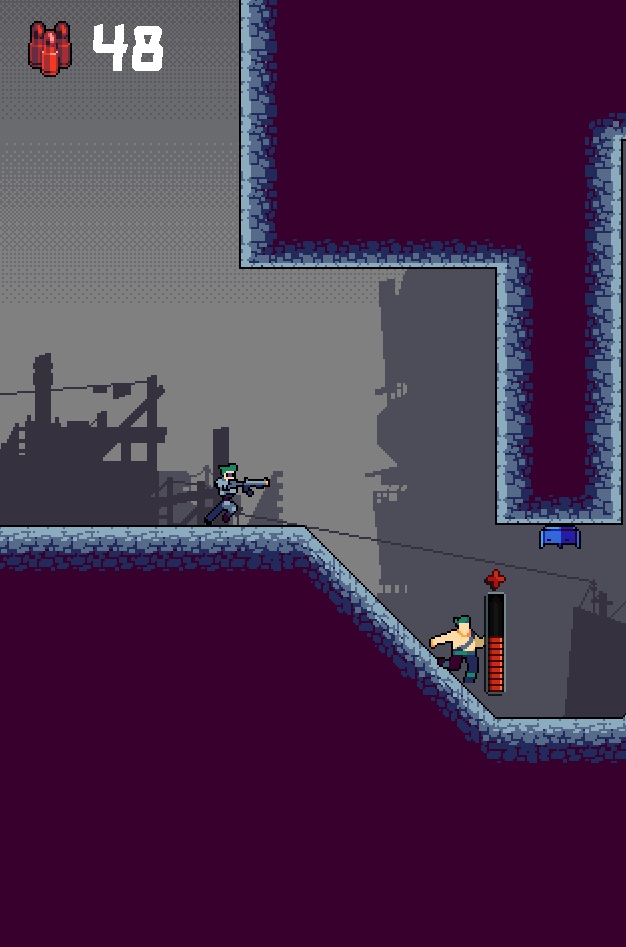
My game appears like this in HTML5 and desktop:
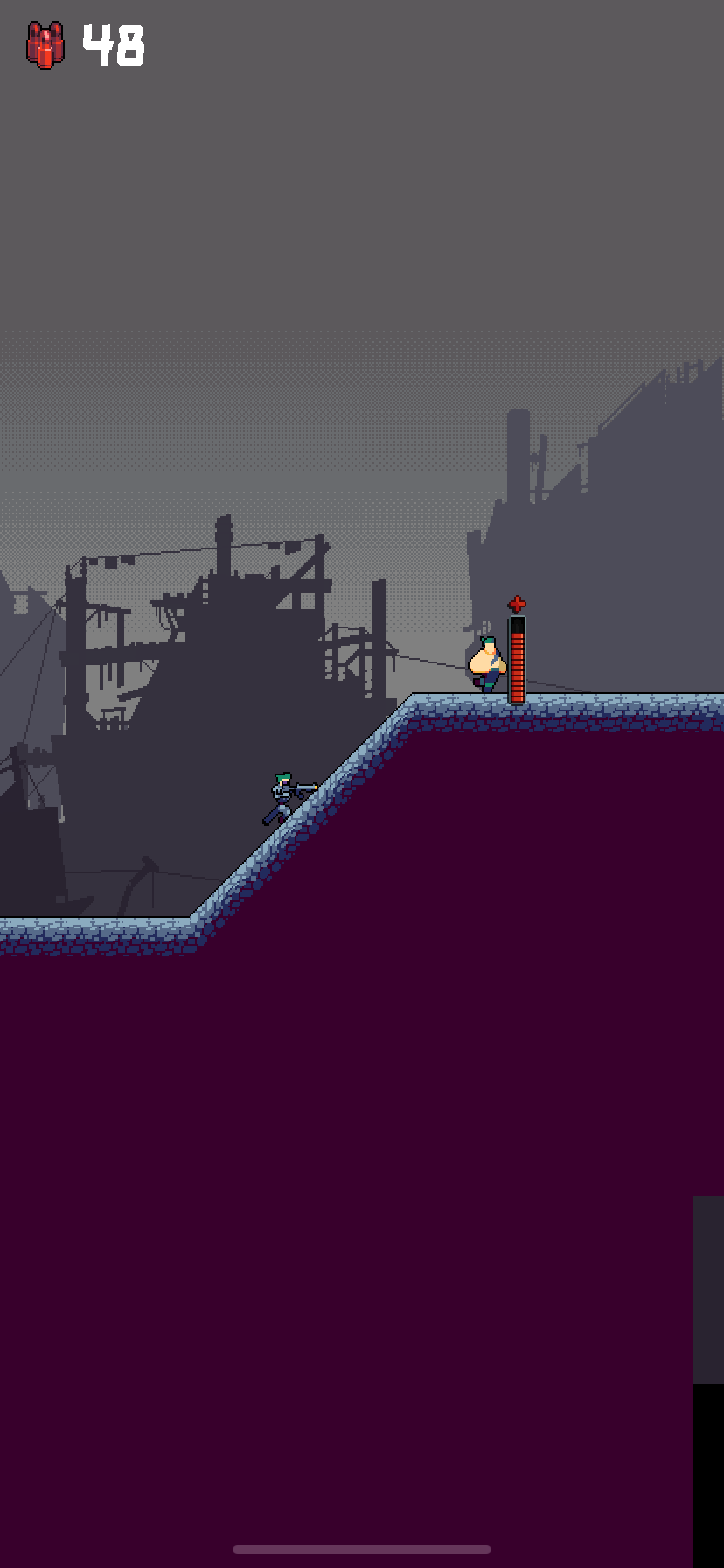
But looks like this on mobile:
The game’s content looks far too small on mobile and I don’t know why this is happening. I have the “High DPI” setting enabled in the game.project file and it seems to do nothing.
I’m also using the Orthographic Camera asset. Its projection is set to FIXED_ZOOM and set to a zoom level of 2 in all cases.
I’d like all the assets to look twice as big as they currently are. What can I do?