Hello,
I’d like to bundle html5 version of my game.
I’ve tried from the bundle menu of the editor (1.2.189, linux version), and with bob (java -jar ~/defold/tools/bob_1.2.189.jar --archive --platform js-web --architectures wasm-web resolve distclean build bundle ).
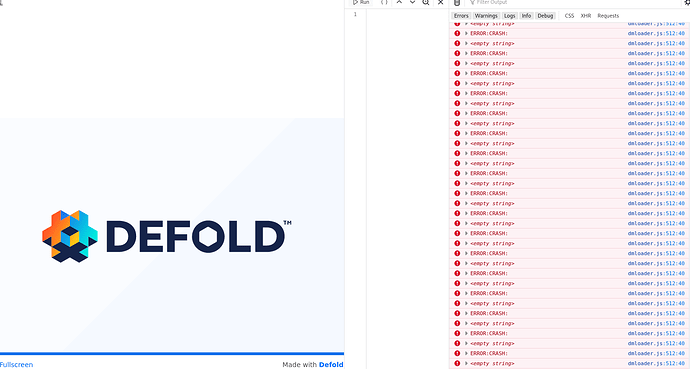
Both are building without errors, but when i try and run them from the browser, i only see the defold splash screen, the progression bar which shows loading.
When the loading is finished, the splash screen doesn’t disappear, and soon firefox tell me that the page is using too much resources. Same issue with Chrome. I’ve tried to use the debugger , but nothing is shown.
Of course, the files are served from a web server.
I can generate linux x86_64 (my platform) without any problems, and it works very well.
Is there a way to get debug informations from web versions ? I cannot even see what files are loaded , with the browser debugger.
Thank you.