I’m trying to figure out how to use the orthographic camera for a 2D game so that I can click and drag with the mouse to move the camera around and so that I can zoom in and out with the scroll wheel. I’m eventually going to need to make these touch controls, but I’m trying to figure out how to do it with the mouse first.
I have these dependencies:
I’ve also taken a look at this:
I was able to do the drag to scroll with the normal camera, but how do I incorporate that into the orthographic camera? I’ve also been completely unsuccessful with trying to figure out how to zoom. Also, I’m not using a tilemap for the background if that’s relevant.
Additionally, are there any tutorials on how to use the orthographic camera for things like this? I know the github page explains it a little bit, but I prefer tutorials if that’s a thing that exists.
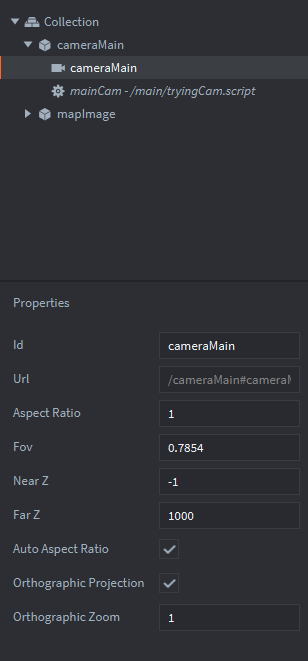
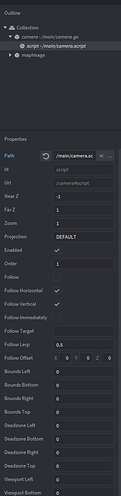
(P.S. My camera.script isn’t saving anymore and I don’t know why. Every other file saves fine though.)