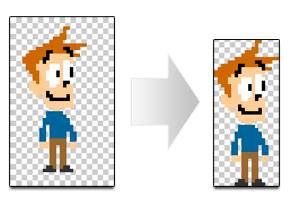
Yes, for example, a functionality that trims or crops the blank or empty space around each frame and keeps the information of the position of the drawing inside the frame, for example:
Or
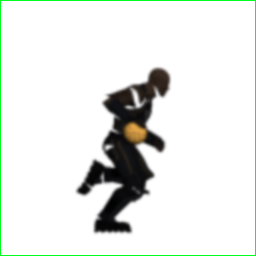
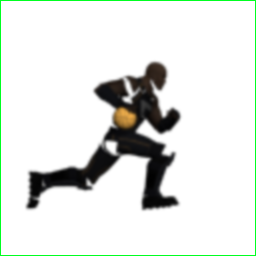
This happens (at least to me) when you have an animation like “run” where the width of each drawing inside a frame is different, like this:
And
In this last example, the legs are spread in one frame and close together in the other, but you have to keep the size of the images the same to maintain the position of the whole animation.
Or maybe it’s just me that I don’t know how to configurate properly the atlas ![]()