Hello everyone,
I am new to Defold and trying to learn how to switch scenes. I have tried following a tutorial, but was ultimately unsuccessful.
and
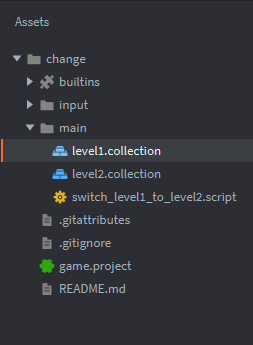
I have created two collection
level1.collection and level2.collection
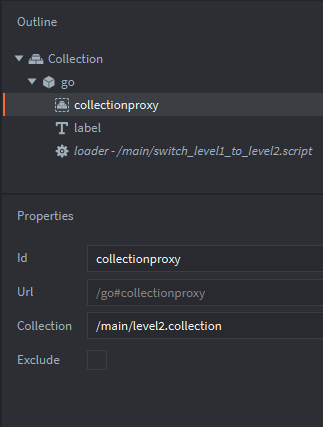
and add the collectionproxy to try to make level1 collect the level2
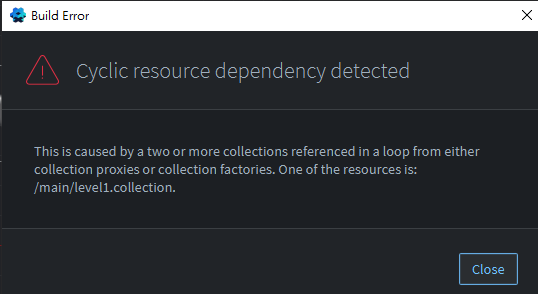
but it displays Cyclic resource dependency detected error, can’t build the game
when I delete the collectionproxy object and create
/main/switch_level1_to_level2.script and put it on level1.collection
function init(self)
msg.post(“#level1”, “load”)
–msg.post(“#level1”, “unload”) – <11>
–msg.post(“#level2”, “enable”) – <12>
end
it display ERROR:GAMEOBJECT: Component ‘/go#level1’ could not be found when dispatching message ‘load’ sent from main:/go#loader
What am I doing wrong? Thank you very much.
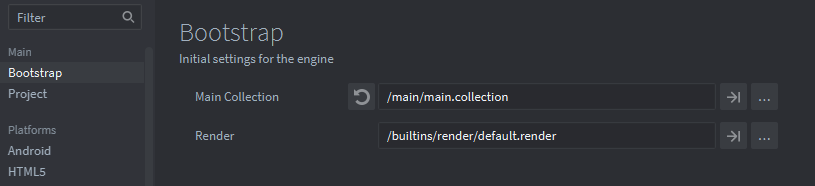
You need to have a main (or root) collection that is always active. You can then load and unload your other collections from that.
2 Likes
Thank you for reply
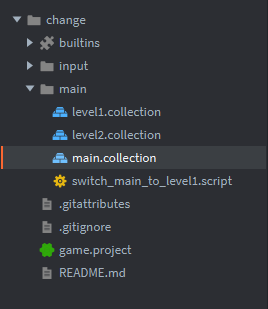
I have created the main collection, but still not work for me.
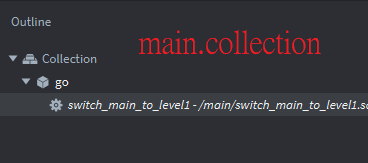
switch_main_to_level1.script
function init(self)
msg.post(“#level1”, “load”)
msg.post(“#level1”, “enable”)
end
it displays error
ERROR:GAMEOBJECT: Component ‘/go#level1’ could not be found when dispatching message ‘load’ sent from main:/go#switch_main_to_level1
ERROR:GAMEOBJECT: Component ‘/go#level1’ could not be found when dispatching message ‘enable’ sent from main:/go#switch_main_to_level1
What am I doing wrong? Thank you very much.
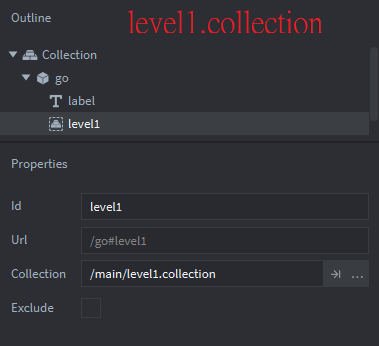
All of the proxies for your levels should be in main.collection. It doesn’t make sense to have the level 1 proxy inside level 1, the level can’t load itself!
2 Likes
You will also need to wait for the collection to finish loading before enabling it:
function on_message(self, message_id, message, sender)
if message_id == hash("proxy_loaded") then
msg.post(sender, "enable")
end
end
2 Likes
Thank you for reply, it worked for me
Thank you for reply,
it worked for me now
Happy to hear that it works now. I suggest that you go back and study the example again
You will see in the example that there is a proxy.collection which references all of the collections that you need to load and unload. Also there is a controller.script which is responsible for loading and unload collections. The script is also waiting to the collection to load before enabling it, like suggested by Ben.