Thinking about it, is there a way to access save data from HTML5 builds within native desktop builds of the game? I think it would be cool to reward the player in the base game should they complete a web-based mini-game.
The save game data is stored in the browser and I’m not sure if it’s possible to create what you suggest in a cross-browser way. Perhaps you could generate some kind of token/code in the web based mini-game that can be entered into the main game to unlock the reward?
We have some sort of online functionality in the pipeline which might include player profiles, though what you are suggesting is probably some kind of a unique code. I will think about it 
Will you create the backend yourself or go with something like PlayFab?
Haven’t done any research in that department yet. I have some experience with REST APIs in Django and Flask, but pre-built solutions are quite enticing. I will obviously have to use some kind of login API as I do not trust myself with securely storing passwords (crypto 101 class nonwithstanding), so why not outsource the whole multiplayer aspect? 
Multiplayer probably won’t be part of the initial release though, the only thing on that list that we plan to include is the crafting system, a demo of which I would like to have completed by the end of June (have to tackle the final undergrad exams first).
Quiet before the storm
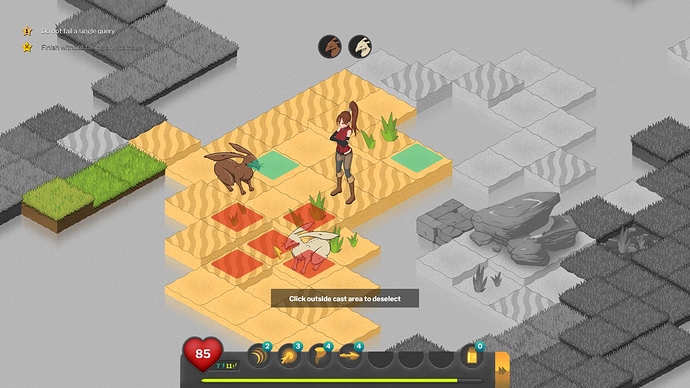
Reviving the journal to let you know about the new developments! Over the last two months we have been focusing on procrastinating, polishing the game, revamping the interface and working on a new crafting system as well as a second in-game area, currently dubbed the “Sand Island”. The focus of the gathering/crafting system is to allow the player to practice in a more relaxed environment and will have them matching kanji conjugations with kana transcriptions as well as English translations of the phrases.
Dave has also been hard at work creating a 3D version of our player character which will hopefully translate into improved animations (creating character animations in isometric perspective is hard, yo!)
In the meantime, have a wallpaper on us. 
255 shades of grey
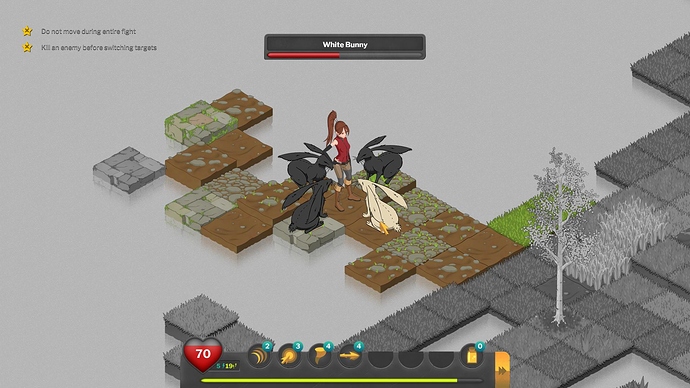
We are in process of overhauling the battle maps, so that they no longer feature a single boring island floating in the sky (or rather black void). We figured that the best way to let you know that parts of the island are inaccessible is to transport them into an era long gone, when colour didn’t exist. That’s right, the no-go zone will be rendered in glorious greyscale! #nofilter
The effect is currently being tweaked and there are multiple new maps in the works that we think you are going to like. See you in a bit!
Wow! Awesome! I am huge fan of isometric stuff (turn based combat also  ), so it’s really cool to see isometric game made with Defold. Can you please share your experience of working with isometria in Defold?
), so it’s really cool to see isometric game made with Defold. Can you please share your experience of working with isometria in Defold?
UPD: Checked windows build. I have issue with cursor coordinates.
i’m a huge FF Tactics fan so I like this concept ^^ Keep going! Excited to play!
Making an isometric game is not as straightforward, but can definitely be done.  As Defold does not support isometric tilemaps, one has to improvise. By far the most comfortable way of creating isometric maps that I have found is to use Tiled map editor, which includes support for them by default. The only caveat is that you have to use multiple tilesets with different offsets to achieve the height difference.
As Defold does not support isometric tilemaps, one has to improvise. By far the most comfortable way of creating isometric maps that I have found is to use Tiled map editor, which includes support for them by default. The only caveat is that you have to use multiple tilesets with different offsets to achieve the height difference.
Once your map is done, you can export it into a myriad of formats. I recommend using the .lua file, because you don’t have to deserialize it, which may or may not (?) have an effect on performance. Then it is all a matter of writing your own rendering routine. I am using a custom one for rendering tiles dynamically depending on current camera position. I would like to open-source it as people asked about it, however the current version is far too messy for eyes of the public. 
Please check out my thesis, you may find some useful info in chapters 3 and 6.
What resolution are you running the game on? It is currently optimized for 1920x1080 only and has issues particularly with non-16:9 aspect ratios.
Thanks for reply! it would be really great to have some open-source approaches to make isometric games in Defold. 
My resolution is 1024x768 
Ow, sorry  The final build will definitely need to support 4:3, 3:2 as well as 16:9 and 16:10 ratios. The environment handles scaling pretty well (thanks to britzl’s awesome render script), it’s the GUI that is going to need some extra tweaking.
The final build will definitely need to support 4:3, 3:2 as well as 16:9 and 16:10 ratios. The environment handles scaling pretty well (thanks to britzl’s awesome render script), it’s the GUI that is going to need some extra tweaking.
Get on track
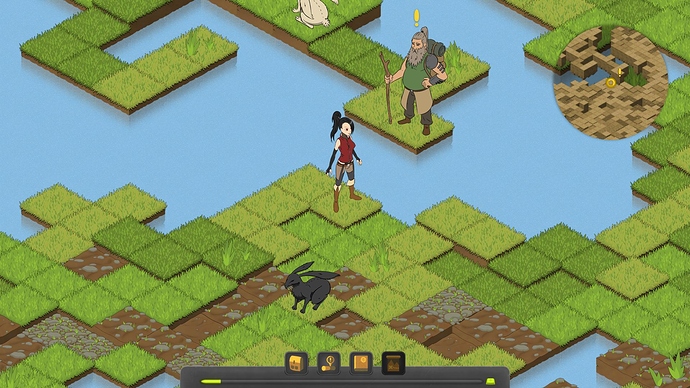
After a battle-centric update, it is time to get back to the exploration mode. The newest update adds a brand new UI element that players might find useful, especially those of you who have gotten lost while exploring the Rabbit Island. Behold, the minimap!
Right now it shows your current location as well as locations of characters that want to have a word with you. In the future we plan to add locations of merchants, crafing stations and perhaps even gathering points that will be coming along in the crafting update. All of the functions of the minimap will also be accessible on a brand new map interface.
Tomires, nice update! 
Every nook and cranny
Just a quick update on the state of our current build. We have finally managed to fix our interface, so the game now displays correctly on resolutions other than 1920x1080. The battle system received a minor update in the form of enemy queues, the camera now also follows enemies during their turn. Probably the biggest change on the surface is the addition of a dedicated map interface that displays the entire game area along with points of interest. Highlighting an icon will display a tooltip that includes more information. Anyway, that’s it for the moment. Please enjoy a screenshot of the new map. Look closely and you might just notice what’s next!
In the field
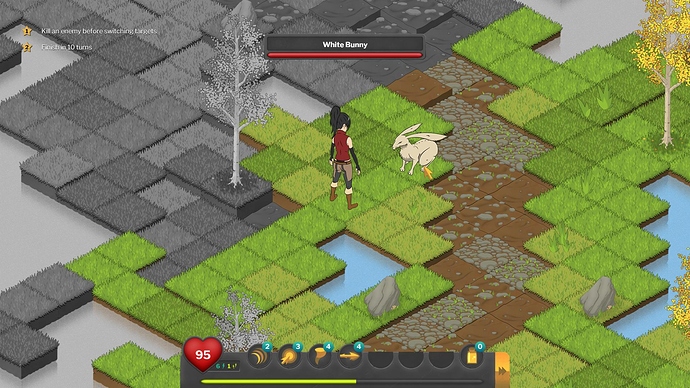
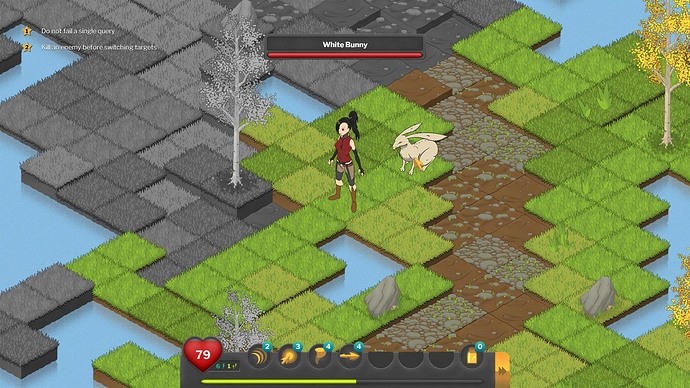
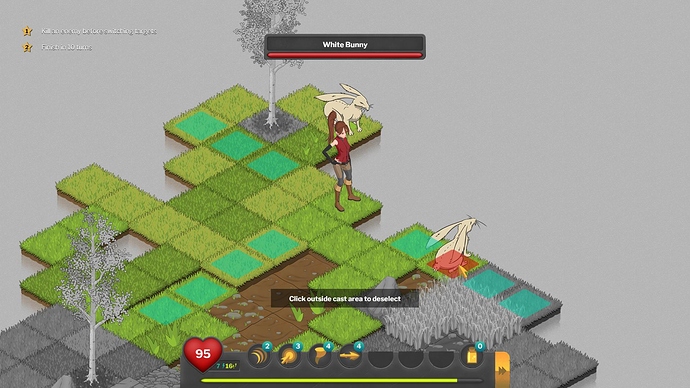
Remember that monotonous grassy area where you used to wage war against all bunnykind over and over again? Boring, wasn’t it? You will be happy to hear that the battles now take place in the same in-game area as the exploration portion of the game! Whenever you commence combat within the game, we will draw a boundary around your character that limits where you (and the enemies) are able to move. The game will also feature items that increase (or decrease) the size of the battlefield.
so I wanted to share your game with fellow Kingsters, but could not find a web build. Any chance you’re making a HTML5 version soon? I bet it could be a good reason to update your community page  https://www.defold.com/community/projects/21328/
https://www.defold.com/community/projects/21328/
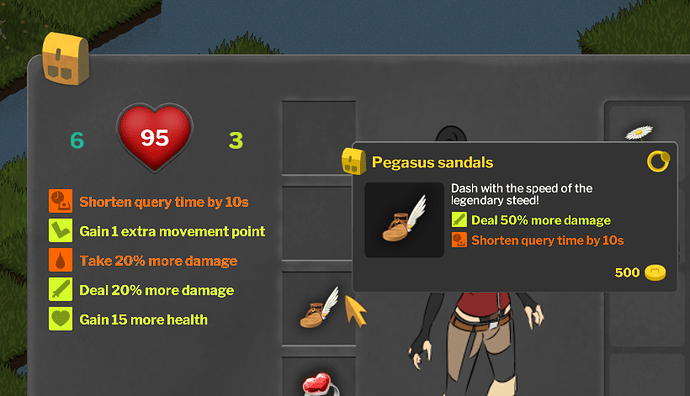
I will make a web build! Last time I tried I had issues with resource management, but everything seems to be working now. The current build is kind of rough around the edges, the new harvesting system for instance does not function properly if the number of phrases in the player’s encyclopedia is lower than 4 and the query interface is in the process of redesign (it will be a lot juicier!).
(some of the stuff we need to address)
By the way, the version on our website is super old, we expect to have a proper new build ready by mid- to end of February, complete with the second in-game area, basic whisking support between the areas, final harvesting and crafting interfaces, an update to the query interface, new character animations (we are in the process of redesigning the main character) and a bucket load of bug fixes. We might throw in some new spells as well if we have time.  Just have to tackle the exams first.
Just have to tackle the exams first.