cool. Can’t wait for a new build  And thanks for the update.
And thanks for the update.
Uploaded the WIP build to https://www.defold.com/community/projects/21328/ & http://adventure.tomires.eu 
I am getting abysmal performance in Chrome, which I believe is related to Render script's bad performance slows time
When tested in Firefox, Chrome, Edge and Safari, the performance was better, although Firefox refused to save my progress. Edge especially is getting fairly close to desktop builds in terms of performance, although I needed to allocate 2.5-3.0x more memory resources to the game when compared with native builds.
By the way, it would be awesome to have an option to run the game in full screen on the community pages. The default canvas is quite small for certain UI elements in our game.
thanks! That’s your university project, right? When are you delivering it?
The game has been the focus of my (and my friend’s) undergraduate thesis ( https://github.com/Tomires/thesis/releases/download/final/bp.pdf ), which I have successfully defended back in June. It has since became a project that we work on in our free time with an aim to release it commercially someday (next year I guess?) 
so cool! Also it is in english. Awesome that you’re allowed to do the thesis in english, rather than a state language.
Also can we tweet your paper and github repo from Defold acc? May be you’ll get some interest from global community, Japanese folks and alike.
I would be honored! Although linking to the community page / kanjiadventure.github.io would be preferable as the repo contains an outdated build and won’t be updated for another month or so. I have updated the website to include the web build for now. Feel free to also mention our profile handle at https://twitter.com/kanjiadventure which we intend to use going forward for updates and such (in addition to the blog and this forum).
Anniversary update
A belated Happy New Years to everyone! It has been one year since we’ve started our journey and to celebrate, we are releasing an up-to-date web build that contains the latest and greatest. You can access it on a special website we have set up for the occasion. We are also establishing our media presence by setting up a Twitter feed, which will include behind the scenes tidbits about the development process, as well as a page on Defold Community, an online hub dedicated to games made in the development tool we are using.
As for the game itself, we have a ton of stuff to get excited about, namely the addition of a second in-game area, completion of our harvesting and crafting interfaces, significant redesign of our main character, new spells and more! Enjoy the fresh new build and feel free to tell us what you think by reaching out to us in the Twitterverse! Stay tuned for more.
The biggest hurdle with designing our new spell interface seems to be coming up with the names for all those new spells. ![]()
We have optimized the font used within the game by removing all unused characters. Here are some statistics:
- font file size decreased from 6.1 MB to 110 kB
- the game’s memory footprint decreased from 320 MB to 64 MB (native versions)
- similarly, HTML builds went from using up 900 MB of RAM down to 200 MB
- sizes of binaries decreased by 20 MB
I thought glyphs were dynamically streamed into memory as they were needed and not loaded all at once. ![]()
@sven is it just the nature of HTML5 builds since they need to keep more data in memory?
Seems to suggest entire glyphset is being loaded.
Set this to constrain the width of the glyph cache bitmap. When the engine renders text, it looks on the cache bitmap for a glyph. If it does not exist there, it will be added to the cache before rendering. If the cache bitmap is too small to contain all the glyphs the engine is asked to render, an error (ERROR:RENDER: Out of available cache cells! Consider increasing cache_width or cache_height for the font.) is signalled. If this value is 0 then the cache size is set automatically.
@Tomires could you post the defold font files as a config sample of its settings?
Here you go:
I am guessing it might have something to do with the “all_chars” property? It is disabled by default (and unused as far as my other fonts go), however I had to enable it in order for the kanji characters to render at all.
You can read about all_chars and extra_characters here
This isn’t really clear because it seems to be talking about output when bundling and not how they cause interactions at runtime. Do they force load more glyphs at runtime than what has been requested by all components / nodes using glyphs from fonts?
The font will contain the glyphs you specify. These will affect the bundle size, and it will be loaded in memory as long as the collection is loaded.
Next the texture used for rendering will be updated with at most X number of glyphs, that will fit the texture size cache_width/cache_height. This is to avoid having a texture that holds all glyphs at the same time.
I had assumed the font data was streamed from disk and not loaded into memory. Pretty sure I asked about this a long time and the answers lead me to that conclusion… So you stream glyphs into an extra texture from texture pages for rendering effiency, but the larger your font the worse your memory usage.
@Tomires did you already test extra_characters it would be easier to use than editing the actual font file if it works properly for you.
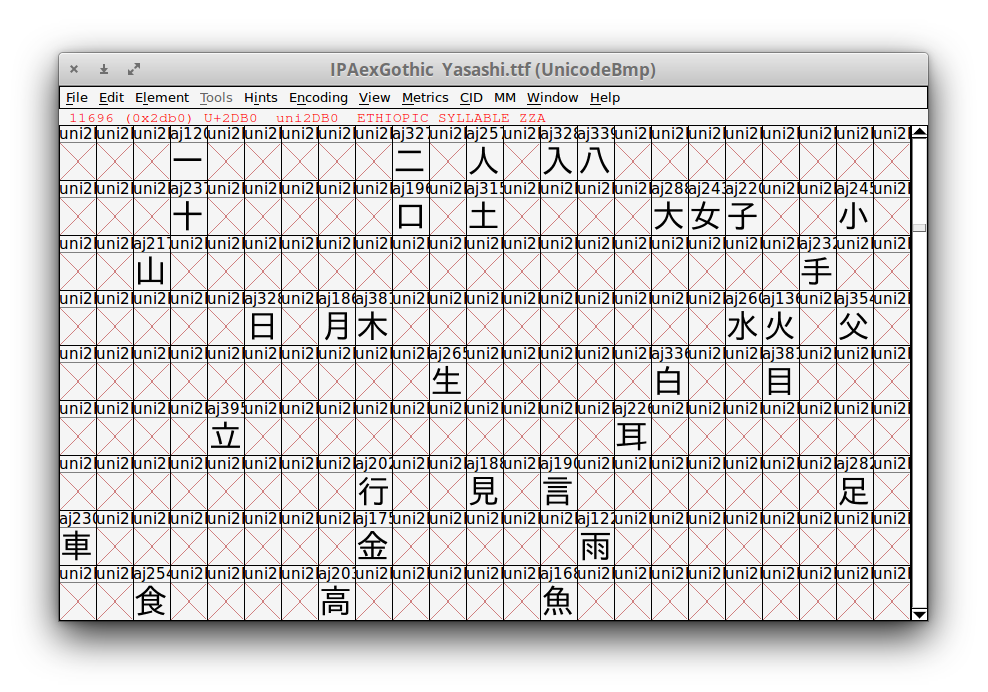
Cool, I didn’t pay any attention to the extra_characters property. Nonetheless, I think physically removing characters is the way to go as I also had issues with editor performance when I used the original font file - when I opened the .font file in GUI mode, it sometimes led to the editor freezing up. Additionally, the editor routinely consumed about 4 GB of RAM on build and held onto that memory until I exited the editor (no idea how garbage collection works in Java, maybe it is a configuration issue on my part? The only thing that I have changed was the -Xmx parameter.). The original font file was massive though, it contained about 10k kanji/Chinese characters alone. ![]() Take a look:
Take a look:
I’ll ping @sven to make sure I’m not making things up 
Eh, that’s huuuge!? Do you really need the font to be that big? You should change to a distance field font (and the distance field material) and scale up.
The font needs to be relatively large as it covers the kanji tablets and is the main focus of queries. I will try changing to the distance field format once I get around to polishing fonts (which means hopefully by the release of the next proper build).
The idea behind distance field fonts is that you can create them in a moderate size and then scale up with very good quality. The font will take a lot less space that way.