because it’s totally free), who don’t have enough resources to spend too much time on such, I would say, basic features.
And I know Defold is aiming for professional devs, but the truth is, that Defold is a great solution for indiedevs (especially, because it’s totally free), who don’t have enough resources to spend too much time on such, I would say, basic features.
I definitely admire GUI components in Defold. I can create almost anything in GUI, even a whole game! In this case having the generic nodes is a great solution, but again - a curse scaring off newcomers. In that case we have a lot of great assets simplifying that, so after getting familiar with them it is convenient, so I’m just leaving a note about the initial problem solved by the assets. Many similar, initially though things, are well covered in assets - this is amazing, the community and also a Defold team are creating wrappers, native extensions, examples and other solutions, so everyone could take an advantage! I’m trying to add something from me and create useful assets too!  Recently, there are also editor scripts! (So, just to note down my idea - I hope it would be possible to add editor script to create an gui node hierarchy with a gui_script (that may utilize e.g. Gooey or Dirtylarry), that could be used as a different types of instant buttons, input fields, checkboxes, lists or virtual joysticks! So you would just modify position, images and scale after to suit your needs)
Recently, there are also editor scripts! (So, just to note down my idea - I hope it would be possible to add editor script to create an gui node hierarchy with a gui_script (that may utilize e.g. Gooey or Dirtylarry), that could be used as a different types of instant buttons, input fields, checkboxes, lists or virtual joysticks! So you would just modify position, images and scale after to suit your needs)
Editor scripts are a real convenience! O, how I missed the functionality to create atlases quicker, it took me hours to add every. single. image… Now I can do it with few clicks! Defold Editor is more and more convenient, I remember revolutionizing feature when I could organise panes on the go and suit it to the current needs! Pressing “F” to fit current view to the opened pane is also great 
My impression of Defold now is in parallel with its greatest advantages - it is really modern, lightweight and reliable. I was surprised that I could create a pretty sophisticated game that works the same regardless of platform - Windows, mobile, HTML5. It never happened to me that the app crashed not from my fault. The support is great and Defold team is always here to help, having any possible bugs or problems prioritized, like anywhere else.
In general, you are creating an awesome environment for developers and an amazing community! Keep on going and may Deforce be with you! 




 A wet bush is treated with a swift air push
A wet bush is treated with a swift air push  , so it’s getting really cold there and droplets are freezing
, so it’s getting really cold there and droplets are freezing 


 And I’m thinking about posting about it somewhere else too - there is a nice forum, but maybe you know some more?
And I’m thinking about posting about it somewhere else too - there is a nice forum, but maybe you know some more?











 Also, in that case I would probably need to make animations for at least 8 directions (4 when ignoring flipped sprites) or create some not-so-beautiful rotation, like in games where hero carries a gun that you can rotate around him or her.
Also, in that case I would probably need to make animations for at least 8 directions (4 when ignoring flipped sprites) or create some not-so-beautiful rotation, like in games where hero carries a gun that you can rotate around him or her.






 but anyway I’m feeling like it’s my
but anyway I’m feeling like it’s my 
 )
) Again I had a problem with actually designing something fitting to the theme - I know it could be anything where you just start without something and then reach it, but I brooded and brooded and it took a lot of time- I spent about 5 hours on the actual development and polishing. It is of course available to
Again I had a problem with actually designing something fitting to the theme - I know it could be anything where you just start without something and then reach it, but I brooded and brooded and it took a lot of time- I spent about 5 hours on the actual development and polishing. It is of course available to  I wish there could be also simplified collisions for particles as well - workaround with factoring game objects as a replacement for particles isn’t so convenient as creating particle fxs. Imagine use cases - rain, sparks or other small particles or even part of the broken chest/vase or something like that are bouncing realistically from the
I wish there could be also simplified collisions for particles as well - workaround with factoring game objects as a replacement for particles isn’t so convenient as creating particle fxs. Imagine use cases - rain, sparks or other small particles or even part of the broken chest/vase or something like that are bouncing realistically from the Applying simple effects on the sprite is really easy, but drawing many textures on many models isn’t convenient nor easy and I see a lot of potential in making something like Unity’s shader graph - for me it was easier and it helped me understand some of the ideas. For now, I would love that we have at least more really “step-by-step” tutorials regarding making most common post-effects in Defold. Of course, it is possible to create something by gathering all the solutions from the forum and Defold’s site - but generally I miss one solution in one place.
Applying simple effects on the sprite is really easy, but drawing many textures on many models isn’t convenient nor easy and I see a lot of potential in making something like Unity’s shader graph - for me it was easier and it helped me understand some of the ideas. For now, I would love that we have at least more really “step-by-step” tutorials regarding making most common post-effects in Defold. Of course, it is possible to create something by gathering all the solutions from the forum and Defold’s site - but generally I miss one solution in one place.


 GUI
GUI but actually it helps me to control it. Such wrappers allows to easily add similar objects to the game and are reusable, so if you are not using Lua modules nor gui templates yet, consider checking them
but actually it helps me to control it. Such wrappers allows to easily add similar objects to the game and are reusable, so if you are not using Lua modules nor gui templates yet, consider checking them  controls
controls
 quests
quests

